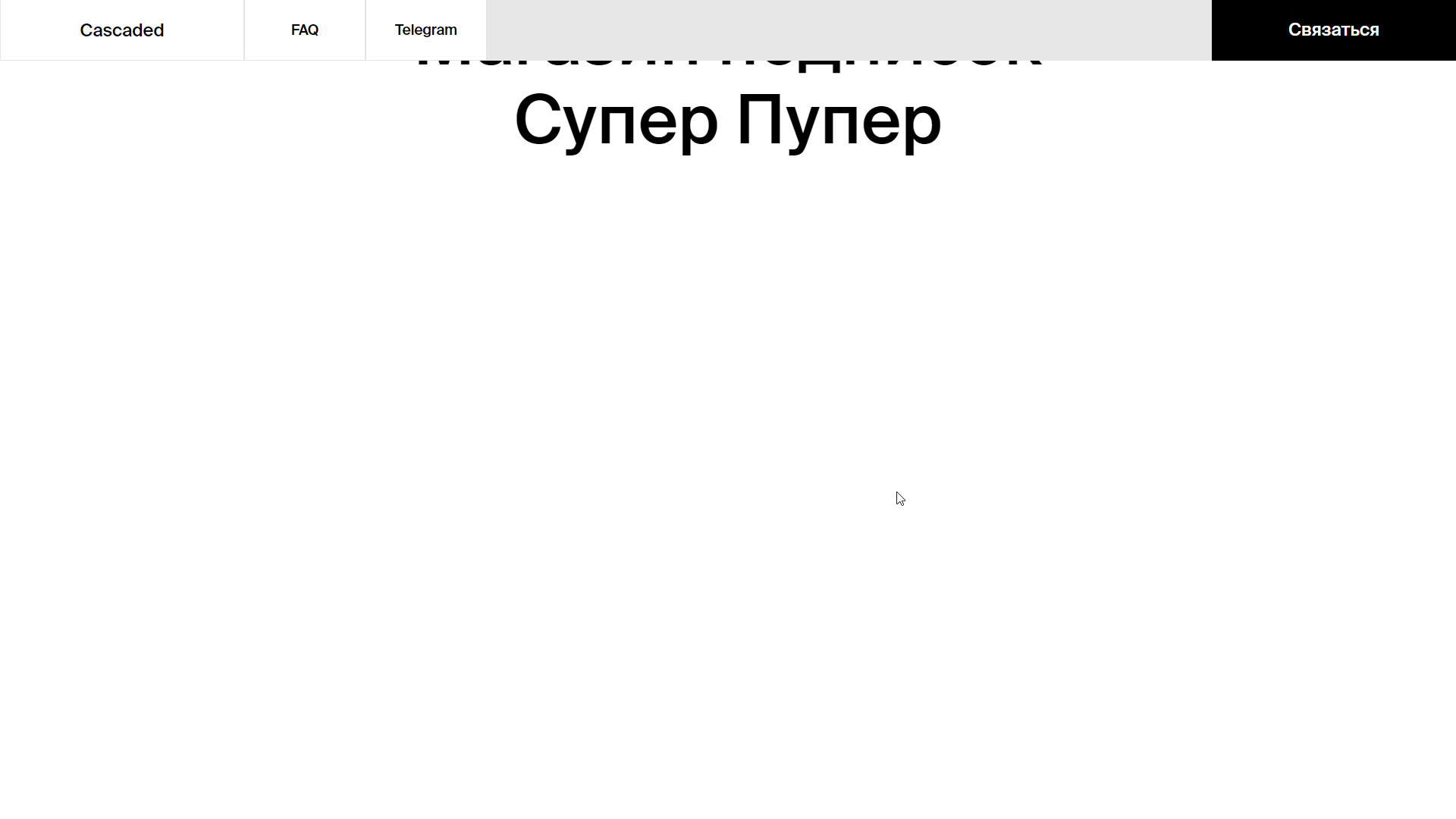
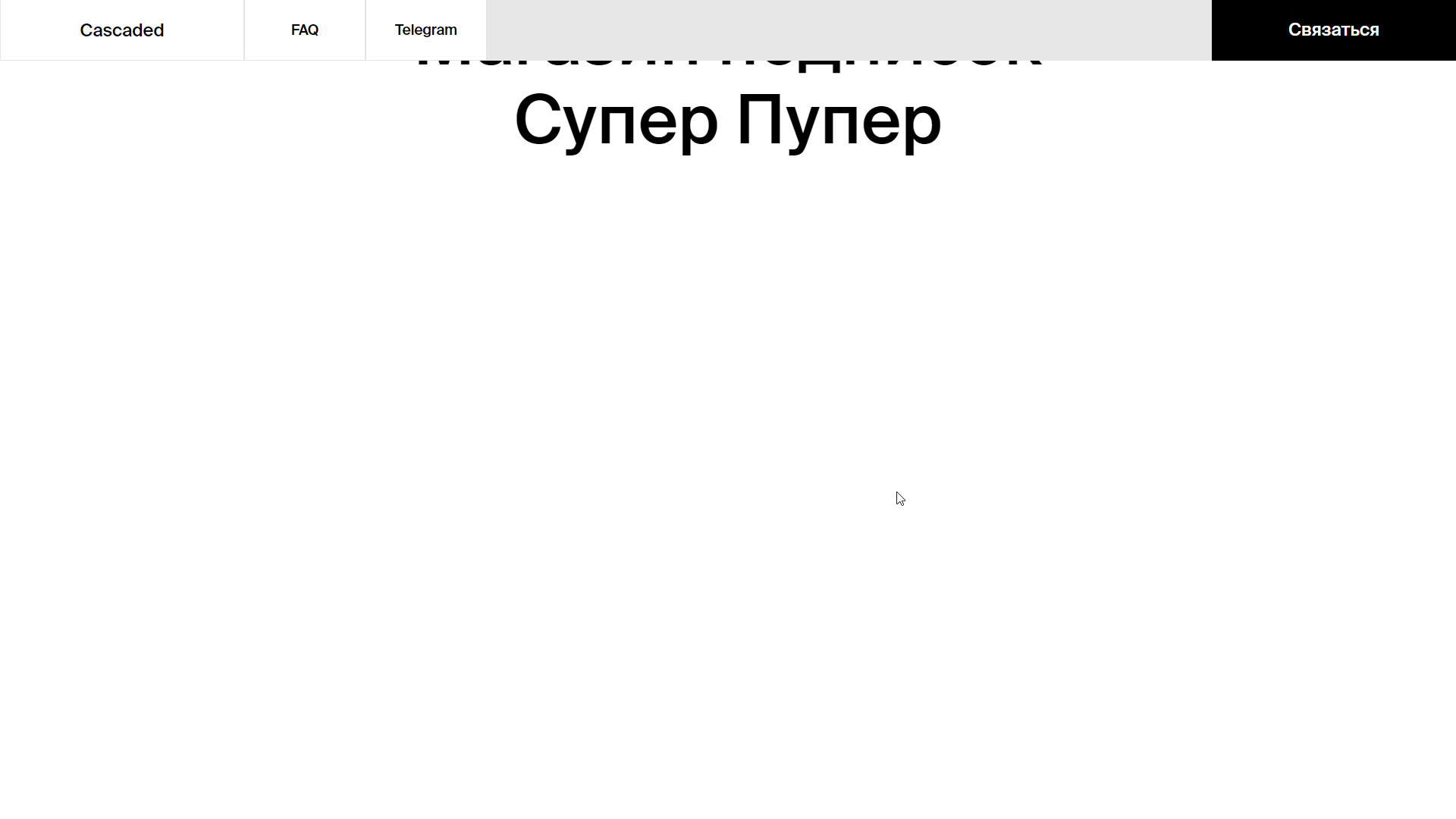
Учусь верстать и не могу понять, почему div отображается под header'ом
Вот код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Cascade Shop</title>
<link rel="stylesheet" href='/static/style.css' />
</head>
<body>
<header>
<div class="logo-text">Cascaded</div>
<nav class="navbar">
<div class="faq-button">FAQ</div>
<div class="telegram-button">Telegram</div>
</nav>
<a class="support-button">Связаться</a>
</header>
<div class="title-box">
<div class="title">Магазин подписок<br>Супер Пупер</div>
</div>
</body>
</html>
@font-face {
font-family: 'Suisse Intl';
src: url(../static/fonts/SuisseIntl-Medium.otf) format('truetype');
}
body {
margin: 0;
overflow-x: hidden;
background-color: #FFF;
}
header {
border-top-width: 0;
position: fixed;
display: flex;
top: 0;
left: 0;
width: 100%;
height: 7.407%;
background: #E6E6E6;
}
.logo-text {
display: flex;
width: calc(8.333% * 2);
flex-direction: column;
justify-content: center;
flex-shrink: 0;
border: 1px solid rgba(0, 0, 0, 0.10);
border-top-width: 0;
background: #FFF;
color: #000;
text-align: center;
font-family: Suisse Intl;
font-size: 18.75px;
font-style: normal;
font-weight: 500;
line-height: 7.407%;
}
.navbar {
display: flex;
width: calc(8.333% * 2);
}
.navbar div {
display: flex;
width: 100%;
border: 1px solid rgba(0, 0, 0, 0.10);
border-top-width: 0;
background: #FFF;
flex-direction: column;
justify-content: center;
align-items: center;
color: #000;
text-align: center;
font-family: Suisse Intl;
font-size: 15px;
font-style: normal;
font-weight: 500;
}
.support-button {
display: flex;
width: calc(8.333% * 2);
flex-direction: column;
justify-content: center;
align-items: center;
margin-left: auto;
border: 1px solid rgba(0, 0, 0, 0.10);
border-top-width: 0;
background: #000;
color: #FFF;
text-align: center;
font-family: Suisse Intl;
font-size: 18.75px;
font-style: normal;
font-weight: 500;
}
.title-box {
display: flex;
width: 100%;
height: calc(7.407% * 8);
background: #FFF;
justify-content: center;
}
.title {
display: flex;
width: calc(8.333% * 10);
flex-direction: column;
justify-content: center;
color: #000;
text-align: center;
font-family: Suisse Intl;
font-size: 71.53px;
font-style: normal;
font-weight: 500;
}
(Запускаю через Flask - Python)