
<!doctype html>
<html>
<head><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.css">
<title>Add to Cart</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Rubik:wght@300&display=swap" rel="stylesheet">
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="card">
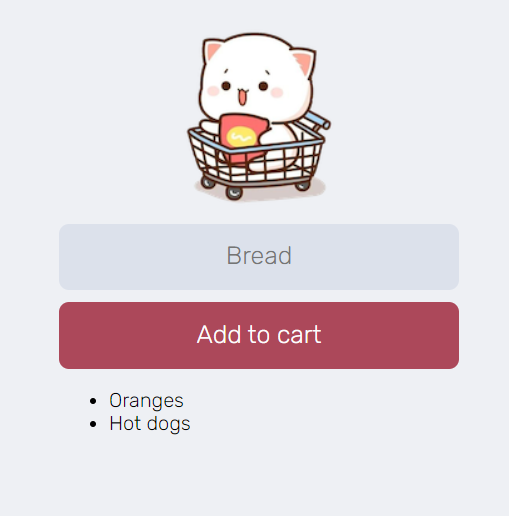
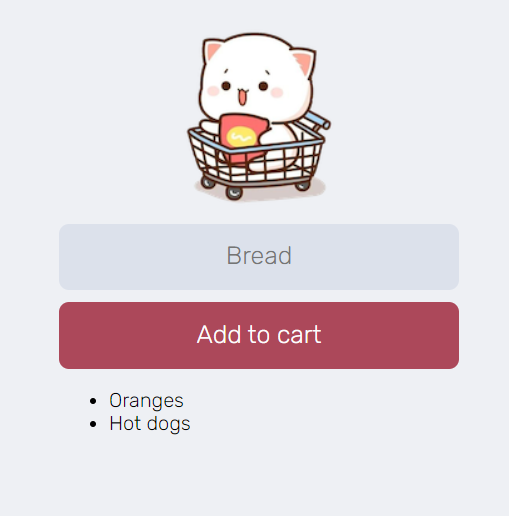
<img src="assets/cat.png" alt="cat" width="150px" height="150px">
<input type="text" id="input-field" placeholder="Bread">
<button id="add-button">Add to cart</button>
<ul id="shopping-list"></ul>
</div>
<script src="index.js" type="module"></script>
</body>
</html><img src="https://habrastorage.org/webt/64/c1/67/64c1670c5bc74288764332.png" alt="image"/>
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-app.js"
import { getDatabase, ref, push } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-database.js"
const appSettings = {
databaseURL: "https://playground-bc726-default-rtdb.europe-west1.firebasedatabase.app/"
}
const app = initializeApp(appSettings)
const database = getDatabase(app)
const shoppingListInDB = ref(database, "shoppingList")
const inputFieldEl = document.getElementById("input-field")
const addButtonEl = document.getElementById("add-button")
const shoppingListEl = document.getElementById("shopping-list")
addButtonEl.addEventListener("click", function() {
let inputValue = inputFieldEl.value
push(shoppingListInDB, inputValue)
inputFieldEl.value = ""
shoppingListEl.innerHTML += `<li>${inputValue}</li>`
})