Задача: Изменить пост в красивой форме.
Код формы, где что-то не работает:
<form method="POST" enctype="multipart/form-data"> <!--Включение свойства enctype для формы обеспечивает правильное прикрепление загруженного файла к запросу.-->
{% csrf_token %}
<div class="nav_panel offcanvas-header py-2">
<a href="{% url 'user-posts' user.username %}" type=""><img class="mx-3" src="{% static 'main/img/close_form.svg' %}" alt=""></a>
<p class="m-0" style="font-weight: 600; font-size: 13px">Можно посидеть, а можно только сэкономить</p>
<button type="submit" style="border: 0;"><img class="mx-3 my-2" src="{% static 'main/img/done_form.svg' %}"></button>
</div>
<fieldset class="form-group px-3">
<textarea name="title" id="text2"
placeholder="Что и откуда вы хотите заказать? Чем вы предлагаете заняться? Например: можно посидеть и сыграть в мафию, под квас и суши">{{ object.title }}</textarea>
<hr class="line1">
<p id="p1">Выберите дату и время, когда именно вы закажете и соберётесь:</p>
{{ form.date_deliver|as_crispy_field }}
{{ form.time_deliver|as_crispy_field }}
<div class="textlines">
<label for="formGroupExampleInput" class="">Стоимость всего товара</label>
<div class="input-group">
<span class="input-group-text">₽</span>
<input type="text" name="price" value="{{ object.price }}" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-text">.00</span>
</div>
<label for="formGroupExampleInput" class="">Стоимость доставки</label>
<div class="input-group">
<span class="input-group-text">₽</span>
<input type="text" name="price_deliver" value="{{ object.price_deliver }}" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-text">.00</span>
</div>
<div class="">
Количество людей
<label for="formGroupExampleInput" class="form-label"></label>
<input type="text" name="cnt_people" value="{{ object.cnt_people }}" class="form-control" id="formGroupExampleInput1">
</div>
</div>
<div class="mb-1">
<label for="formFile" class="form-label">Добавить фотографию</label>
<input class="form-control" name="image" type="file" id="formFile">
</div>
<a href="">{{ object.image }}</a>
<input class="form-control" name="mod" type="hidden">
</fieldset>
</form>
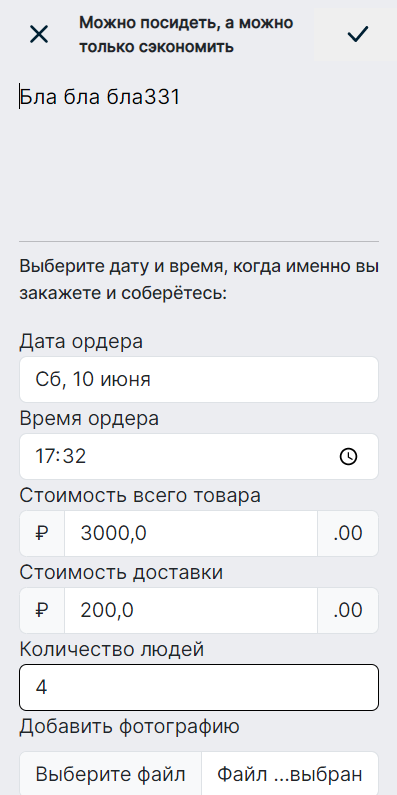
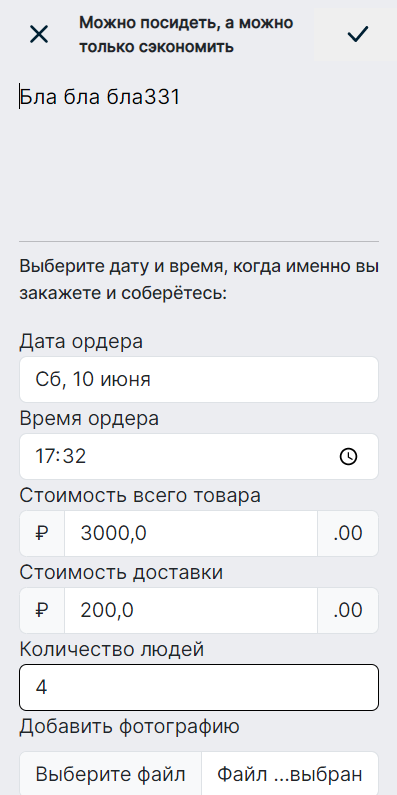
Отображение:

Код формы где всё изменяется так как нужно, но это не кравсиво.
<form method="POST" enctype="multipart/form-data"> <!--Включение свойства enctype для формы обеспечивает правильное прикрепление загруженного файла к запросу.-->
{% csrf_token %}
<div class="nav_panel offcanvas-header py-2">
<a href="{% url 'user-posts' user.username %}" type=""><img class="mx-3" src="{% static 'main/img/close_form.svg' %}" alt=""></a>
<p class="m-0" style="font-weight: 600; font-size: 13px">Можно посидеть, а можно только сэкономить</p>
<button type="submit" style="border: 0;"><img class="mx-3 my-2" src="{% static 'main/img/done_form.svg' %}"></button>
</div>
{{ form.as_p }}
</form>
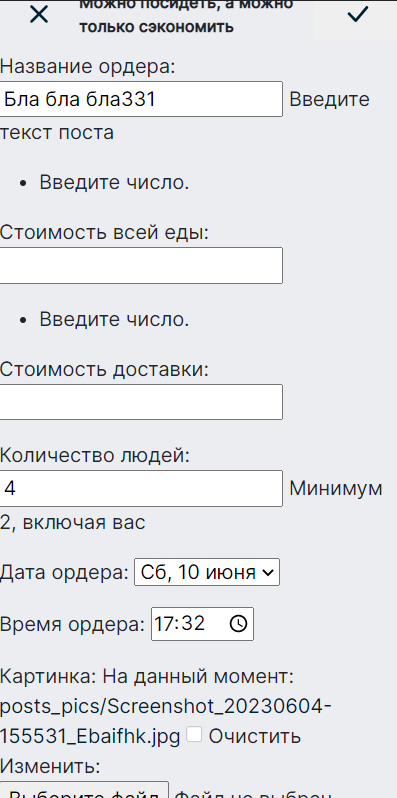
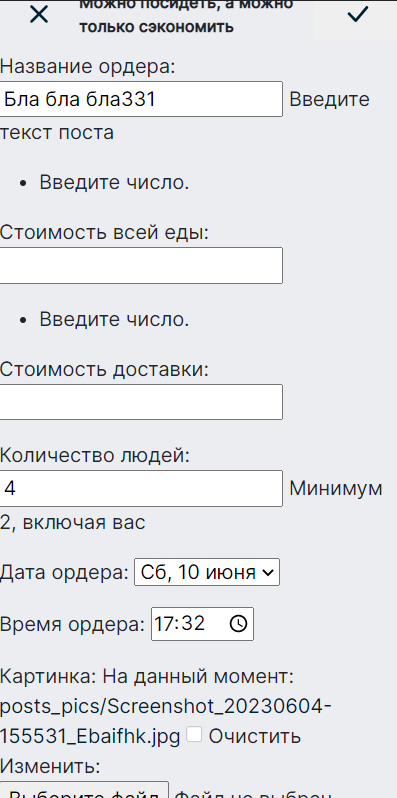
Отображение:

В обоих случая вроде норм все посылается (но это не точно):
 Вот контекст, если, вдруг, нужно:
Вот контекст, если, вдруг, нужно:
views.py:
class PostUpdateView2(LoginRequiredMixin, UserPassesTestMixin, UpdateView):
model = Post
form_class = PostForm2
template_name = 'main/post_form2.html'
success_url = '/'
def form_valid(self, form):
form.instance.author = self.request.user
return super().form_valid(form)
def test_func(self):
post = self.get_object()
if self.request.user == post.author:
return True
return False
forms.py:
class PostForm2(forms.ModelForm):
mod = forms.CharField(
label="Выбери мод",
initial='Можно посидеть',
disabled=True,
widget=forms.HiddenInput()
)
date_deliver = forms.ChoiceField(
label="Дата ордера",
initial=(datetime.datetime.now() + datetime.timedelta(days=0)).date(),
choices=DATET
)
time_deliver = forms.TimeField(
label="Время ордера",
initial='17:30',
widget=forms.NumberInput(attrs={'type': 'time'})
)
class Meta:
model = Post
fields = ['title', 'price', 'price_deliver', 'cnt_people', 'date_deliver', 'time_deliver', 'image', 'mod']
urls.py:
urlpatterns = [
path('', login_required(login_url='/login/')(PostListView.as_view()), name='home'),
path('landing', landingDeliFood, name='landing'),
path('user/<str:username>', login_required(login_url='/login/')(UserPostListView.as_view()), name='user-posts'),
path('post/<int:pk>/', login_required(login_url='/login/')(PostDetailView.as_view()), name='post-detail'),
path('post/new/1', PostCreateView1.as_view(), name='post-create'),
path('post/new/2', PostCreateView2.as_view(), name='post-create2'),
path('post/new/3', PostCreateView3.as_view(), name='post-create3'),
path('post/<int:pk>/update/1', PostUpdateView.as_view(), name='post-update'),
path('post/<int:pk>/update/2', PostUpdateView2.as_view(), name='post-update2'),
path('post/<int:pk>/update/3', PostUpdateView3.as_view(), name='post-update3'),
path('post/<int:pk>/delete/', PostDeleteView.as_view(), name='post-delete'),
# path('upload/', views.image_upload_view)
]