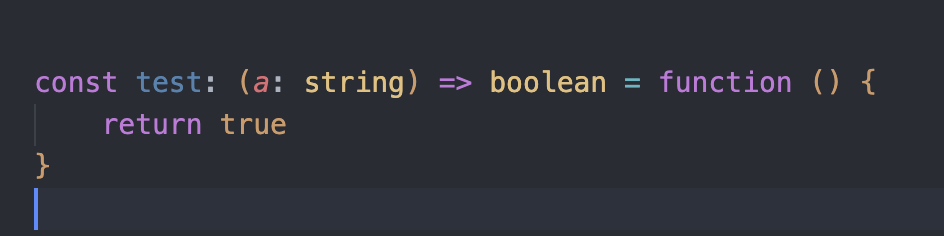
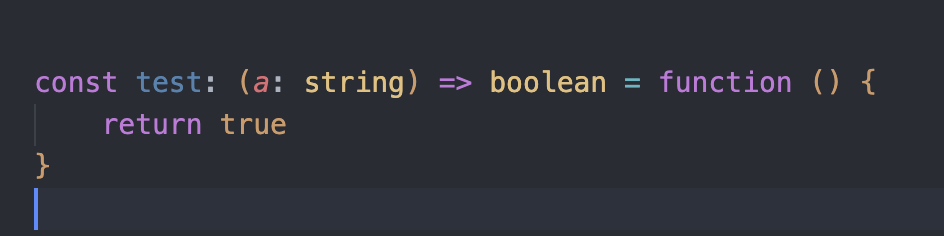
Что-то не так с конфигом? Функция по факту не имеет аргументов, но при этом нет никакой ошибки. Сам TS перезапускал несколько раз. При этом все остальное работает правильно, если возвращать неверный тип например, появляется соответствующая ошибка. Раньше с таким не сталкивался

type F = (a: string) => boolean
function f() {
return true
}
function test(f: F) {
}
test(f)
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": [
"es6"
],
"jsx": "react",
"module": "commonjs",
"rootDir": "src",
"baseUrl": "./",
"paths": {
"@/*": [
"./src/*"
]
},
"typeRoots": [
"src/types",
"node_modules/@types"
],
"resolveJsonModule": true,
"allowJs": true,
"outDir": "build",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"noImplicitAny": true,
"skipLibCheck": true
},
"include": [
"src/**/*.js",
"src/**/*.ts",
"src/**/*.json",
"src/**/*.tsx"
]
}