Делаю компонент яндекс карт в Blazor Server. Подгружаю скрипт через строчку в _Host.cshtml:
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=abc"></script>
Всё работает. Теперь пытаюсь подгрузить эту же строчку в компоненте (убрав её из Host):
await JSRuntime.InvokeVoidAsync("import", "https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=abc");
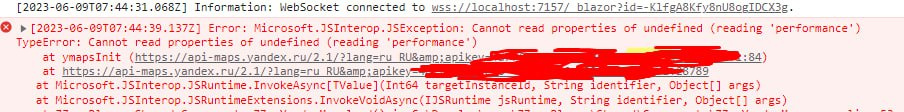
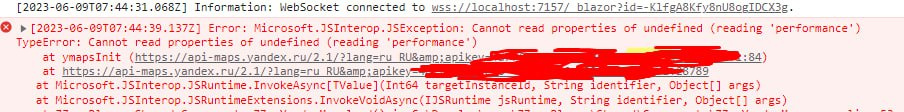
Она подгружается, и сразу выдаёт ошибку:


Получается, подгрузка скрипта происходит как-то по-другому, а в чём отличие? И как из кода подгрузить скрипт аналогично тому, как он подгружается из Host?