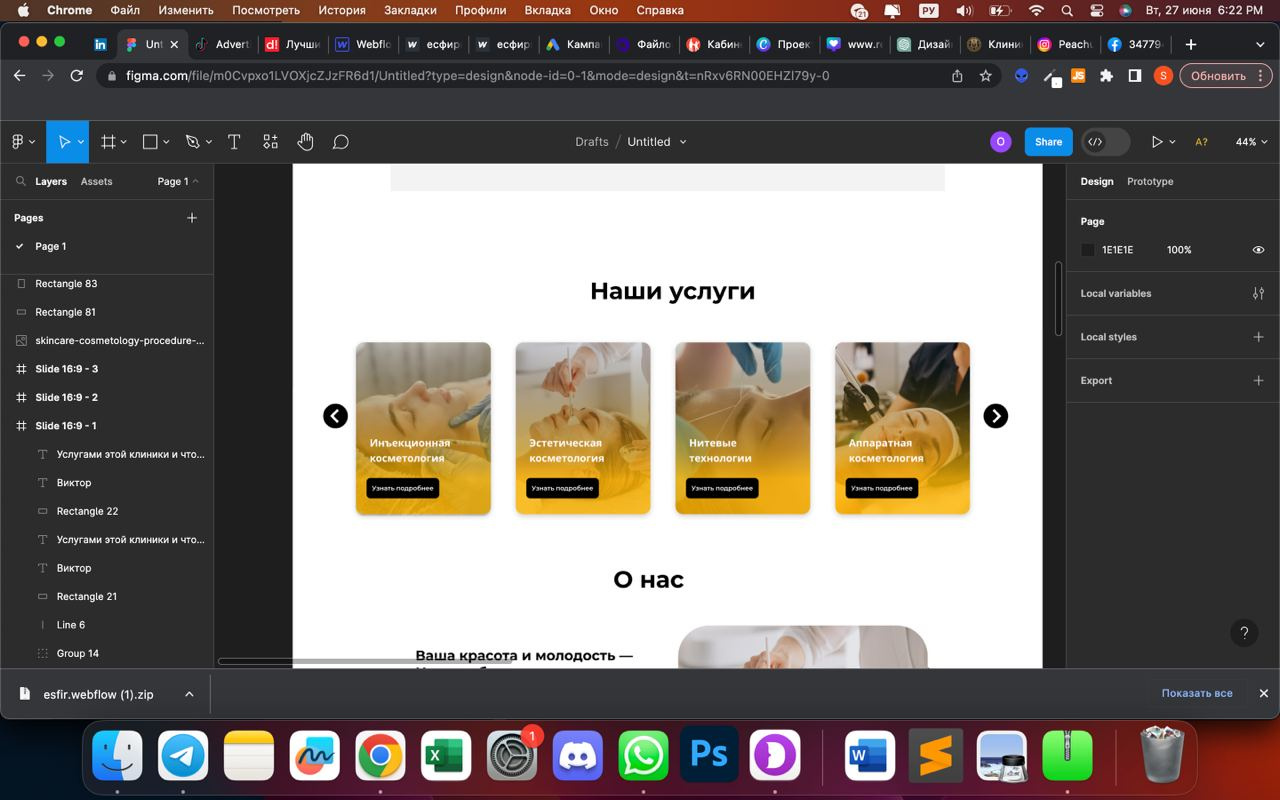
Проблем сразу несколько:
1. overflow: visible у контейнера слайдера. Нужен overflow: hidden как минимум
2. Контейнер растягивается на 100% ширины, при этом отступы сделаны padding-ами. Установите хотя бы max-width, а лучше переоберните слайдер в контейнер со своими паддингами и max-width
3. Некорректное позиционирование кнопок
4. Копайте в сторону настроек самого Свайпера, чтобы он не скрывал слайды резко (что-то вроде класса `is-visible` или `in-sight`)