Я реализовал библиотеку на React и собрал ее на Vite
Вот index.ts с экспортами который находится по пути src/index.ts
import Editor from "./modules/Editor/components/Editor/Editor.tsx";
import { stateToHTML } from "./modules/Editor/components/Editor/TextEditorFunctions/stateToHTML.tsx";
import { HTMLtoState } from "./modules/Editor/components/Editor/TextEditorFunctions/HTMLtoState.tsx";
import { EditorState } from "draft-js";
export { Editor, stateToHTML, EditorState, HTMLtoState };
Вот index.d.ts который находится в той же папке
// index.d.ts
declare module "custom-editor" {
import {ComponentType, Dispatch, SetStateAction} from "react";
import { EditorState } from "draft-js";
export interface EditorProps {
value: EditorState
onChange: Dispatch<SetStateAction<EditorState>>
}
export const Editor: ComponentType<EditorProps>;
export function stateToHTML(editorState: EditorState): string;
export function HTMLtoState(html: string): EditorState;
}
Вот мой vite.config.js
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import checker from "vite-plugin-checker";
import svgrPlutin from "vite-plugin-svgr";
import path from "path";
import dts from "vite-plugin-dts"; // Добавлен новый плагин
export default defineConfig({
plugins: [
react(),
checker({
typescript: true,
eslint: {
lintCommand: 'eslint "./src/**/*.{ts,tsx}"',
},
}),
svgrPlutin(),
dts(), // Добавлен плагин vite-plugin-dts
],
server: {
port: 3000,
},
resolve: {
alias: {
"@imagesEditor": path.resolve(
__dirname,
"src",
"modules",
"Editor",
"images",
),
},
},
build: {
lib: {
entry: path.resolve(__dirname, "src/index.ts"),
name: "custom-editor-lib",
formats: ["es", "umd"],
fileName: (format) => `index.${format}.js`,
},
rollupOptions: {
external: ["react", "react-dom", "styled-components"],
output: {
globals: {
react: "React",
"react-dom": "ReactDOM",
"styled-components": "styled",
},
},
},
},
});
Вот мой tsconfig.ts
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"types": ["vite-plugin-svgr/client"],
"baseUrl": ".",
"paths": {
"@imagesEditor/*": ["src/modules/Editor/images"]
},
"declaration": true,
"outDir": "dist",
"declarationDir": "dist",
"esModuleInterop": true,
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}
Вот мой packcage.json
{
"name": "custom-editor-lib",
"version": "0.0.0",
"license": "MIT",
"type": "module",
"files": [
"./dist"
],
"scripts": {
"start": "vite",
"build": "tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview",
"prepack": "json -f package.json -I -e \"delete this.devDependencies; delete this.dependencies\""
},
"main": "./dist/index.umd.js",
"module": "./dist/index.es.js",
"types": "./dist/index.d.ts",
"exports": {
".": {
"import": "./dist/index.es.js",
"require": "./dist/index.umd.js"
}
},
"dependencies": {
"@types/node": "^20.4.5",
"classnames": "^2.3.2",
"draft-convert": "^2.1.13",
"draft-js": "^0.11.7",
"immutable": "^4.3.1",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"devDependencies": {
"@types/draft-convert": "^2.1.4",
"@types/draft-js": "^0.11.12",
"@types/react": "^18.2.15",
"@types/react-dom": "^18.2.7",
"@typescript-eslint/eslint-plugin": "^6.0.0",
"@typescript-eslint/parser": "^6.0.0",
"@vitejs/plugin-react": "^4.0.3",
"eslint": "^8.45.0",
"eslint-plugin-react-hooks": "^4.6.0",
"eslint-plugin-react-refresh": "^0.4.3",
"json": "^11.0.0",
"sass": "^1.64.2",
"typescript": "^5.0.2",
"vite": "^4.4.5",
"vite-plugin-checker": "^0.6.1",
"vite-plugin-dts": "^3.4.0",
"vite-plugin-svgr": "^3.2.0"
}
}
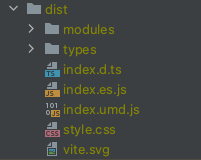
И вот я собираю библиотеку
npm run build
Вот так вот собирается проект

После чего я запускаю команду
sudo npm link
И вот у меня создается библ локальная custom-editor-lib
/usr/local/lib
├── @nestjs/cli@9.1.4
├── corepack@0.18.0
├── custom-editor-lib@0.0.0 -> ./../../../Users/brepex/Desktop/myProjects/Работа/custom-editor
├── gulp-cli@2.3.0
├── npm@9.8.1
├── prettier@3.0.0
└── webpack@5.75.0
Я перехожу в другой проект и прописываю
sudo npm link custom-editor-lib
И у меня появляется библ в node_moduels

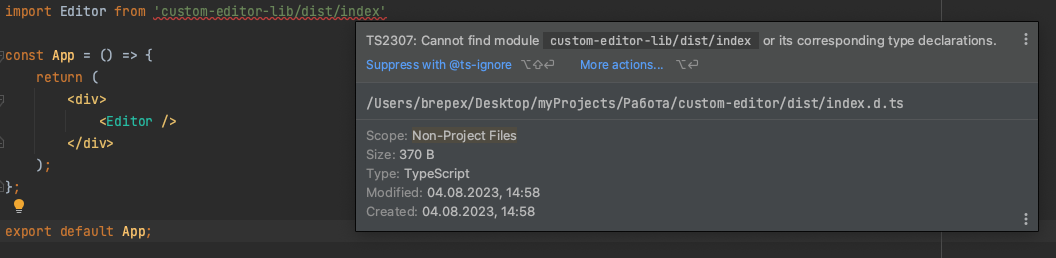
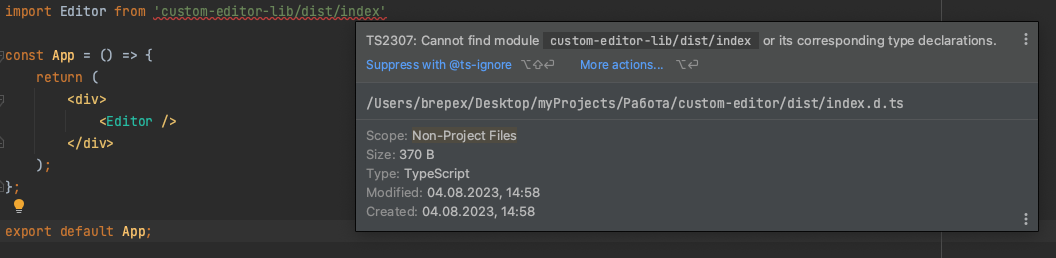
И когда я пытаюсь экспортировать библ
import Editor from 'custom-editor-lib/dist/index'
const App = () => {
return (
<div>
<Editor />
</div>
);
};
export default App;
И выводит вот такую вот ошибку, как ее можно решить, за ранее спасибо