Помогите пожалуйста новичку не могу ничего найти.
Я хочу сделать вертикальное меню сверху кнопка "наверх" снизу "вниз" между кнопками ненумерованный список со свойством overflow: hidden; в дальнейшем кнопки будут листать список вверх и вниз с помощью jquery.
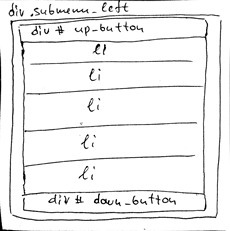
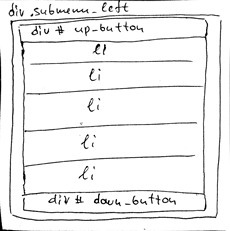
Внизу приложена картинка с макетом желаемого результата.
Вопрос собственно по разметке и таблицам стиля.
И можно ли, как кнопку, использовать один из li? Или это принято делать на div?
<div class="submenu_left">
<div class="submenu_button" id="up_button"><a href="#"></a></div>
<div class="submenu_button" id="down_button"><a href="#"></a></div>
<ul class="submenu_left">
<li><a href="#">li 1</a></li>
<li><a href="#">li 2</a></li>
<li><a href="#">li 3</a></li>
<li><a href="#">li 4</a></li>
<li><a href="#">li 5</a></li>
</ul>
</div>
.submenu_left {
position: absolute;
background-color: white;
width: 300px;
height: 290px;
float: left;
overflow: hidden;}
.submenu_left ul {
position: relative;
margin: 0;
padding: 0;
list-style: none;}
.submenu_left li a {
float: left;
display: block;
width: 300px;
padding: 10px 0px;
margin: 5px 0px;}
.submenu_button {
height: 15px;
position: relative;
overflow: hiddden;}
#up_button {
background-color: #00F852;}
#down_button {
background-color: #FFFD00;
top: 260px;}