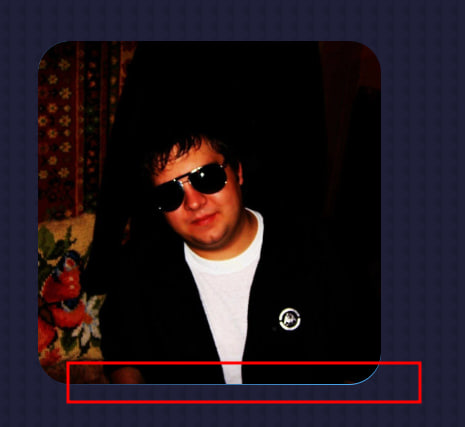
Почему картинка искажается при transform rotate? Без transform rotate блок с картинкой заполняет весь родительский блок без зазоров.

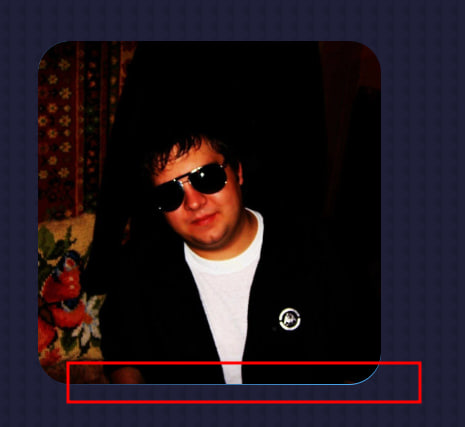
Но когда я ставлю transform rotate (10deg)

Я поставил ховер transform rotate (0) на блок с картинкой и при наведении получается вот такой дефект

Зазор остается со свойством will-change: transform. Но если я will-change: transform убираю зазор так же есть когда блок с картинкой достигает 0deg и картинка начинает прыгать и заполнять родительский блок (растягиваться по вертикали)
Вот код jsx:
<div className={styles.imageWrapper}>
<div className={styles.image}>
<img src={PERSON} alt="person" />
</div>
</div>
Вот код CSS:
.imageWrapper {
width: 100%;
aspect-ratio: 1/1;
border-radius: 2rem;
background: linear-gradient(45deg, transparent, var(--color-primary), transparent);
display: grid;
place-items: center;
}
.image {
border-radius: 2rem;
overflow: hidden;
will-change: transform;
transform: rotate(10deg);
transition: var(--transition);
}
.image:hover {
transform: rotate(0);
}
Глобальный стиль CSS:
img {
display: block;
width: 100%;
object-fit: cover;
}