В общем, есть сайт с проблемой.
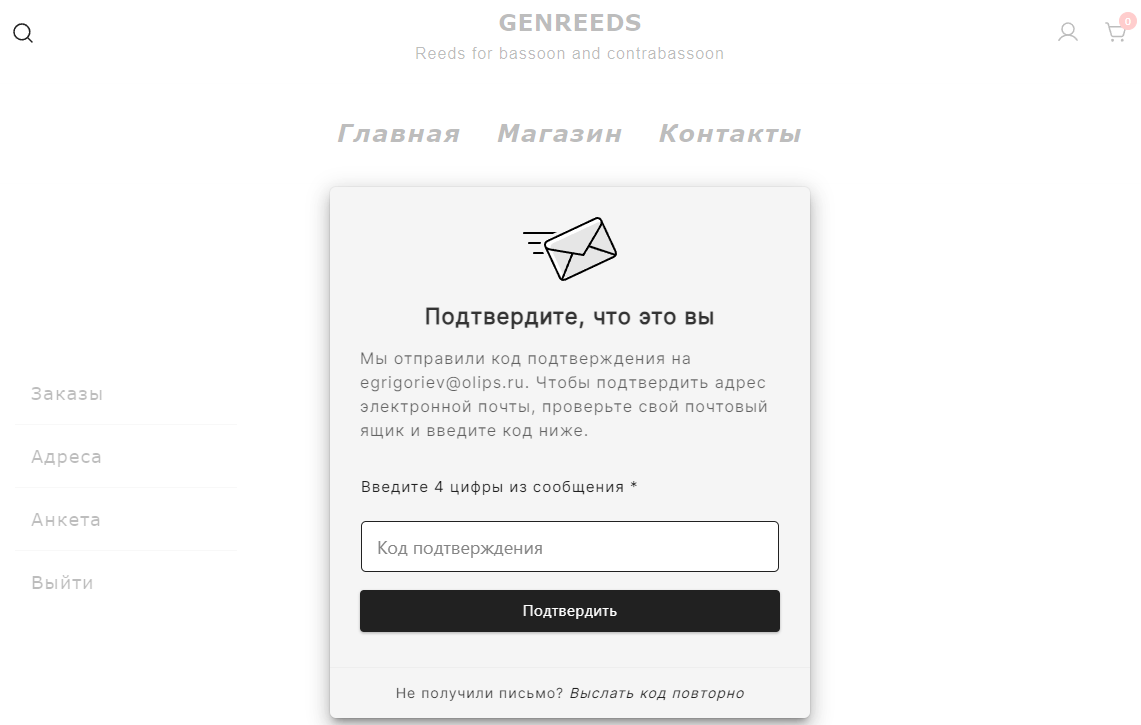
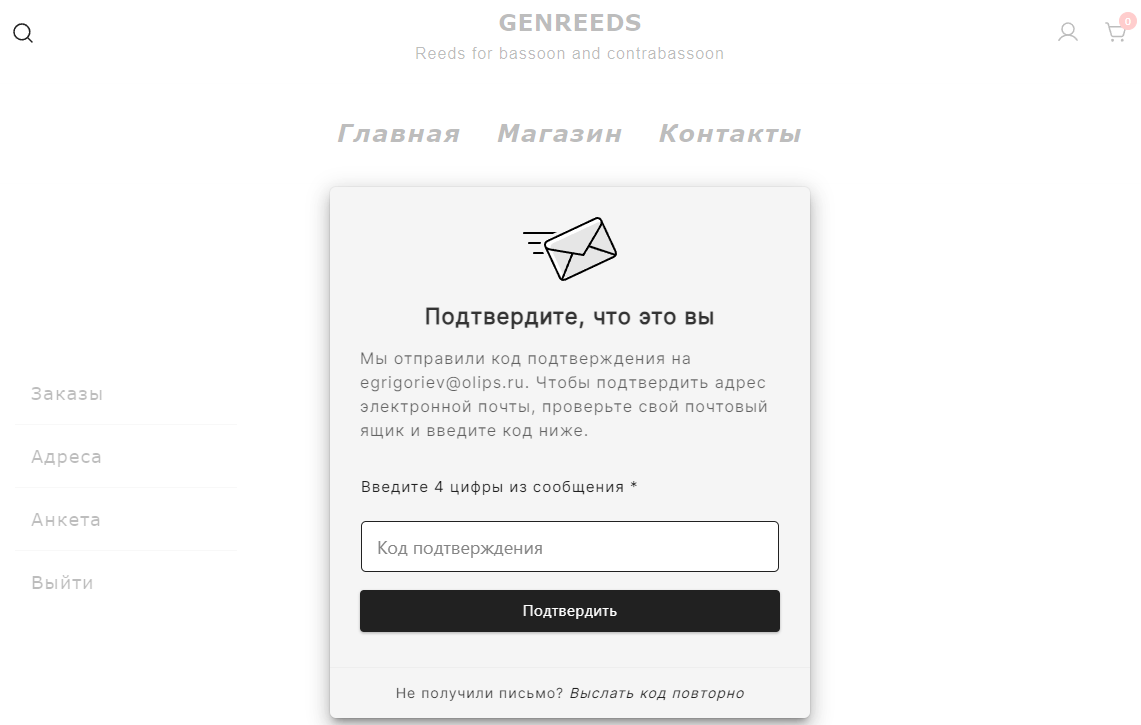
Когда регистрируется НОВЫЙ пользователь он должен ввести код подтверждения в плавающую форму.

В свойства header я прописал z-index: auto (можно и 0, без разницы).
Область хэдер стала серой как и положено.
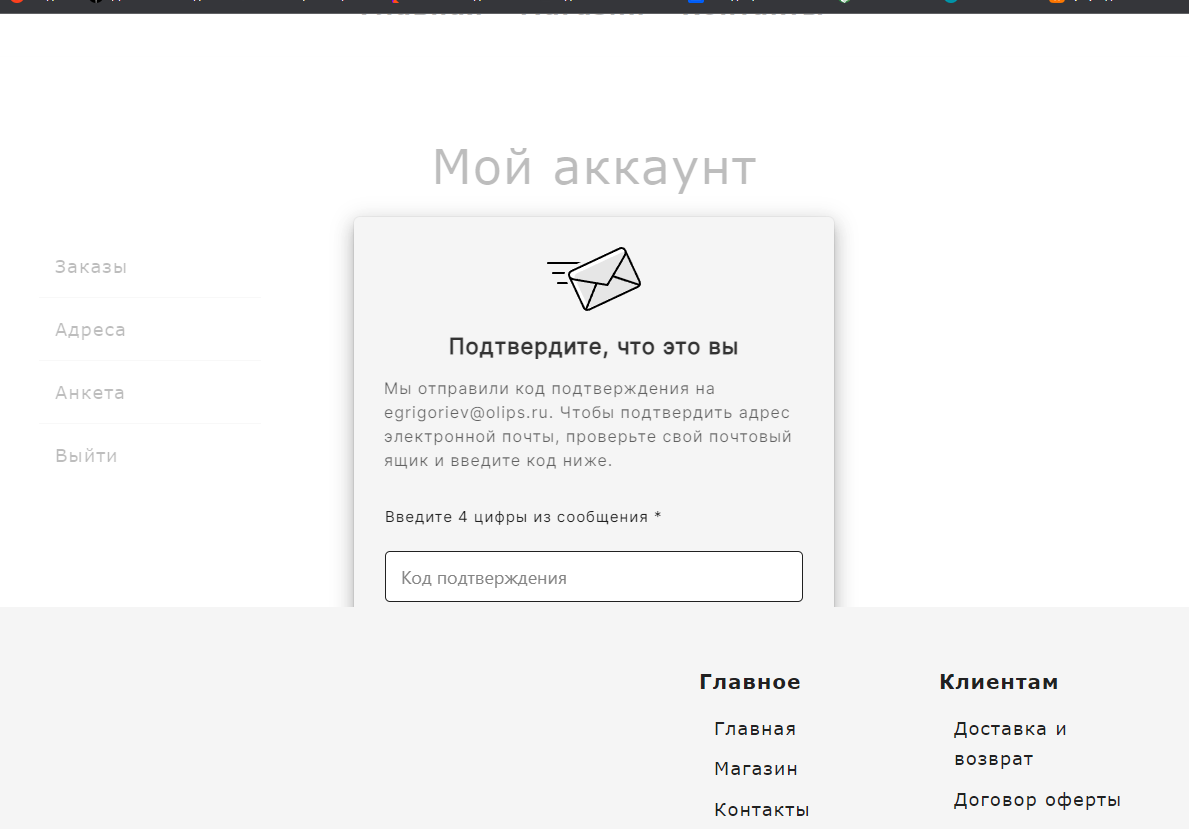
А вот область footer если ввести z-index: 0 или 999999999999999999999 ей вообще пофиг.
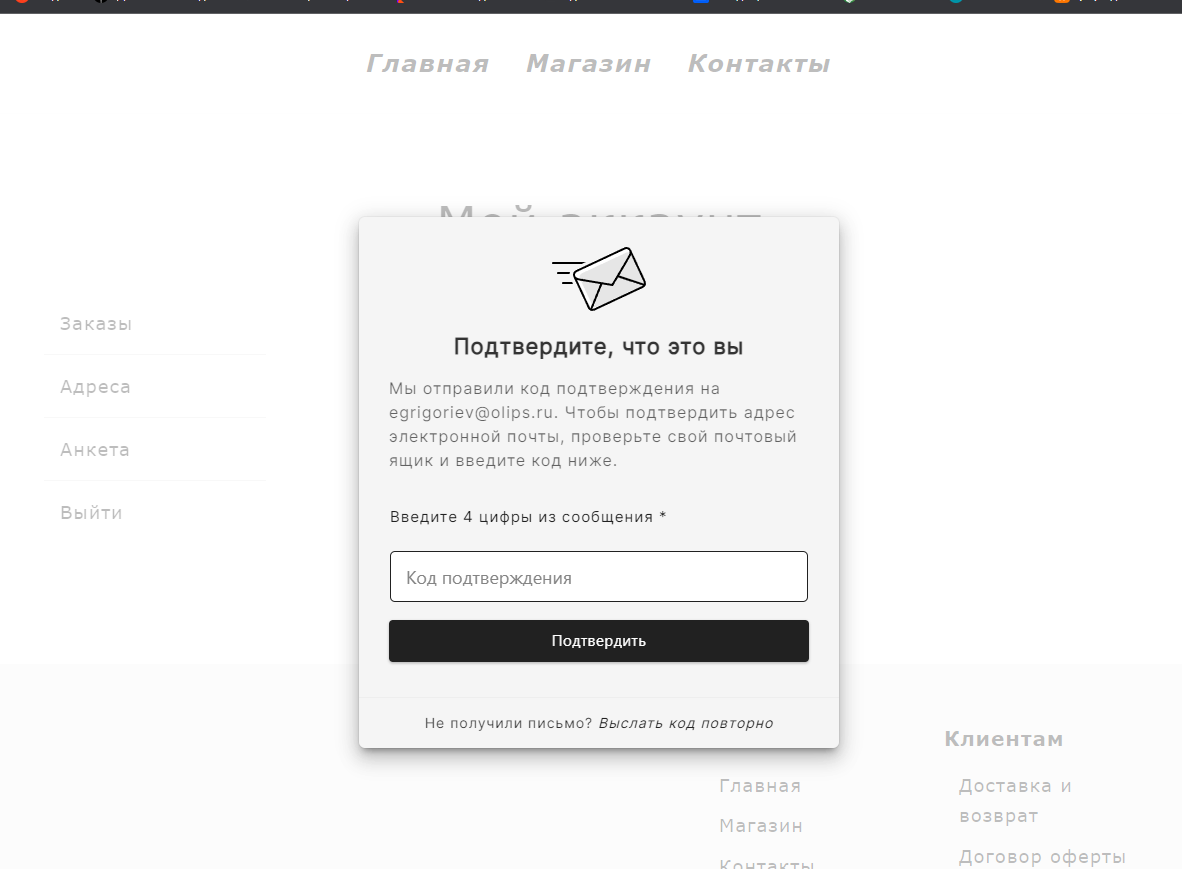
Если сделать z-index: -1 то область footer станет серой.
Но будет ПРОБЛЕМА: ссылки в меню перестанут нажиматься. Так что это не выход...
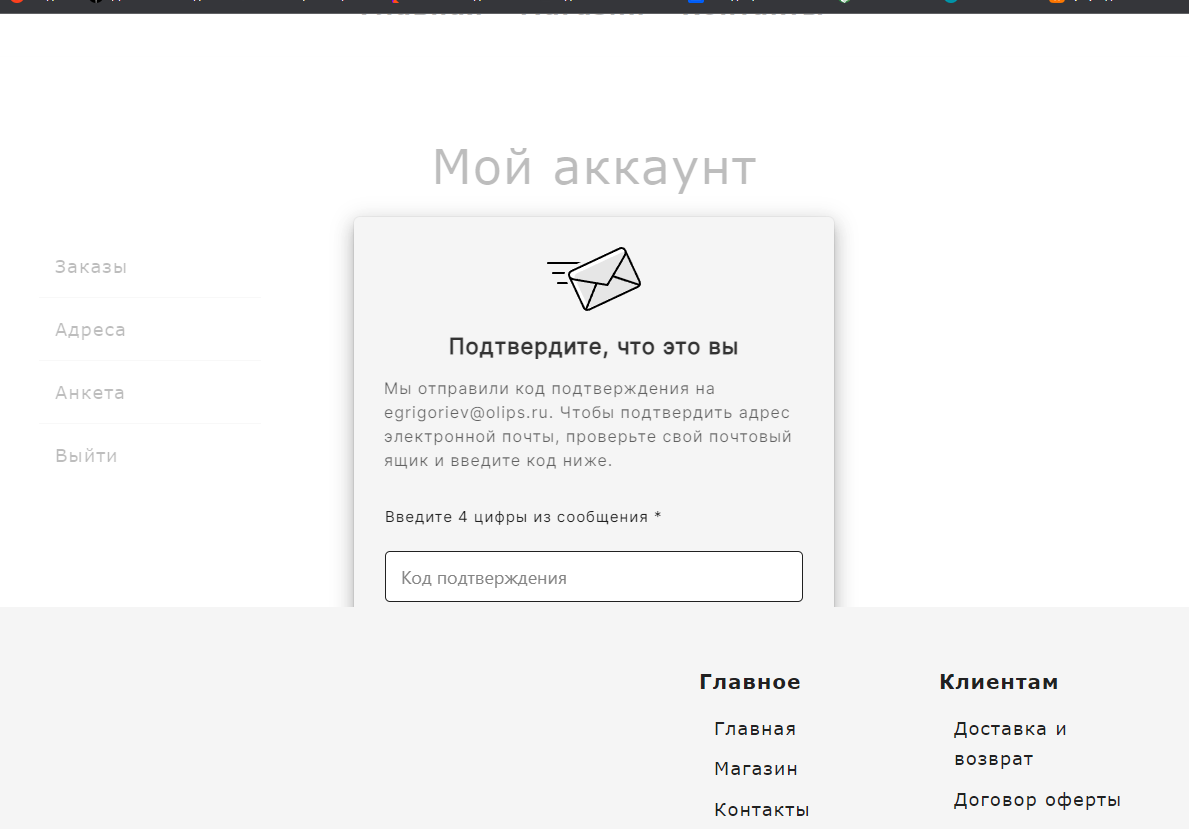
Но самая главная проблема это вот:

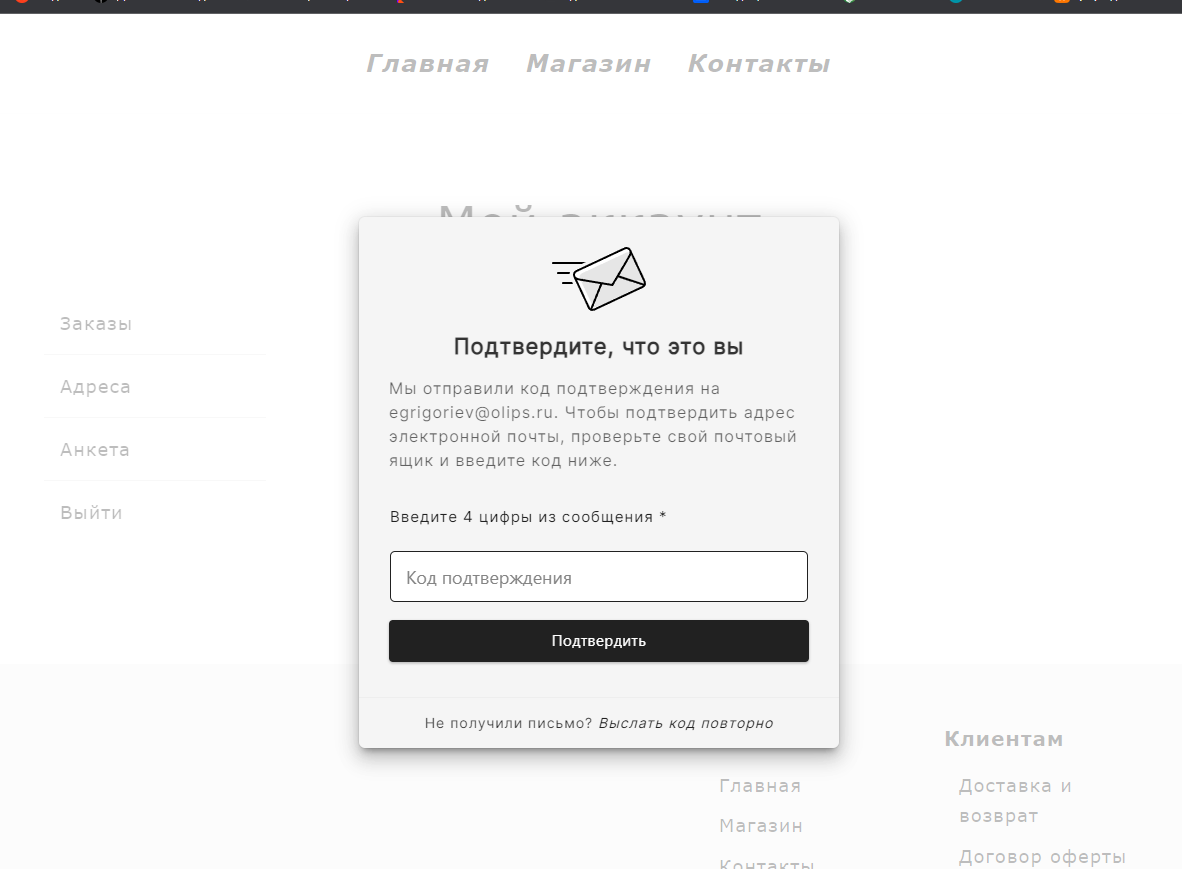
А должно быть так (если z-index сделать -1):

Помогите пожалуйста решить данную проблему.
Ссылка удалена модератором. (можете указывать левую почту или тестовые почты ботов - я всё равно базу данных почищу)