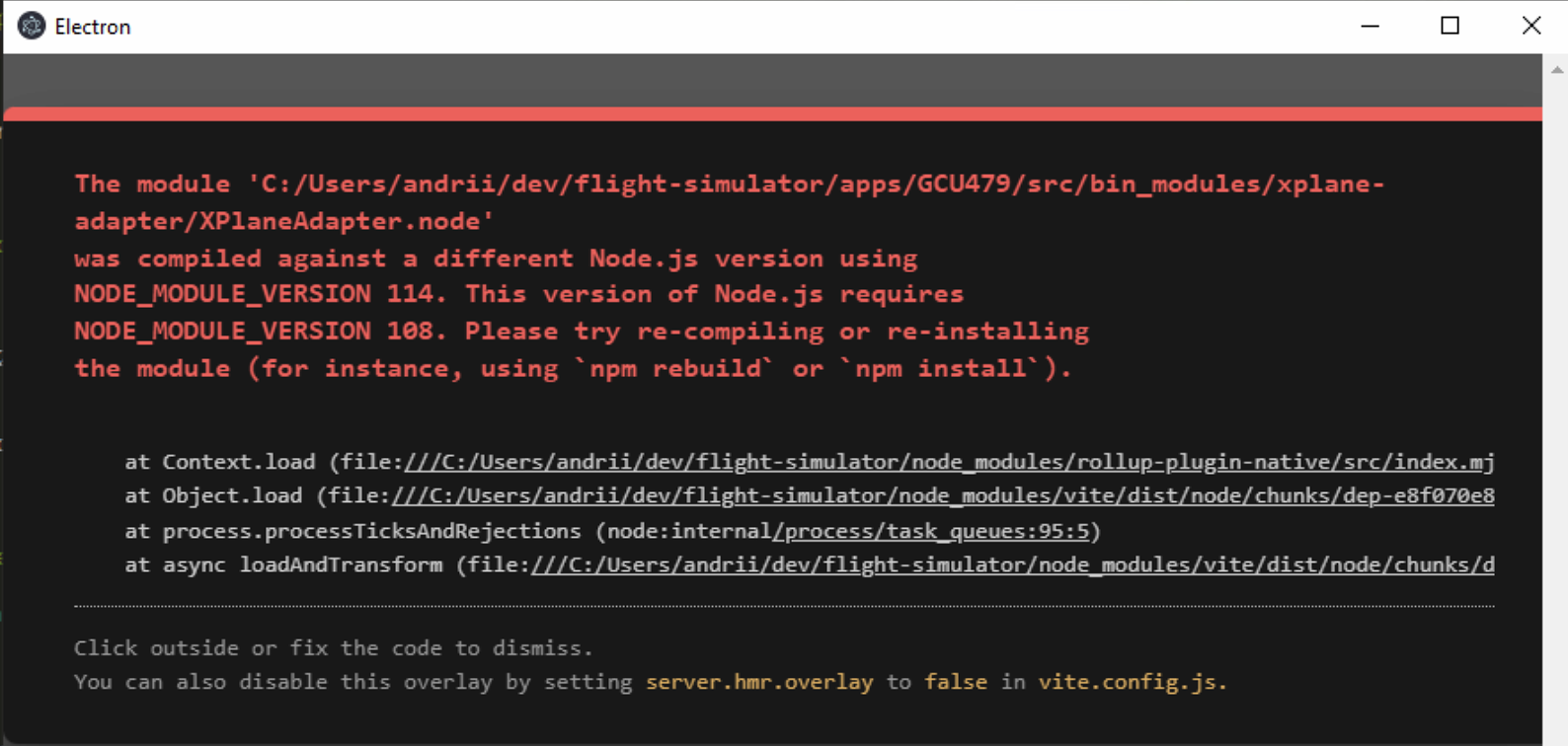
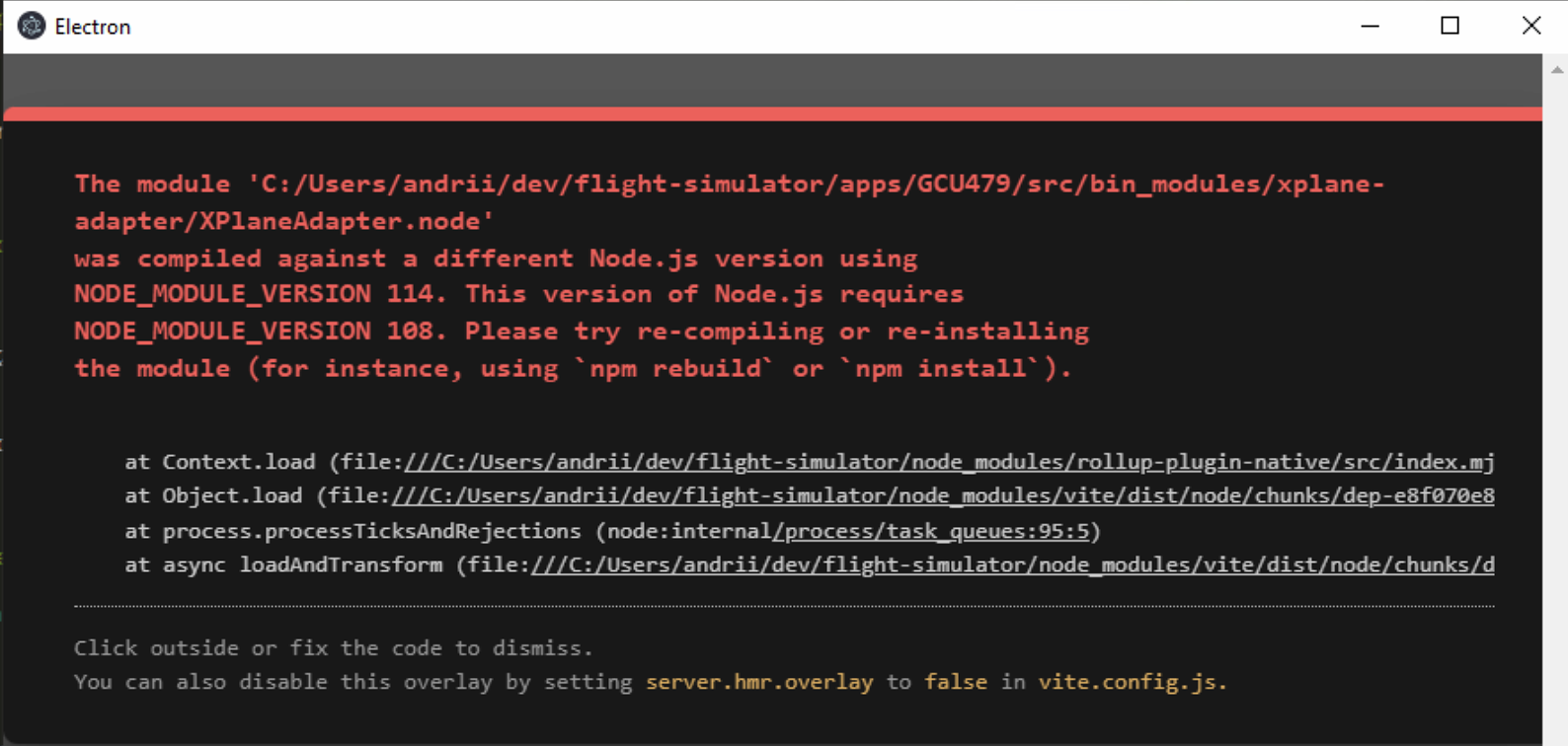
я собрал свой native node module использую `electron-rebuild -v 24.4.0` и перенес в пустой electron проект сгенерированный через vite. Я могу импортировать и вызывать функции из этого нативного нод модуля в main process без ошибок, но когда пытаюсь сделать то же самое в renderer process я получаю следующую ошибку

мой
electron.vite.config.ts
import { resolve } from 'path';
import { defineConfig, externalizeDepsPlugin } from 'electron-vite';
import vue from '@vitejs/plugin-vue';
import native from "rollup-plugin-native";
export default defineConfig({
main: {
plugins: [externalizeDepsPlugin()]
},
preload: {
plugins: [externalizeDepsPlugin()]
},
renderer: {
resolve: {
alias: {
'@renderer': resolve('src/renderer/src')
}
},
plugins: [
vue(),
native(),
]
}
});
Я использую
rollup-plugin-native для работы с расширением
.node. Использую node.js версии
18.16.0 и electron
24.4.0
NODE_MODULE_VERSION 108 - моя локальная версия.
NODE_MODULE_VERSION 114 - версия которая использовалась при сборке native node module.
Где может быть проблема? я могу подключить модуль в основной процесс но не в процесс рендеринга. Как можно это исправить?