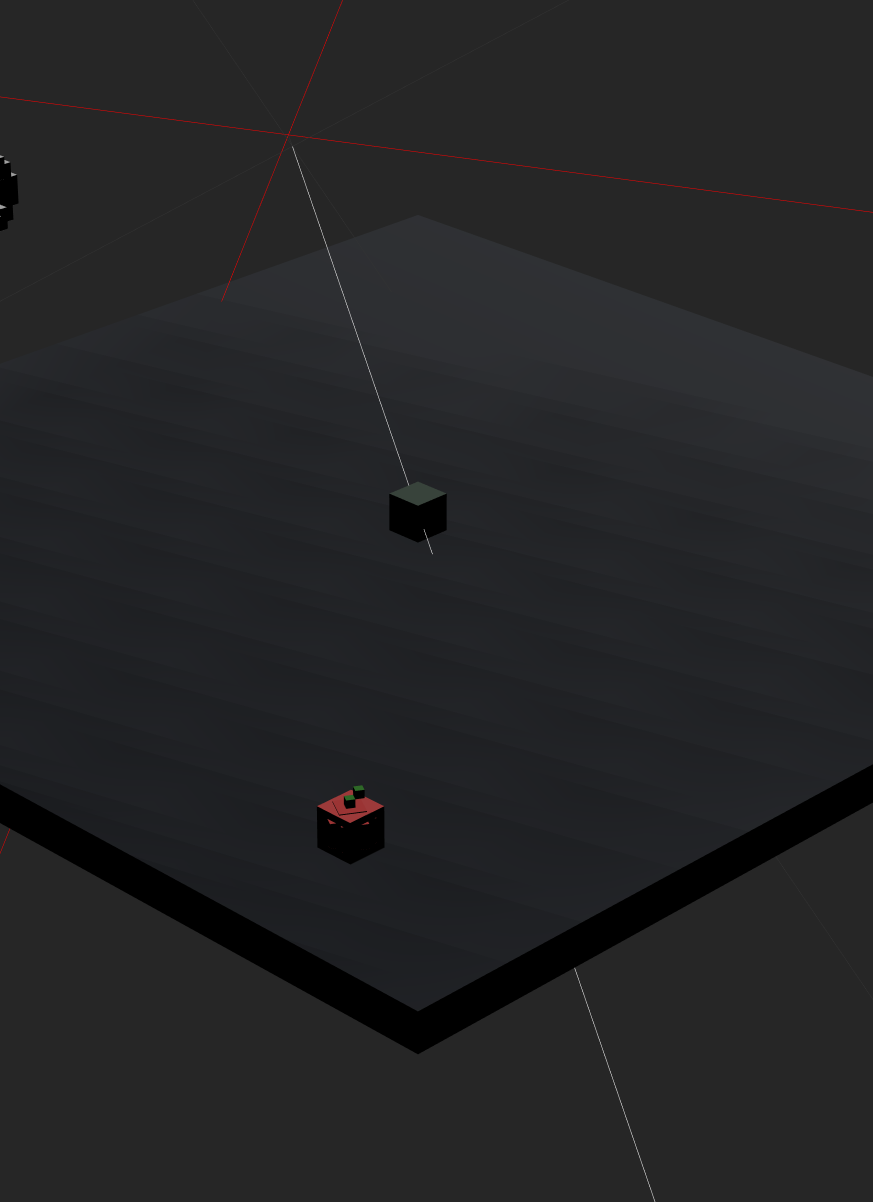
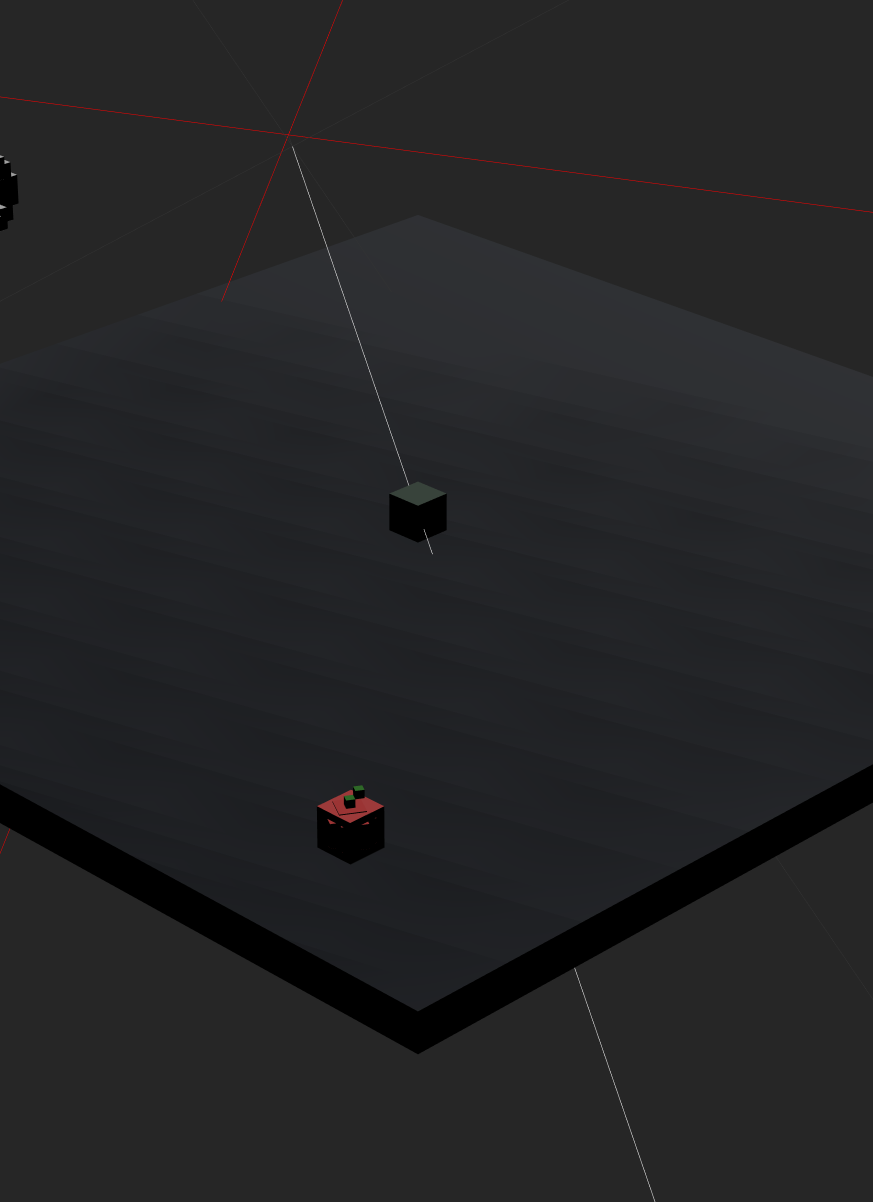
Не понимаю почему нет теней, просто-напросто не отображаются, предполагалось что будет падать свет (смотрите скрин) и куб (который по центру сцены) будет делать тень, но как бы я не крутил все параметры, что бы я не добавлял, уже как 3 день не появляется тень.
js:
// scene
export const scene = new THREE.Scene();
scene.position.set( optScene.x, optScene.y, optScene.z );
scene.background = new THREE.Color( optScene.color );
scene.rotateZ( optScene.rotZ );
// renderer
export const renderer = new THREE.WebGLRenderer( { canvas: canvas, antialias: true } );
renderer.setSize( optWindow.w, optWindow.h );
renderer.setPixelRatio( window.devicePixelRatio * 2 );
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // default THREE.PCFShadowMap
// ambLight
export const ambLight = new THREE.AmbientLight( optAmbLight.color, optAmbLight.inten );
ambLight.position.set( optAmbLight.x, optAmbLight.y, optAmbLight.z );
scene.add( ambLight );
// dirLight One
export const dirLightOne = new THREE.DirectionalLight( optDirLightOne.color, optDirLightOne.inten );
dirLightOne.position.set( optDirLightOne.x, optDirLightOne.y, optDirLightOne.z );
scene.add( dirLightOne );
// dirLight Two
export const dirLightTwo = new THREE.DirectionalLight( optDirLightTwo.color, optDirLightTwo.inten );
dirLightTwo.position.set( optDirLightTwo.x, optDirLightTwo.y, optDirLightTwo.z );
dirLightTwo.castShadow = true;
scene.add( dirLightTwo );
dirLightTwo.shadow.camera.near = 0.5;
dirLightTwo.shadow.camera.far = 5000;
dirLightTwo.shadow.camera.left = -500;
dirLightTwo.shadow.camera.bottom = -500;
dirLightTwo.shadow.camera.right = 500;
dirLightTwo.shadow.camera.top = 500;
// camera
export const camera = new THREE.PerspectiveCamera( optCamera.fov, optWindow.w / optWindow.h, optCamera.near, optCamera.far );
camera.position.set( optCamera.x, optCamera.y, optCamera.z );
camera.lookAt( new THREE.Vector3( 0, 0, 0 ) );
// platform
const geometryPlatform = new THREE.BoxGeometry( optPlatform.x, optPlatform.y, optPlatform.z );
const materialPlatform = new THREE.MeshStandardMaterial( { color: optPlatform.color } );
export const platform = new THREE.Mesh( geometryPlatform, materialPlatform );
platform.name = 'platform';
platform.position.set( 0, 0, -1 );
platform.castShadow = true;
platform.receiveShadow = true;
scene.add( platform );
// snake
export const geometrySnake = new THREE.BoxGeometry( optSnake.x, optSnake.y, optSnake.z );
export const materialSnake = new THREE.MeshStandardMaterial( { color: optSnake.color } );
export const snake = new THREE.Mesh( geometrySnake, materialSnake );
snake.name = 'snake';
snake.castShadow = true;
snake.receiveShadow = true;
createCube( 0, 0 );
// foot
export const geometryFoot = new THREE.BoxGeometry( optFoot.x, optFoot.y, optFoot.z );
export const materialFoot = new THREE.MeshStandardMaterial( { color: optFoot.color, transparent: true } );
// , opacity: 0
export const foot = new THREE.Mesh( geometryFoot, materialFoot );
foot.name = 'snake';
foot.castShadow = true;
foot.receiveShadow = true;
foot.name = 'foot';
const shadowСameraHelper = new THREE.CameraHelper(dirLightTwo.shadow.camera);
scene.add(shadowСameraHelper);
Параметры света:
export const optDirLightOne = {
x : -5,
y : -3.6,
z : 20,
color : 0xffffff,
inten : 0, // 1
}
export const optDirLightTwo = {
x : 10,
y : 0, // -120
z : 5, // 20
color : 0xffffff,
inten : 1,
}
export const optAmbLight = {
x : 0,
y : 0,
z : 0,
color : 0xffffff,
inten : 0, //.7
}
Скрин:

Любая помощь - помощь. Спасибо большое)