Есть класс
public class LoginModel
{
[Required]
[JsonPropertyName("Email")]
public string Email { get; set; }
[Required]
[JsonPropertyName("Password")]
public string Password { get; set; }
}
Класс валидации под вышеуказанную модель
public class LoginModelValidation : AbstractValidator<LoginModel>
{
public LoginModelValidation()
{
RuleFor(p => p.Email).NotEmpty().WithMessage("You must enter a email address");
RuleFor(x => x.Email).EmailAddress().WithMessage("Please enter valid an email");
RuleFor(_ => _.Password).NotEmpty().WithMessage("Your password cannot be empty");
RuleFor(_ => _.Password).MinimumLength(6).WithMessage("Your password length must be at least 6.");
RuleFor(_ => _.Password).MaximumLength(16).WithMessage("Your password length must not exceed 16.");
RuleFor(_ => _.Password).Matches(@"[A-Z]+").WithMessage("Your password must contain at least one uppercase letter.");
RuleFor(_ => _.Password).Matches(@"[a-z]+").WithMessage("Your password must contain at least one lowercase letter.");
RuleFor(_ => _.Password).Matches(@"[0-9]+").WithMessage("Your password must contain at least one number.");
RuleFor(_ => _.Password).Matches(@"[\@\!\?\*\.]+").WithMessage("Your password must contain at least one (@!? *.).");
}
}
Регистрация валидации
builder.Services.AddControllers().AddFluentValidation(fv => fv.RegisterValidatorsFromAssemblyContaining<LoginModelValidation>());
.razor
<EditForm Model="@loginModel" OnValidSubmit="SubmitForm" class="text-center">
<FluentValidationValidator/>
<label for="Email" class="float-start">Email</label>
<InputText class="form-control border-0 text-white" type="email" name="Email" placeholder="Email" @bind-Value="loginModel.Email" />
<ValidationMessage For="@(() => loginModel.Email)" />
<label for="Password" class="float-start mt-2">Password</label>
<InputText class="form-control border-0 text-white" type="password" name="Password" placeholder="Password" @bind-Value="loginModel.Password" />
<ValidationMessage For="@(() => loginModel.Password)" />
<div class="row">
<div class="forgot">
<a href="" class=" float-end">Forgot Password?</a>
</div>
</div>
<div class="row">
<div class="col">
<button class="btn btn-primary border-0 text-center" type="submit" name="submit">Sign In</button>
</div>
</div>
</EditForm>
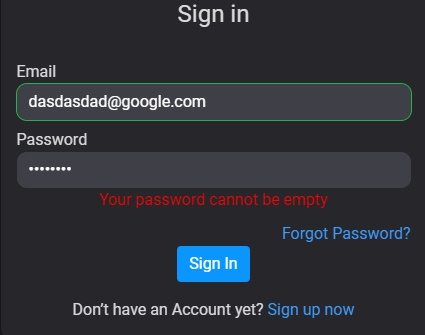
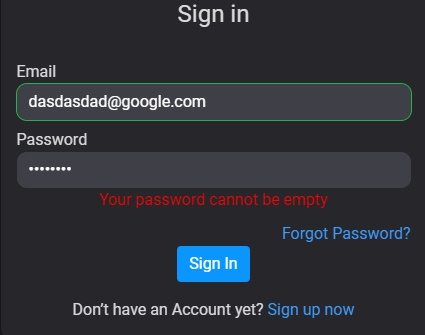
И получается так что если у Input тип "password", то валидация вообще не работает, всегда не проходит. Но если я в input поставлю тип текст, то все проверки валидации работают. Может я не так что делаю? Может это баг библиотеки FluentValidation? С одним типом input работает, с другим не работает.