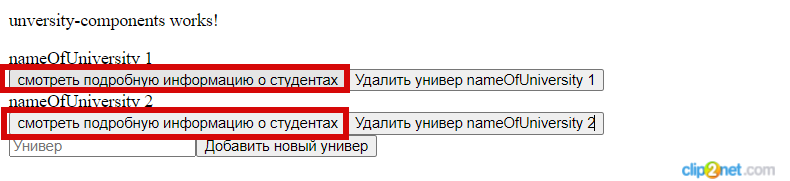
Условно, есть модальное окно, которое я бы хотел открыть, при нажатии на то, что в красной линии:

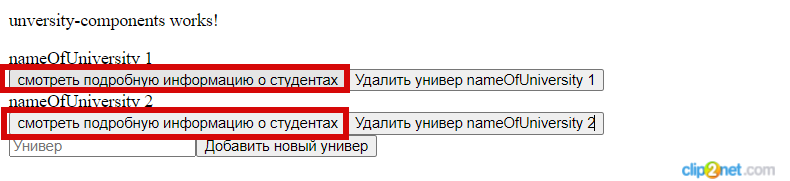
Но, когда нажимаешь на одну из них, открывается сразу все модалки:

...
В коде html таким образом прописал:
<p>unversity-components works!</p>
<div *ngFor="let univer of universities">
<div>{{ univer.nameOfUniversity }}</div>
<button (click)="modal = true">
смотреть подробную информацию о студентах
</button>
<button (click)="removeUniver(univer.id!)">
Удалить универ {{ univer.nameOfUniversity }}
</button>
<div *ngIf="modal">
<button (click)="modal = false">Закрыть модальное окно</button>
<h1>Ученики {{ univer.nameOfUniversity }}</h1>
<div *ngFor="let student of univer.students">
<div>{{ student.firstName }}</div>
<div>{{ student.lastName }}</div>
</div>
</div>
</div>
<input type="text" [(ngModel)]="nameOfUniversity" placeholder="Универ" />
<button (click)="addUniver()">Добавить новый универ</button>
В TS таким образом написал:
export class UnversityComponentsComponent implements OnInit {
universities: IUniversity[] = [];
nameOfUniversity: string = '';
modal: boolean = false;
constructor(private unverService: UniverService) {}
ngOnInit(): void {
this.getAll();
}
getAll() {
this.unverService.getAll().subscribe((univers) => {
this.universities = univers;
console.log(this.universities);
});
}
addUniver() {
const newUniver: IUniversity = {
nameOfUniversity: this.nameOfUniversity,
};
this.unverService.addUniver(newUniver).subscribe((newUniver) => {
this.universities.unshift(newUniver);
this.nameOfUniversity = '';
console.log(newUniver);
});
}
removeUniver(id: number) {
this.unverService.removeUniver(id).subscribe(() => {
this.universities = this.universities.filter((u) => u.id !== id);
});
}
}
Как в ангуляре правильно написать, чтоб открывалась только та модалка, которую я бы хотел открыть?