
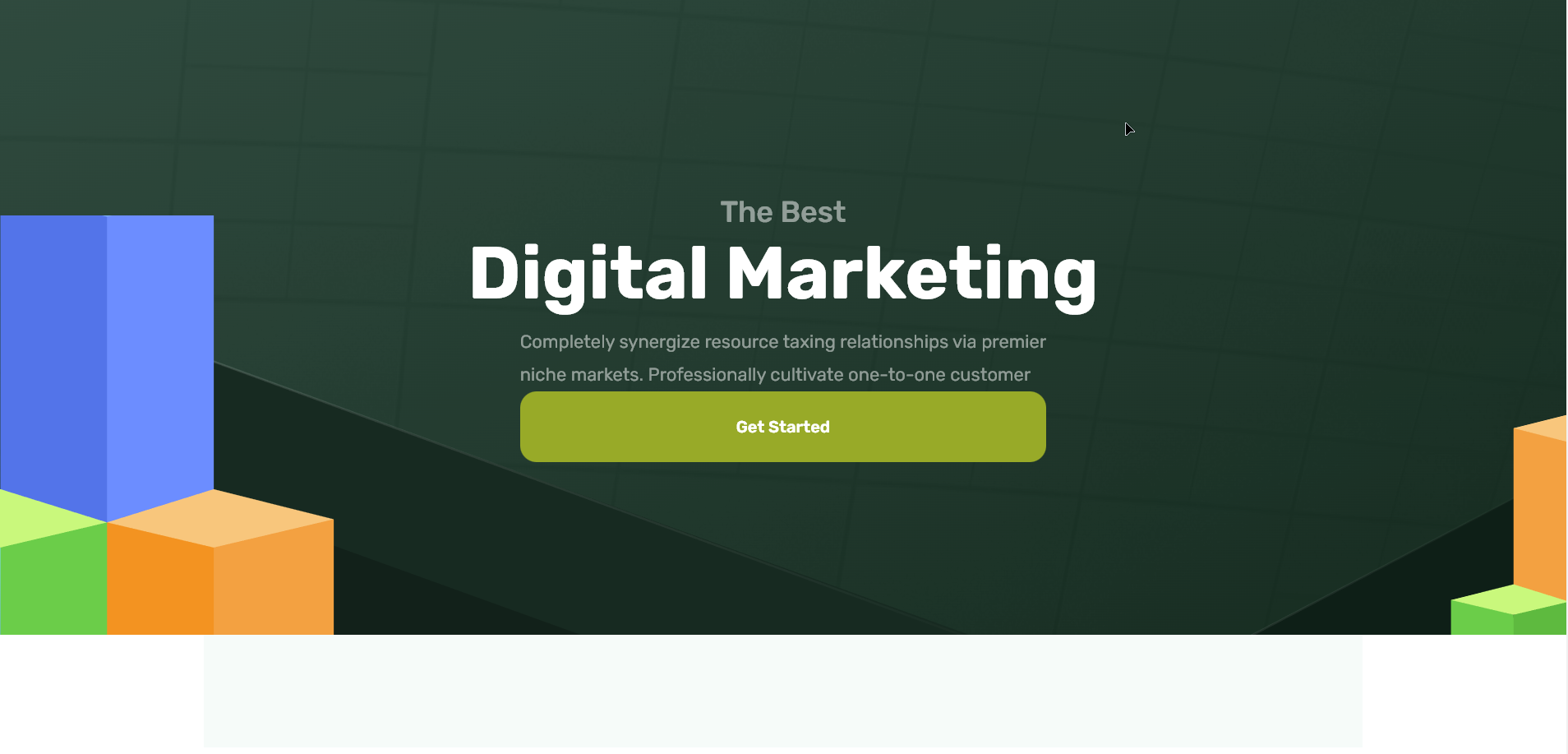
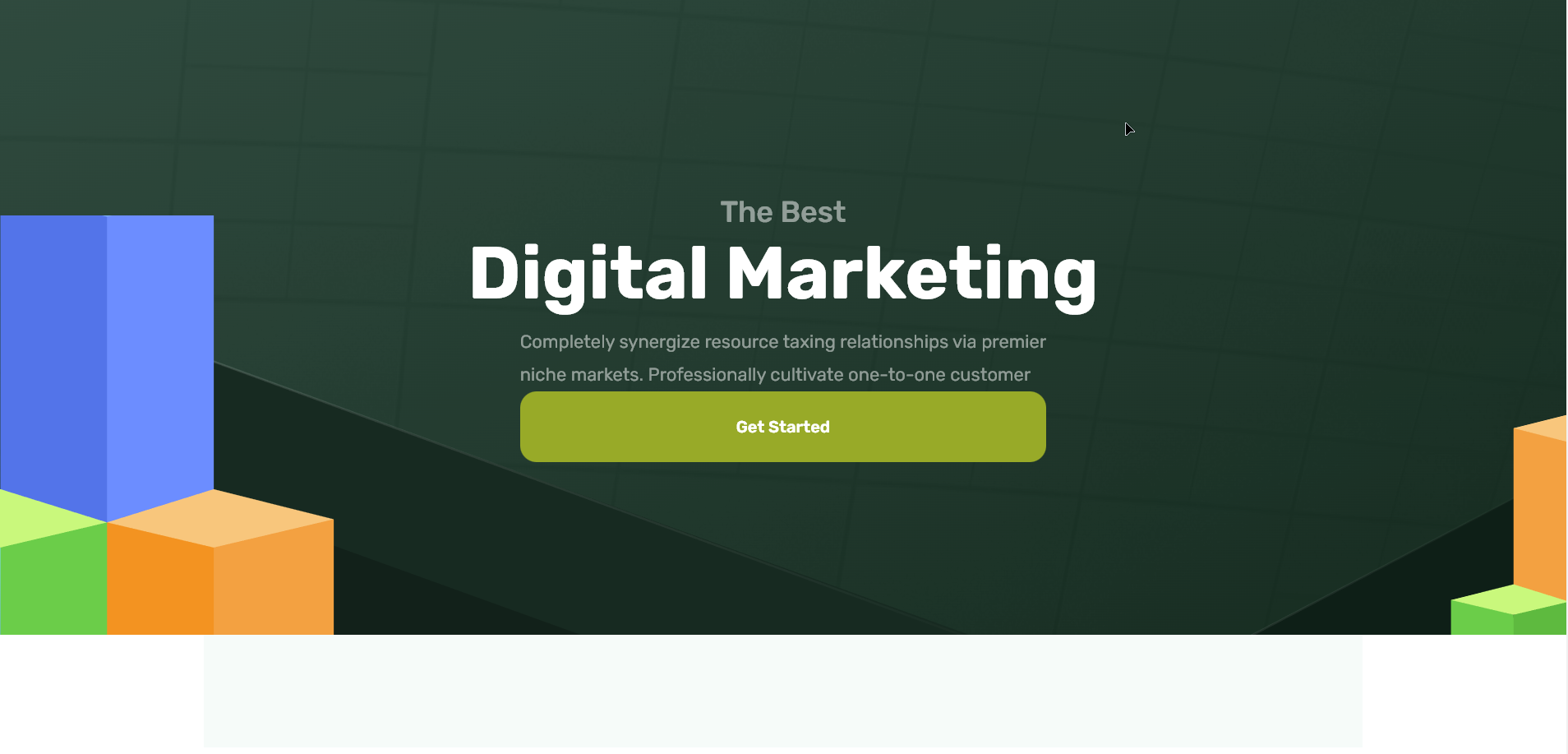
Всем добрый вечер, возможно я задаю глупый вопрос, но все же задам: я делаю сайт по макету из Figma, внизу header я хочу растянуть эту полосу (фотка прикреплена, там полоса светлая) так, чтобы не было белых областей. Как мне это сделать? Вот отрывок кода HTML:
<section class="sectionpartners">
<div class="container">
<img src="img/partners.svg" alt="partners" img class="partners-img">
</div>
</section>
</body>
</html>
Вот CSS:
.partners-img{
width: 100%;
height: 100%;
background-size: cover;
background-repeat: inherit;
background-position: center;
}
 Всем добрый вечер, возможно я задаю глупый вопрос, но все же задам: я делаю сайт по макету из Figma, внизу header я хочу растянуть эту полосу (фотка прикреплена, там полоса светлая) так, чтобы не было белых областей. Как мне это сделать? Вот отрывок кода HTML:
Всем добрый вечер, возможно я задаю глупый вопрос, но все же задам: я делаю сайт по макету из Figma, внизу header я хочу растянуть эту полосу (фотка прикреплена, там полоса светлая) так, чтобы не было белых областей. Как мне это сделать? Вот отрывок кода HTML: