При всей ошибке в VSCode спокойно хожу по этим роутам через command
tsconfig:
{
"compilerOptions": {
"jsx": "react-jsx",
"target": "ES5",
"module": "commonjs",
"baseUrl": "./",
"rootDir": ".",
"esModuleInterop": true,
"paths": {
"@src/*": ["./src/*"]
},
"types": ["babel__core"]
},
"include": ["src"],
"exclude": ["node_modules"]
}
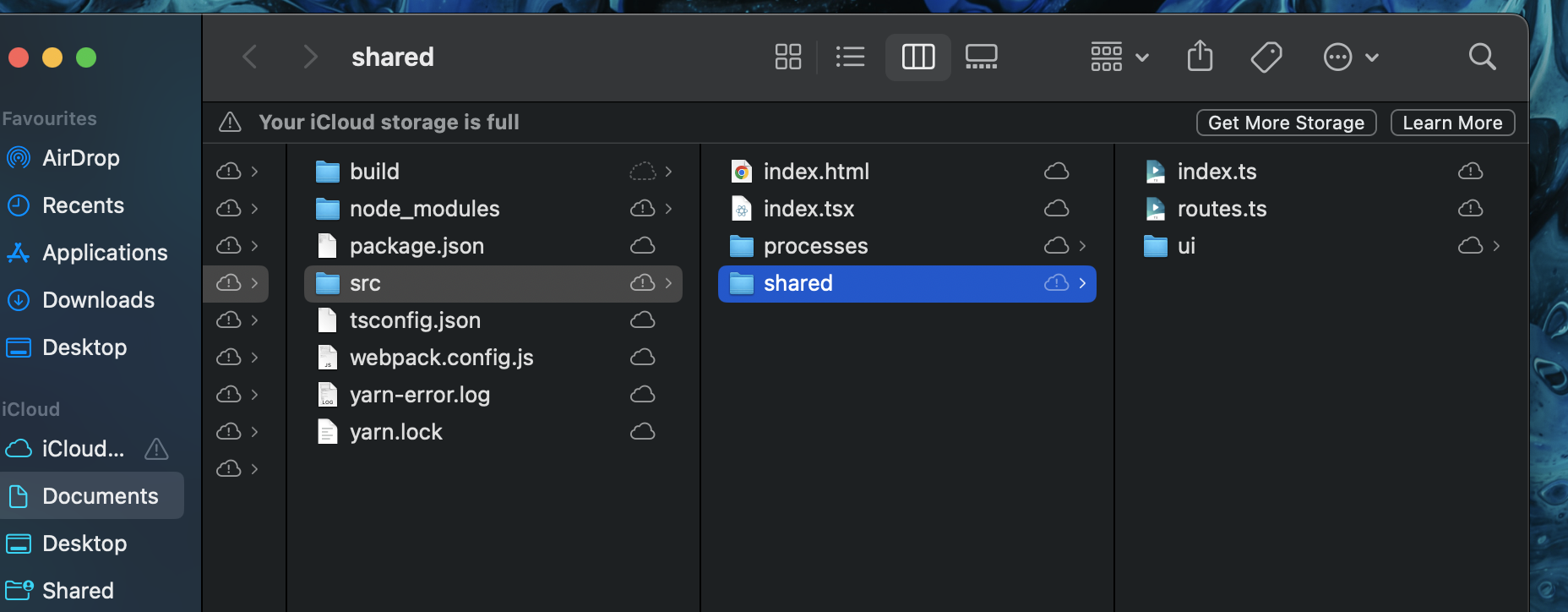
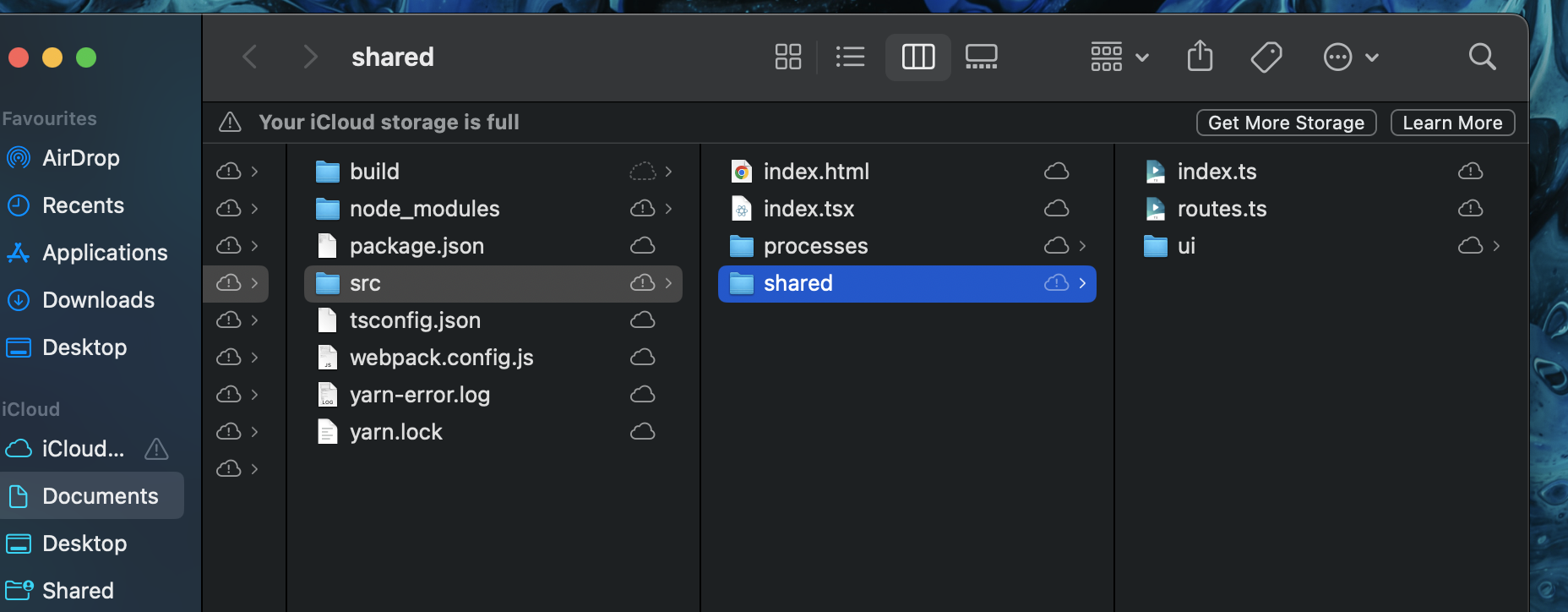
Структура:

main.tsx
import { Page } from '@src/shared';
import { FC } from 'react';
import { Route, Routes } from 'react-router-dom';
export const Main: FC = () => {
return (
<Routes>
<Route index element={<Page />} />
</Routes>
);
};
webpack config:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.tsx', // Entry point of your TypeScript application
mode: 'development',
output: {
path: path.resolve(__dirname, 'build'), // Output directory
filename: 'bundle.js', // Output bundle filename
},
resolve: {
extensions: ['.tsx', '.ts', '.jsx', '.js'], // Resolve TypeScript and JavaScript files
},
module: {
rules: [
{
test: /\.(ts|tsx)$/, // Apply the following loaders to TypeScript files
exclude: /node_modules/, // Exclude node_modules directory
use: {
loader: 'ts-loader', // Use ts-loader for transpiling TypeScript code
},
},
{
test: /\.css$/, // Apply the following loaders to CSS files
use: ['style-loader', 'css-loader'], // Use style-loader to inject CSS into the DOM and css-loader for handling CSS files
},
{
test: /\.(png|svg|jpg|jpeg|gif)$/i, // Apply the following loaders to image files
type: 'asset/resource', // Use asset/resource to emit the file as a separate asset
},
],
},
devServer: {
static: path.resolve(__dirname, 'build'),
compress: true,
port: 3000, // Specify the desired port here
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src', 'index.html')
})
],
};
Ошибка при yarn build или yarn start:
ERROR in ./src/processes/Main/main.tsx 5:15-37
Module not found: Error: Can't resolve '@src/shared' in '/Users/azharchenko/Documents/React/quiz/src/processes/Main'
resolve '@src/shared' in '/Users/azharchenko/Documents/React/quiz/src/processes/Main'
Parsed request is a module
using description file: /Users/azharchenko/Documents/React/quiz/package.json (relative path: ./src/processes/Main)
Field 'browser' doesn't contain a valid alias configuration
resolve as module
/Users/azharchenko/Documents/React/quiz/src/processes/Main/node_modules doesn't exist or is not a directory
/Users/azharchenko/Documents/React/quiz/src/processes/node_modules doesn't exist or is not a directory
/Users/azharchenko/Documents/React/quiz/src/node_modules doesn't exist or is not a directory
looking for modules in /Users/azharchenko/Documents/React/quiz/node_modules
single file module
using description file: /Users/azharchenko/Documents/React/quiz/package.json (relative path: ./node_modules/@src/shared)
no extension
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/React/quiz/node_modules/@src/shared doesn't exist
.tsx
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/React/quiz/node_modules/@src/shared.tsx doesn't exist
.ts
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/React/quiz/node_modules/@src/shared.ts doesn't exist
.jsx
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/React/quiz/node_modules/@src/shared.jsx doesn't exist
.js
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/React/quiz/node_modules/@src/shared.js doesn't exist
/Users/azharchenko/Documents/React/quiz/node_modules/@src/shared doesn't exist
/Users/azharchenko/Documents/React/node_modules doesn't exist or is not a directory
looking for modules in /Users/azharchenko/Documents/node_modules
single file module
using description file: /Users/azharchenko/Documents/package.json (relative path: ./node_modules/@src/shared)
no extension
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/node_modules/@src/shared doesn't exist
.tsx
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/node_modules/@src/shared.tsx doesn't exist
.ts
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/node_modules/@src/shared.ts doesn't exist
.jsx
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/node_modules/@src/shared.jsx doesn't exist
.js
Field 'browser' doesn't contain a valid alias configuration
/Users/azharchenko/Documents/node_modules/@src/shared.js doesn't exist
/Users/azharchenko/Documents/node_modules/@src/shared doesn't exist
/Users/azharchenko/node_modules doesn't exist or is not a directory
/Users/node_modules doesn't exist or is not a directory
/node_modules doesn't exist or is not a directory
@ ./src/processes/Main/index.ts 17:13-30
@ ./src/processes/index.ts 17:13-30
@ ./src/index.tsx 5:18-40
webpack 5.86.0 compiled with 1 error in 3608 ms
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
➜ quiz git:(master) ✗