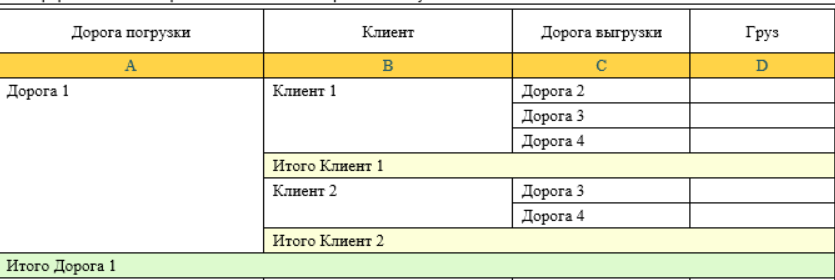
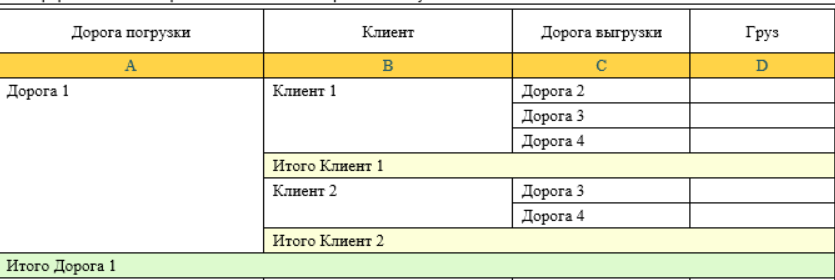
Есть задач отобразить таблицу следующего вида:

Получилось вывести на экран почти всю таблицу, но случается загвоздка с выводом раздела Итого Клиент 1, итого клиент 2
Который должен находить под полем Клиент
objects: [{
data: [
{
road: "Дорога_1",
attr1: [
{
attr2: "Клиент_1",
attr3: [{ road: "Дорога_2", cargo: "нефть1", amount: "1", wo_nds: "1" },
{ road: "Дорога_3", cargo: "нефть2", amount: "12", wo_nds: "12"},
{ road: "Дорога_4",cargo: "нефть3",amount: "3",wo_nds: "31" },
],
attr4: {cargo: "СУММА", amount: "СУММА", wo_nds: "СУММА"}
},
{
attr2: "Клиент_2",
attr3: [{ road: "Дорога_5", cargo: "рис1", amount: "14", wo_nds: "41" },
{ road: "Дорога_6", cargo: "рис2", amount: "15", wo_nds: "61" },
],
attr4: {cargo: "СУММА", amount: "СУММА", wo_nds: "СУММА"}
},
],
TOTAL : {
cargo: 'TOTAL',
amount: 'TOTALA',
wo_nds: 'TOTALWO'
}
},
]
<template v-for="obj in this.objects[0].data">
<tr :key="obj.id">
<td :rowspan="getRowCount(obj)">{{ obj.road }}</td>
<td :rowspan="obj.attr1[0].attr3.length">{{ obj.attr1[0].attr2 }}</td>
<td>{{ obj.attr1[0].attr3[0].road }}</td>
<td>{{ obj.attr1[0].attr3[0].cargo }}</td>
<td>{{ obj.attr1[0].attr3[0].amount }}</td>
<td>{{ obj.attr1[0].attr3[0].wo_nds }}</td>
</tr>
<tr v-for="val2 in obj.attr1[0].attr3.slice(1)" :key="val2.id">
<td>{{ val2.road }}</td>
<td>{{ val2.cargo }}</td>
<td>{{ val2.amount }}</td>
<td>{{ val2.wo_nds }}</td>
</tr>
<template v-for="subkey in obj.attr1.slice(1)">
<tr :key="subkey.id">
<td :rowspan="subkey.attr3.length" class="road2">{{ subkey.attr2 }}</td>
<td>{{ subkey.attr3[0].road }}</td>
<td>{{ subkey.attr3[0].cargo }}</td>
<td >{{ subkey.attr3[0].amount }}</td>
<td >{{ subkey.attr3[0].wo_nds }}</td>
</tr>
<tr v-for="value3 in subkey.attr3.slice(1)" :key="value3.id">
<td class="road2">{{ value3.road }}</td>
<td class="road2">{{ value3.cargo }}</td>
<td class="road2">{{ value3.amount }}</td>
<td class="road2">{{ value3.wo_nds }}</td>
</tr>
</template>
<tr class="total_row" :key="obj.id">
<td>Итого {{ obj.road }}</td>
<td></td>
<td></td>
<td>{{ obj.TOTAL.cargo }}</td>
<td>{{ obj.TOTAL.amount }}</td>
<td >{{ obj.TOTAL.wo_nds }}</td>
</tr>
</template>
<tr v-for="obj in objects" :key="obj.id">
<td style="font-weight: bold;">Всего погрузки</td>
<td></td>
<td></td>
<td>{{ obj.ALL_TOTAL.cargo }}</td>
<td>{{ obj.ALL_TOTAL.amount }}</td>
<td>{{ obj.ALL_TOTAL.wo_nds }}</td>
</tr>