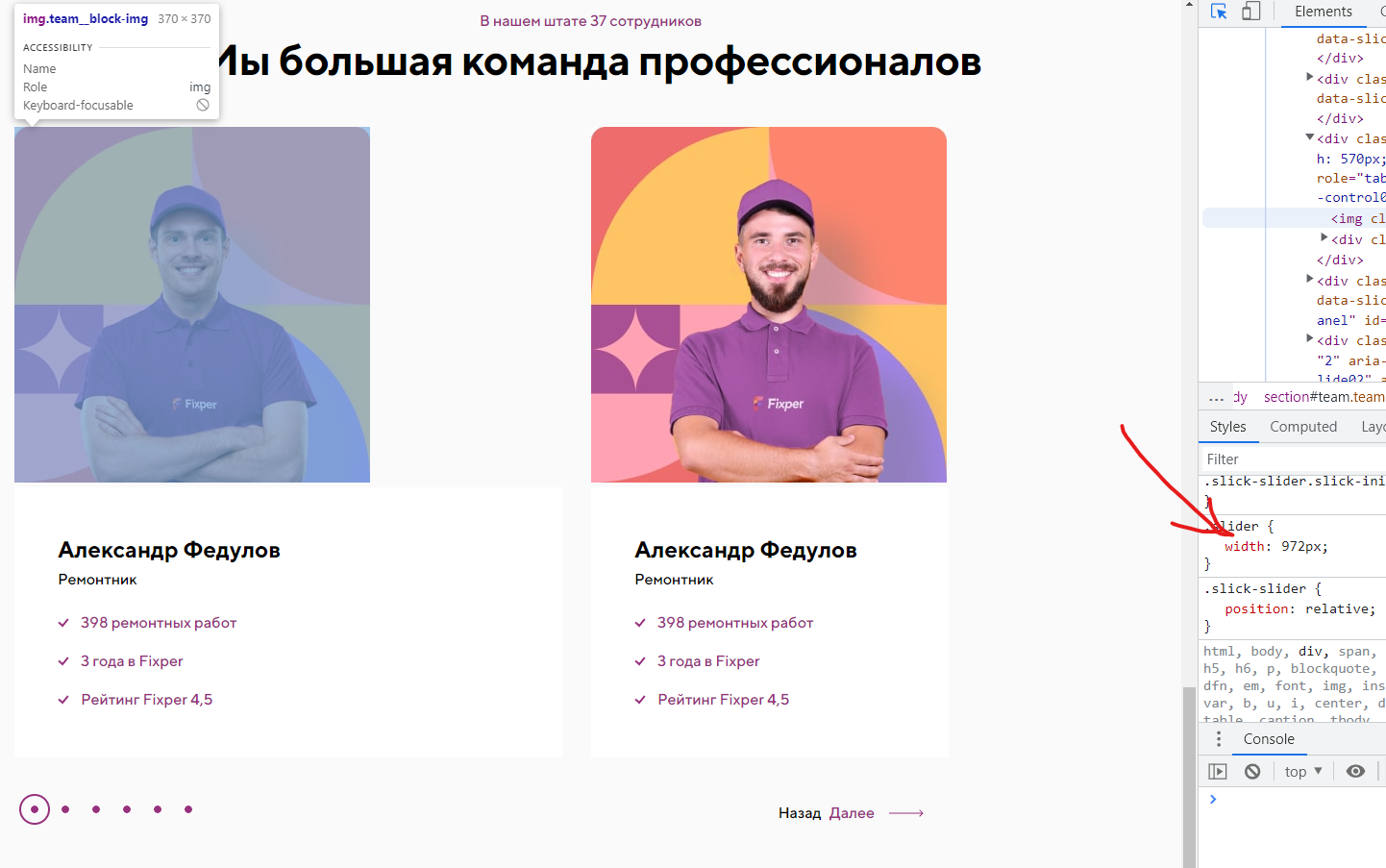
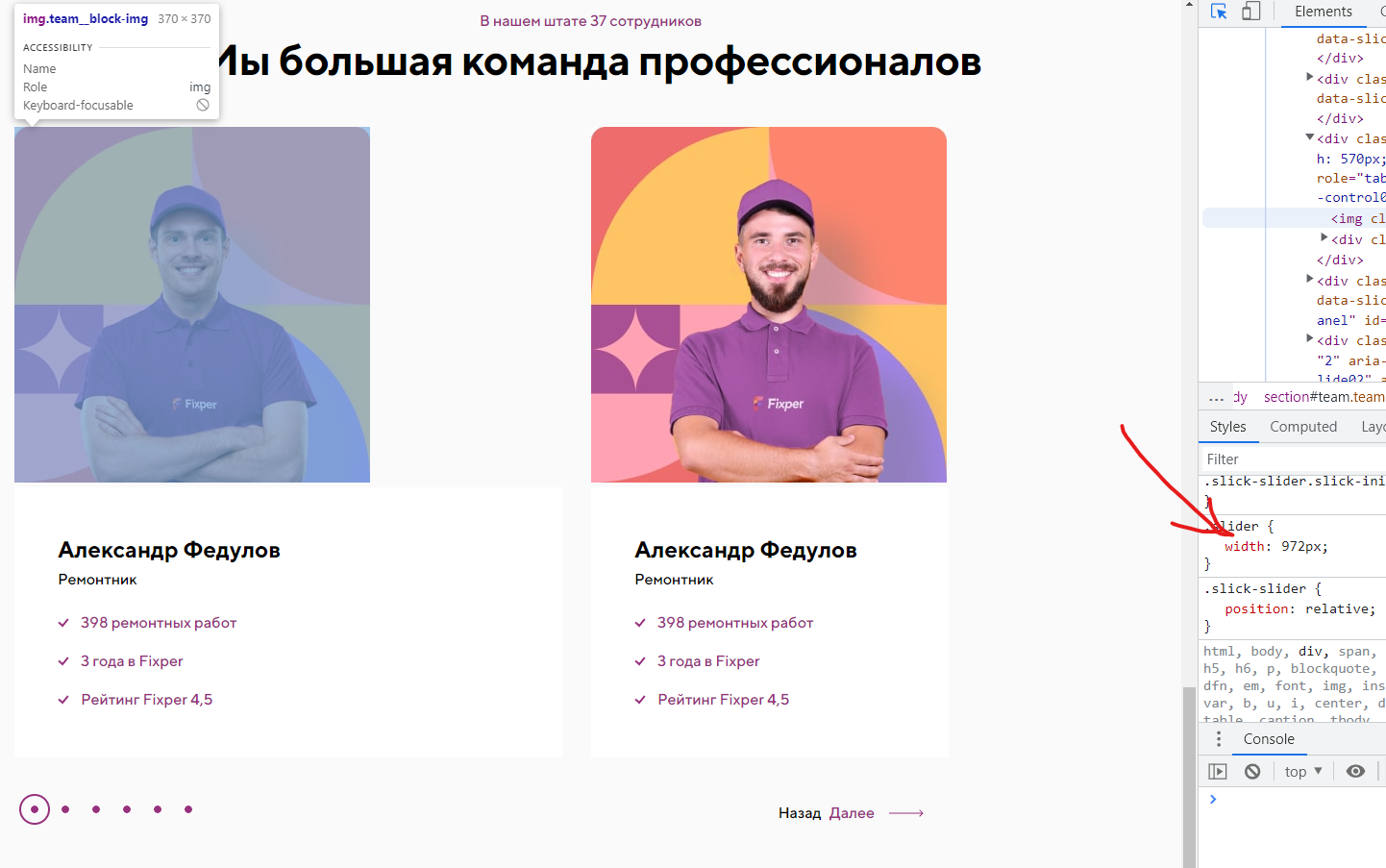
Выглядит это вот так.

CSS
.team {
padding-top: 100px;
padding-bottom: 163px;
background: linear-gradient(0deg, #FAFAFA, #FAFAFA), #FAE6F5;
}
.team__inner {
text-align: center;
margin-bottom: 50px;
}
.team__subtitle {
margin-bottom: 10px;
}
.slick-slide {
border-radius: 0px 0px 15px 15px;
margin-right: 30px;
}
.team__block-info {
padding-left: 45px;
padding-bottom: 50px;
background-color: #fff;
}
.team__block-title {
margin-bottom: 8px;
}
.name {
padding-top: 50px;
margin-bottom: 25px;
color: #000000;
}
.name-title {
font-size: 24px;
line-height: 28px;
color: #000;
}
.expiriens__item {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.expiriens__item:last-child {
margin-bottom: 0px;
}
.expiriens__item-img {
margin-right: 12px;
}
.slick-next__img {
padding-left: 15px;
}
.slick-list {
overflow: hidden;
}
/* Лента слайдов */
.slick-track {
display: flex;
}
/* Слайд */
.slick-slide {
-webkit-backface-visibility:hidden
}
/* Слайд активный (показывается) */
.slick-slide.slick-active {}
/* Слайд основной */
.slick-slide.slick-current {}
/* Слайд по центру */
.slick-slide.slick-center {}
/* Клонированный слайд */
.slick-slide.slick-cloned {}
/* Стрелка */
.slick-arrow {
display: flex;
align-items: center;
position: absolute;
z-index: 6;
bottom: -68px;
right: 20px;
background-color: transparent;
border: none;
cursor: pointer;
}
.slick-arrow>img {
padding-left: 15px;
}
/* Стрелка влево */
.slick-arrow.slick-prev {
right: 13%;
font-weight: 500;
font-size: 16px;
line-height: 19px;
}
/* Стрелка вправо */
.slick-arrow.slick-next {
font-weight: 500;
font-size: 16px;
line-height: 19px;
color: #96317D;
}
/* Стрелка не активная */
.slick-arrow.slick-disabled {}
/* Точки (булиты) */
.slick-dots {
display: flex;
align-items: center;
justify-content: start;
position: absolute;
bottom: -70px;
left: 5px;
}
.slick-dots li {
width: 28px;
height: 28px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
border: 2px solid transparent;
}
/* Активная точка */
.slick-dots li.slick-active {
border: 2px solid #96317D;
border-radius: 100%;
}
/* Элемент точки */
.slick-dots li button {
font-size: 0;
width: 8px;
height: 8px;
background-image: url(../images/dot.svg);
background-repeat: no-repeat;
background-position: center center;
background-color: transparent;
border: none;
border-radius: 50%;
padding: 0;
outline: none;
cursor: pointer;
}
JS
$(document).ready(function () {
$('.slider').slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 3,
dots: true,
prevArrow: "<button type='button' class='slick-prev slick-arrow'>Назад</button>",
nextArrow: "<button type='button' class='slick-next slick-arrow'>Далее<img src='images/Arrow-purp.svg' alt=''></button>",
responsive: [
{
breakpoint: 1250,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
}
}
]
});
$('.slider__two').slick({
infinite: true,
slidesToShow: 2,
slidesToScroll: 2,
dots: true,
prevArrow: "<button type='button' class='slick-prev slick-arrow'>Назад</button>",
nextArrow: "<button type='button' class='slick-next slick-arrow'>Далее<img src='images/Arrow-purp.svg' alt=''></button>",
});