<div class="wrapper">
<header>
<div class="header__container container">
<div class="header__logo logo">
<span>ShamySoap</span>
</div>
<nav class="header__menu">
<div class="header__links">Главная</div>
<div class="header__links">Каталог</div>
<div class="header__links">Контакты</div>
</nav>
</div>
</header>
</div>
.header__container {
display: flex;
align-items: center;
padding: 5px;
}
.header__menu {
display: flex;
align-items: center;
line-height: 1;
vertical-align: middle;
}
.logo {
font-size: 50px;
font-weight: 400;
font-family: Rubik;
line-height: 1;
vertical-align: middle;
}
.header__links {
font-size: 20px;
font-weight: 400;
}


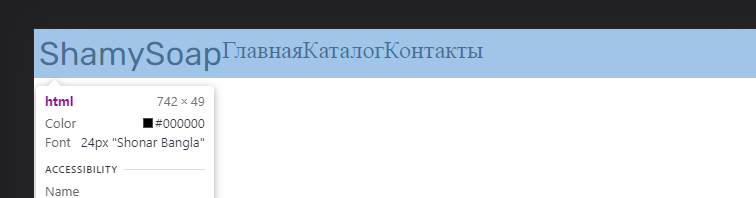
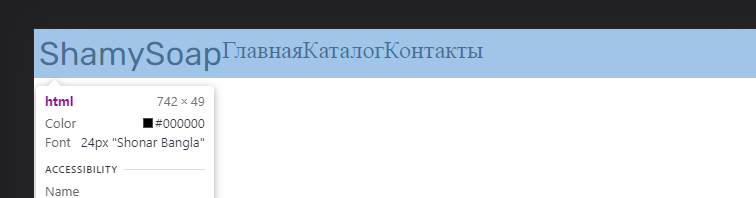
Возможно проблема в шрифте, без него всё работает. Но я скидывал архив другому человеку, у него всё выравнивалось даже с шрифтами