Помогите пожалуйста разобраться
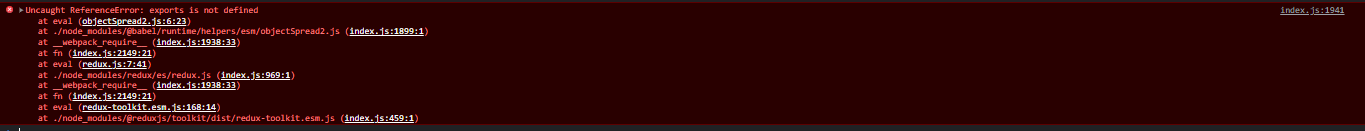
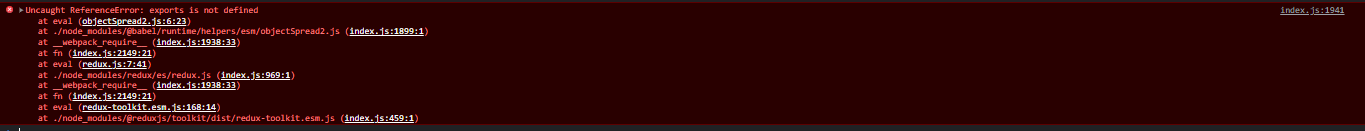
Использую webpack и typescript. После подключения @reduxjs/toolkit и создание store c помощью configureStore появляется ошибка ReferenceError: exports is not defined, при этом компиляция и сборка происходят (ошибок нет), но в консоли появляется ошибка ReferenceError: exports is not defined, и приложение перестает работать. Происходит это при импорте import { configureStore } from '@reduxjs/toolkit'
В интернете перечитал все , нашел решения при такой ошибке - но ни один из них не помогает, предлагают менять tsc (перепробовал уже все), удалить type: module из package.json (у меня и не было его)...
мой tsc:
{
"compilerOptions": {
"target": "es2015",
"lib": ["dom", "esnext"],
"jsx": "react",
"module": "CommonJS",
"resolveJsonModule": true,
"allowJs": true,
"sourceMap": true,
"outDir": "./dist",
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,
"strict": true,
"skipLibCheck": true
},
"include": ["./src/**/*", "types"],
}
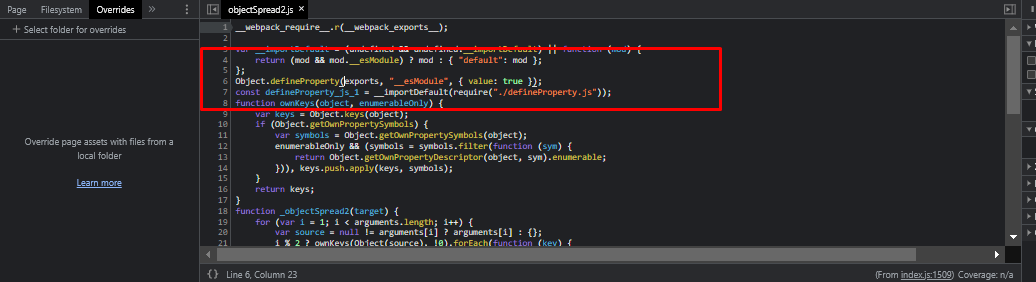
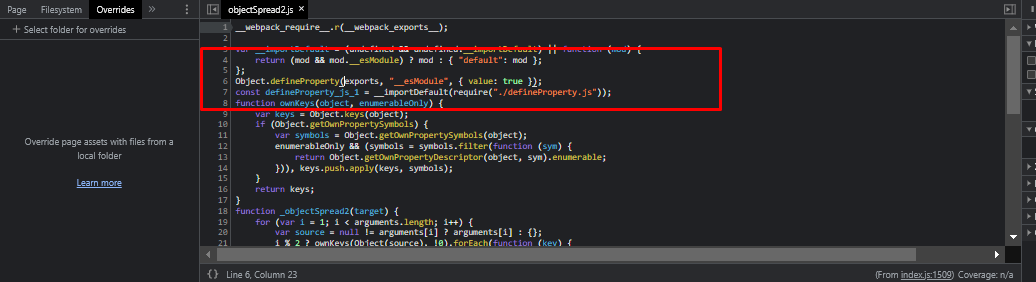
При ошибка показывает что в ./node_modules/@babel/runtime/helpers/esm/objectSpread2.js в файле objectSpread2.js появляется строка
Object.defineProperty(exports, "__esModule", { value: true }); и именно на нее возникает ошибка..
я вообще не понимаю почему это происходит и вообще что это..