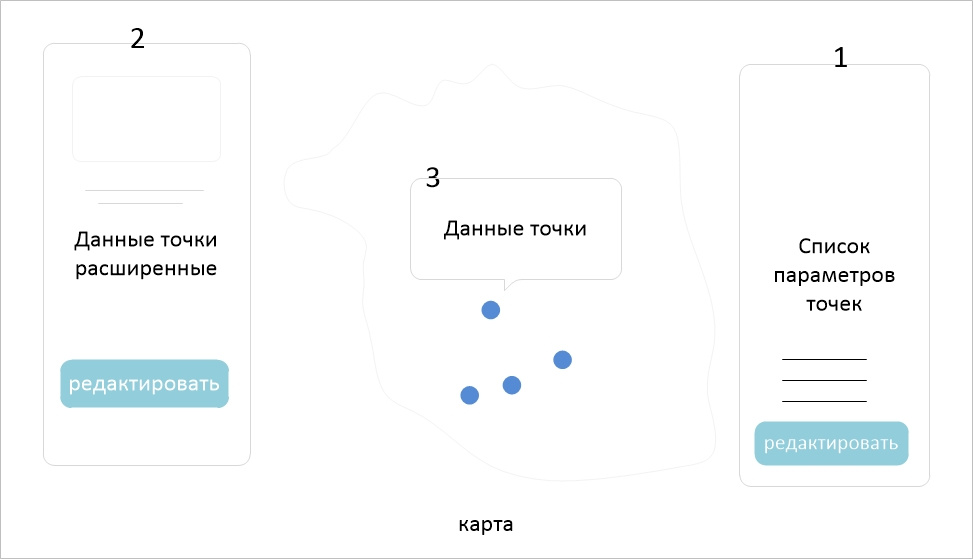
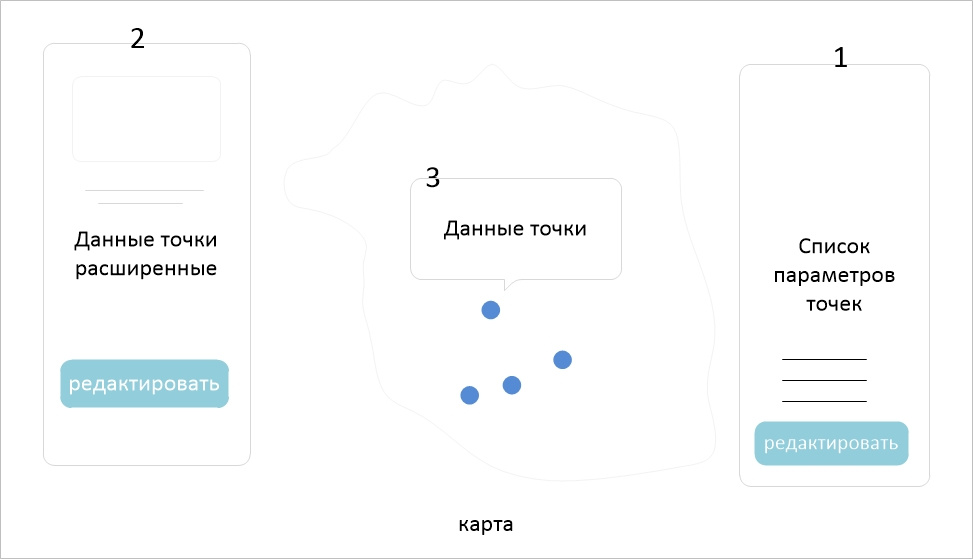
На примере подобного интерфейса хочу объяснить свой вопрос
(на самом деле интерфейс может быт совершенно любым, важен подход к реализации)

Например, есть сайт с картой, куда из Базы данных загружаются точки и далее пользователь с ними взаимодействует
Есть панели 1 и 2 - информация по точкам
Есть точки на карте с привязанными к ним popup-ами
Реализовать надо так, чтобы при изменение пользователем информации в одной панели , она автоматически обновлялась в других панелях , и отправлялась в Базу данных
Например в панели 1 - мы поменяли параметры и они тут же изменились в панели 2 и на карте и обновленные данные отправились в Базу Данных
Например на карте передвинули точку - тут же координаты поменялись в панелях 1 и 2 и 3 (и обновленные данные отправились в Базу Данных)
и т.п
Сейчас я все делаю тупо: есть объект точек со всеми параметрами и при изменении информации в какой-либо панели данные в этом объекте меняются и далее
вызываются функции формирования контента в других панелях на основе данных этого объекта
Я не думаю что это правильный подход - код получается запутанным и сложным
Как грамотно реализовать подобную архитектуру на чистом JS? Может быть генерировать свои события или еще как-нибудь?
Не совсем понимаю как искать даже подобные кейсы в сети, где почитать, посмотреть какие-то подобные решения