
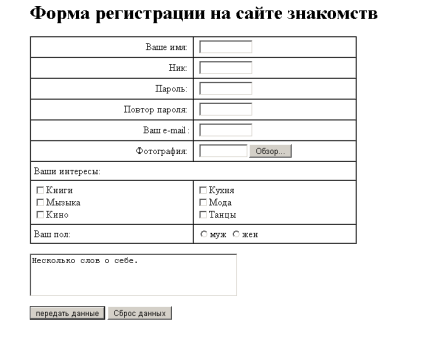
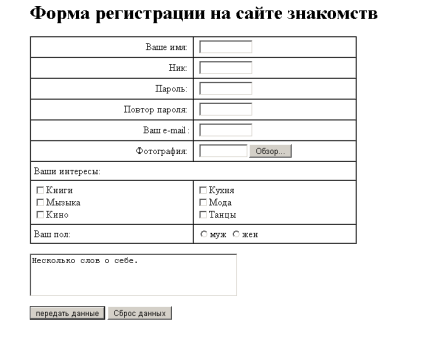
скажите пожалуйста как сделать размер таблице как на фото
<!DOCTYPE html>
<html>
<head>
<title>Форма регистрации на сайте знакомств</title>
<style>
textarea {
margin-top: 10px;
}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: lightgray;
}
.custom-table td:first-child {
width: 30%; /* Измените это значение, чтобы задать нужную ширину первого столбца */
}
.custom-table td:last-child {
width: 70%; /* Измените это значение, чтобы задать нужную ширину второго столбца */
}
</style>
</head>
<body>
<h2>Форма регистрации на сайте знакомств</h2>
<form action="обработчик.php" method="POST">
<table class="custom-table">
<tr>
</tr>
<tr>
<td><label for="nickname">Ник:</label></td>
<td><input type="text" id="nickname" name="nickname" required></td>
</tr>
<tr>
<td><label for="fullname">Ваше имя:</label></td>
<td><input type="text" id="fullname" name="fullname" required></td>
</tr>
<tr>
<td><label for="password">Пароль:</label></td>
<td><input type="password" id="password" name="password" required></td>
</tr>
<tr>
<td><label for="confirm_password">Повторите пароль:</label></td>
<td><input type="password" id="confirm_password" name="confirm_password" required></td>
</tr>
<tr>
<td><label for="email">Email:</label></td>
<td><input type="email" id="email" name="email" required></td>
</tr>
<tr>
<td><label for="photo">Фото:</label></td>
<td><input type="file" id="photo" name="photo"></td>
</tr>
<tr>
<td colspan="2">Ваши интересы</td>
</tr>
<tr>
<td>
<input type="checkbox" id="book1" name="book1" value="book1">
<label for="book1">Книги</label><br>
<input type="checkbox" id="book2" name="book2" value="book2">
<label for="book2">Музыка</label><br>
<input type="checkbox" id="book3" name="book3" value="book3">
<label for="book3">Кино</label><br>
</td>
<td>
<input type="checkbox" id="food" name="food" value="food">
<label for="food">Кухня</label><br>
<input type="checkbox" id="fashion" name="fashion" value="fashion">
<label for="fashion">Мода</label><br>
<input type="checkbox" id="dance" name="dance" value="dance">
<label for="dance">Танцы</label><br>
</td>
</tr>
<tr>
<td><label>Пол:</label></td>
<td>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Мужской</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Женский</label>
</td>
</tr>
</table>
<textarea id="about" name="about" rows="4" cols="50"></textarea>
<br>
<input type="submit" value="Отправить данные">
<input type="reset" value="Сбросить данные">
</form>
</body>
</html>
 скажите пожалуйста как сделать размер таблице как на фото
скажите пожалуйста как сделать размер таблице как на фото