Всем привет, делаю сайт и по требовалась изменить язык на сайте я успешно сделал это. Но у меня получилось так что и "#" не получается оставить ей цвет который установлен в CSS т.к если я правильно понял функция меняет целиком слово.
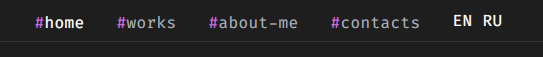
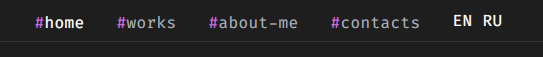
Пример как есть и должно быть:

При переключении языка:

Вопрос если кратко, то как можно оставить цвет "#" при переключении языка.
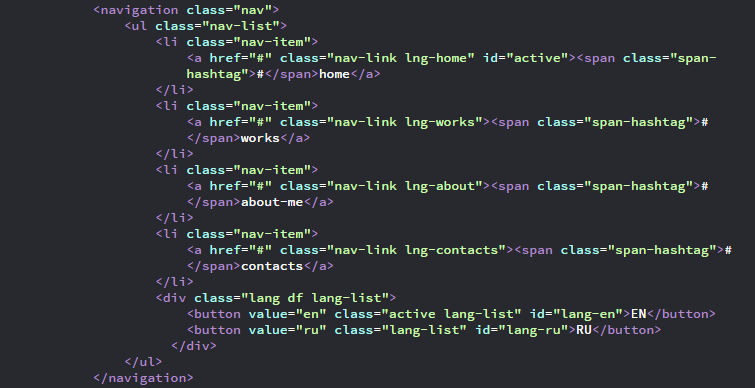
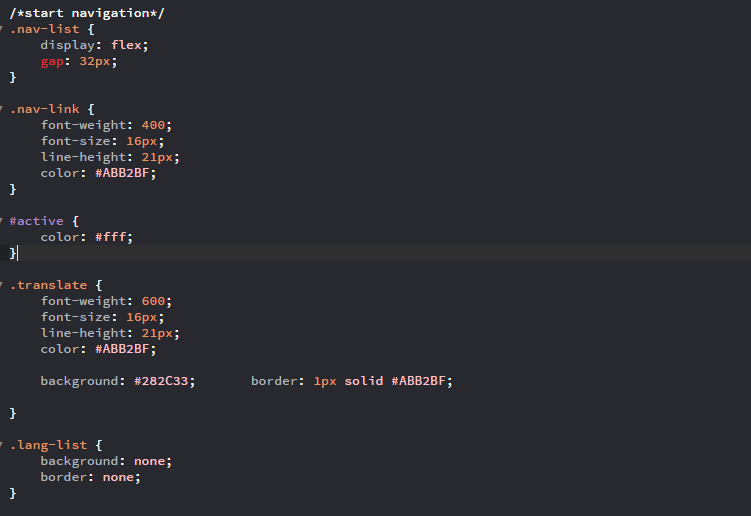
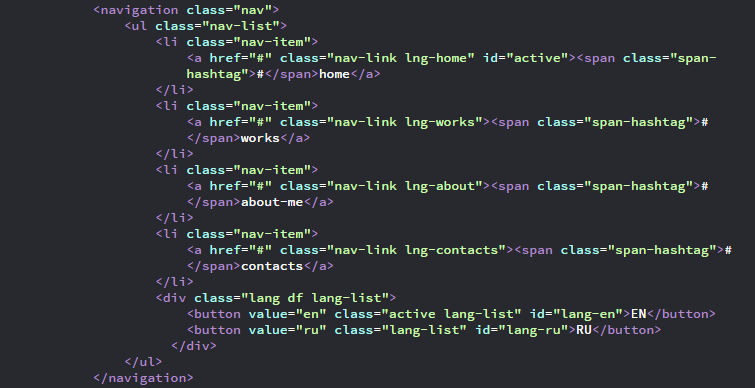
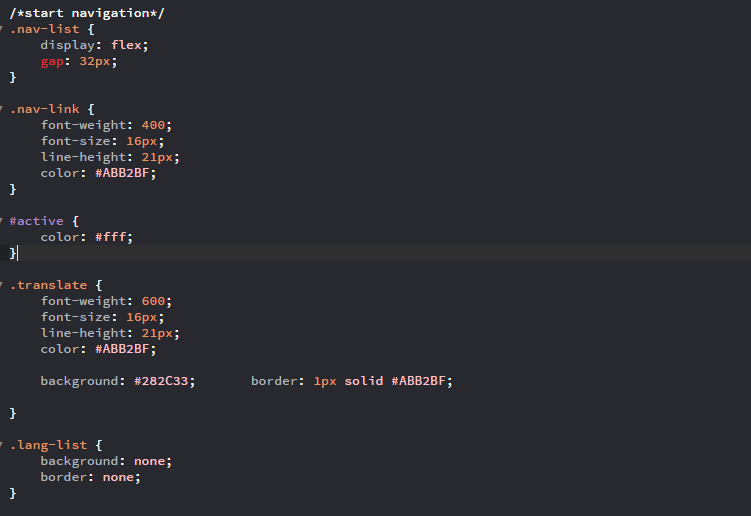
Вот код: