Как седлать вертикальную tabItem панель mvvc?
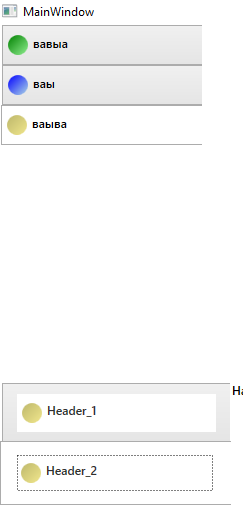
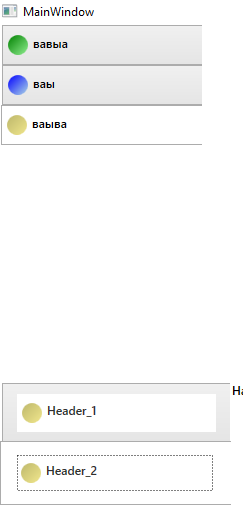
Почему совершено разная картинка.
<TabControl VerticalContentAlignment="Center"
HorizontalContentAlignment="Stretch"
UseLayoutRounding="False"
FontWeight="SemiBold"
Grid.Row="0" BorderThickness="0,0,0,0" TabStripPlacement="Left" ScrollViewer.VerticalScrollBarVisibility="Disabled"
>
<TabItem Width="200" Height="40" >
<TabItem.Header>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse HorizontalAlignment="Left"
Height="20" Width="20"
Fill="Red"/>
<TextBlock Margin="5 0 0 0">вавыавыаыв</TextBlock>
</StackPanel>
</TabItem.Header>
//////////////////////
Как сделать шаблон примера выше?
Как добавить команду при нажатии?
(Так же ни чего не меняется если DataTemplate вместо HierarchicalDataTemplate).
/////////// другая копия но с через шаблон
<HierarchicalDataTemplate>
<TabItem Width="200" Height="40" Margin="8" >
<TabItem.Header >
<StackPanel Orientation="Horizontal" >
<Ellipse Height="20"
Width="20"
Fill="{Binding Color}"/>
<TextBlock Margin="5 0 0 0" Text="{Binding Header}"></TextBlock>
</StackPanel>
</TabItem.Header>
<TabItem.Content>
<TextBlock Text="{Binding Header}"></TextBlock>
</TabItem.Content>
</TabItem>
</HierarchicalDataTemplate>

Вот на вверху выглядит к примеру образец. Внизу через шаблон, но вообще все по другому.
Почему они не идентичны? Что за граница чуть серая вокруг текста внутри, margin padding, все проверил нигде нету, кто ее создает?
Что за границ пунктирная? Откуда она взялась.
При наведении мышкой, срабатывает как у кнопки событие выделение голубым цветом области, и то не всей. внутри пунктирной линии, а она становиться темно-синий не пунктирной. Выглядит ужасно. Короче как у кнопки Стиль становится. И кажется еще нажатие не срабатывает, иногда. А наверху все нормально, почему так?
Да и нажатие не срабатывает, только если попасть по пикселям слева, а если по элементу, то не срабатывает,(
и вообще почему у элементов вдруг появилось событие MouseEnter StackPanel TextBox Ellipse? как кнопки ведут. А наверху все нормально