Есть slick slider, который по умолчанию на десктопе отображается вертикально. В responsive поставил свойство vertical: false Но слайдер прокручивает все равно вертикально
galleryThumbs.slick({
slidesToShow: 5,
slidesToScroll: 1,
asNavFor: gallerySlides,
arrows: true,
vertical: true,
dots: false,
focusOnSelect: true,
mobileFirst: true,
appendArrows:'.slider-arrows',
nextArrow: slickNextGallery,
prevArrow: slickPrevGallery,
variableWidth: true,
infinite: false,
responsive: [{
breakpoint: 480,
settings: {
vertical: false,
}
}
}]
});
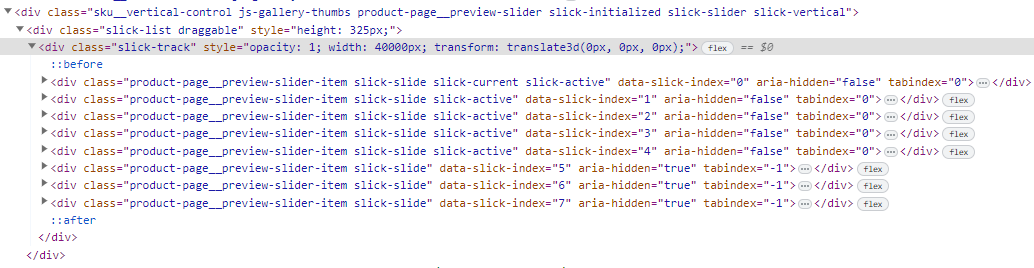
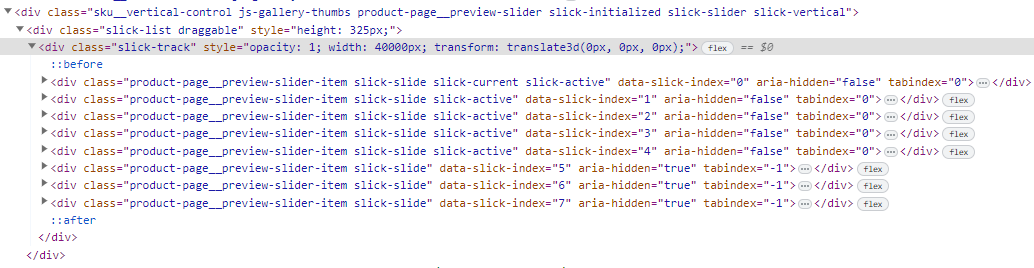
Пробовал добавлять display: flex; классу .slick-track, но все равно прокрутка вертикальная
@media (max-width:767px) {
.product-page__preview-slider .slick-track {
display: flex !important;
}
}

По идее должен убираться класс .slick-vertical, но этого не происходит.
Благодарен за помощь!