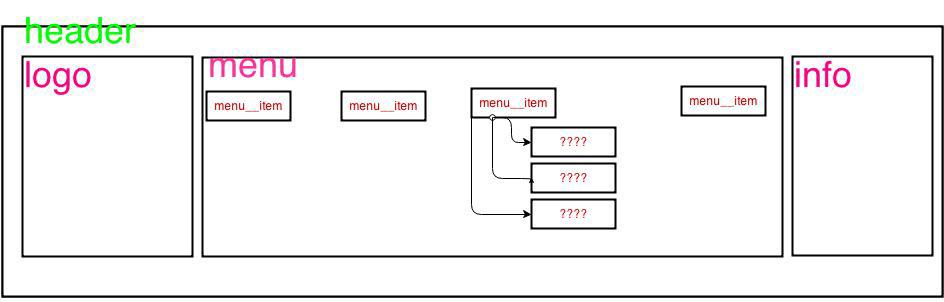
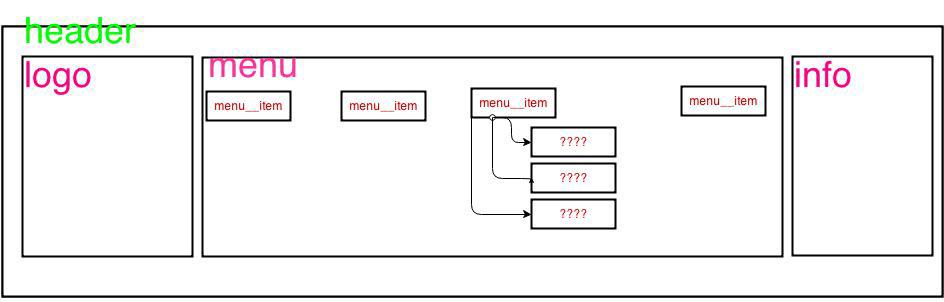
Проверьте, правильно ли я понял принципы БЭМа. Вот, например, имею следующего вида header

В хедере располагается три других блока: logo, menu и info. Вот как я рассуждаю - являются ли данные блоки элементами для блока header? Нет, не являются, т.к. "Элемент – это часть блока, отвечающая за отдельную функцию. Он может находиться только в составе блока и не имеет смысла в отрыве от него." (с оффсайта БЭМа). Любой из этих элементов мы может вынести из блока header (например, расположить меню в сайдбаре справа от контента). Соответственно, мы даем им обычные, не составные имена классов.
А вот уже каждый пункт меню - является элементом для блока меню и его класс я именую: menu__item. Если мне нужно сделать особый стиль для активного пункта меню, добавляется класс-модификатор: menu__item_curren_yes.
А как быть в случае, в меню есть подменю, т.е.
<ul class="menu">
<li class="menu__item">Пункт</li>
<li class="menu__item">Пункт</li>
<li class="menu__item">Пункт с подменю
<ul class="???">
<li class="???">Пункт подменю</li>
<li class="???">Пункт подменю</li>
<li class="???">Пункт подменю</li>
</ul>
</li>
<li class="menu__item">Пункт</li>
</ul>
Если стиль пунктов подменю аналогичен стилю пунктов основного меню, логично (в стандартной верстке) задать li тот же класс menu__item. Предположим, пункты подменю должны быть несколько сдвинуты вправо. Тогда, задаем ul класс, например, submenu, в стилях этого класса указываем необходимую величину отступа. А как в этом случае правильно поступить с точки зрения концепции БЭМ? Ведь как я понял, в случае верстки по БЭМу, у каждого блока/элемента страницы должен быть свой уникальный класс.