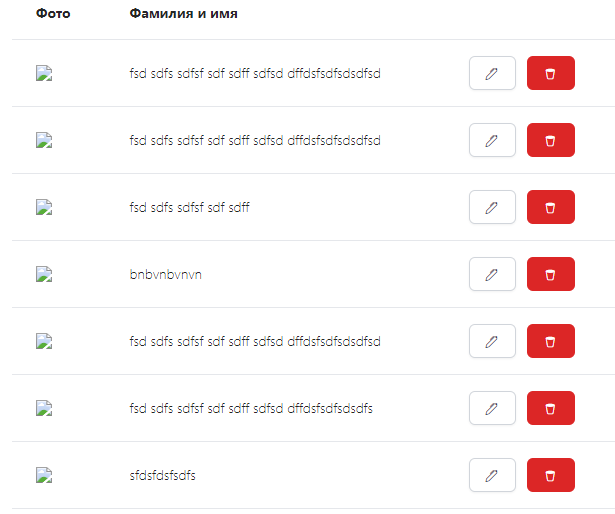
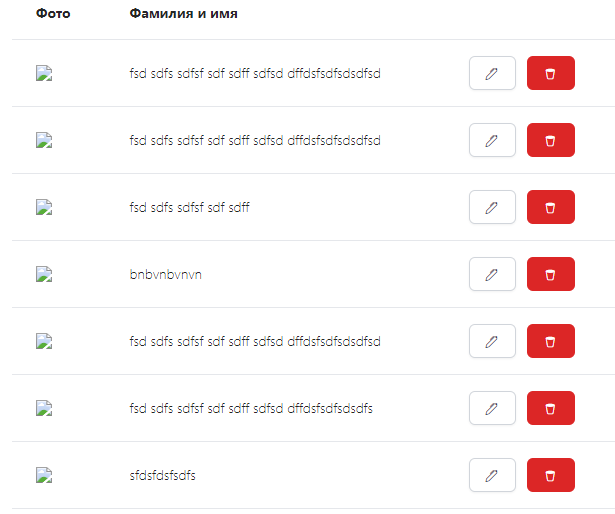
При разработке сайта выводится такая таблица:

Изображения загружены в соответствующие директории. Записи в БД сохраняются. Но не выводятся.
Используется Laravel+Livewire.
Аватарки пользователей (c использованием Jetstream) также не отображаются.
Шаблон вывода:
<table class="min-w-full text-left text-sm font-light">
<thead class="border-b font-medium dark:border-neutral-500">
<tr>
<th scope="col" class="px-6 py-4">Фото</th>
<th scope="col" class="px-6 py-4">Фамилия и имя</th>
<th scope="col" class="px-6 py-4"></th>
</tr>
</thead>
<tbody>
@if(count($catalogTeachers))
@foreach ($catalogTeachers as $catalogTeacher)
<tr class="border-b transition duration-300 ease-in-out hover:bg-neutral-100 dark:border-neutral-500 dark:hover:bg-neutral-600">
@if(!$catalogTeacher->t_photo)
<td class="whitespace-nowrap px-6 py-4"><i class="bi bi-x-circle"></i></td>
@else
<td class="whitespace-nowrap px-6 py-4"><img src="{{$catalogTeacher->t_photo}}" /></td>
@endif
<td class="whitespace-nowrap px-6 py-4">{{$catalogTeacher->t_name}}</td>
<td class="whitespace-nowrap px-6 py-4">
<x-secondary-button wire:click="edit({{$catalogTeacher->id}})" class="btn btn-primary btn-sm"><i class="bi bi-pen"></i></x-secondary-button>
<x-danger-button wire:click="delete({{$catalogTeacher->id}})" class="btn btn-danger btn-sm"><i class="bi bi-trash2"></i></x-danger-button>
</td>
</tr>
@endforeach
@else
<tr class="border-b transition duration-300 ease-in-out hover:bg-neutral-100 dark:border-neutral-500 dark:hover:bg-neutral-600">
<td class="whitespace-nowrap px-6 py-4" colspan=3>Информация отсутствует</td>
</tr>
@endif
</tbody>
</table>
Настройки сайта:
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:VVD/*****************************************
APP_DEBUG=true
APP_URL=http://127.0.0.1:8000
Что не так?