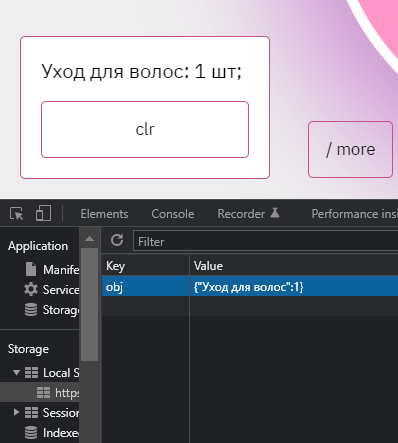
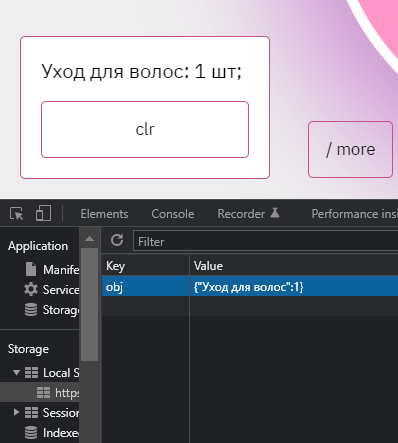
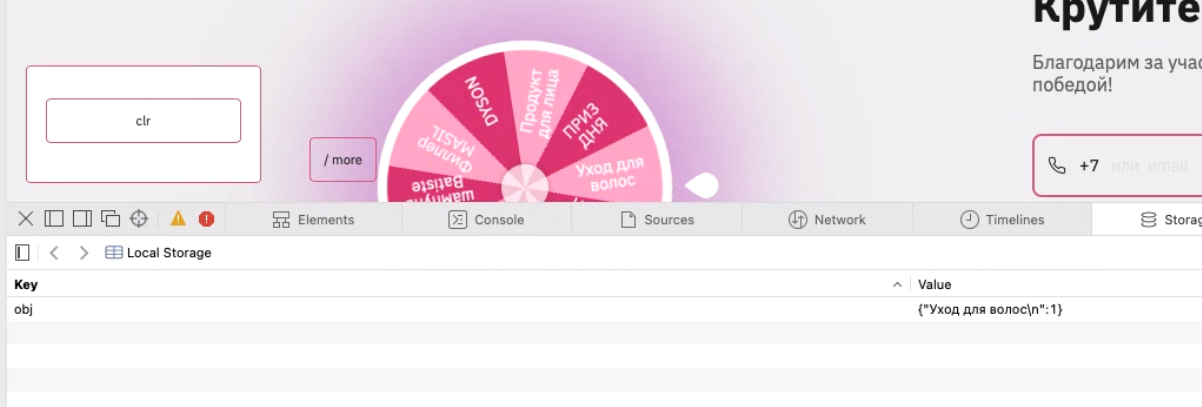
Хочу выводить в плашку свойства и ключи объекта в виде списка. Объект берется из Local Storage.
На Windows и Android все работает корректно, данные отображаются. Тестировал в Chrome, Firefox

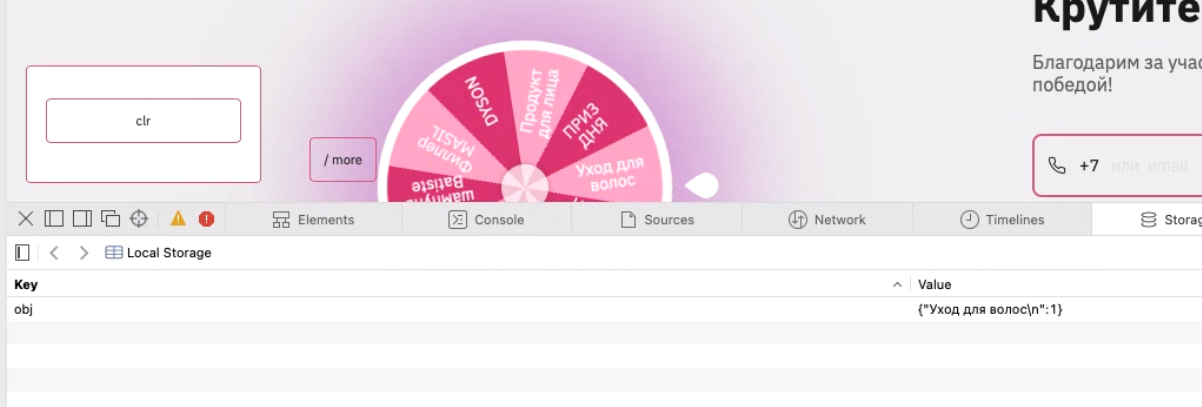
А вот на устройствах от Apple не отображается. Тестили на iPad, MacBoock и iPhone. На последних ос, в браухерах Safari и Chrome. А вот инспектировать и проверять работу Local Storage могу только на симуляторе Safari. Так как лично у меня только iPhone.
В общем, инспектирование показывает, что скрипт отрабатывает, данные сохраняются и даже выводятся через
alert(), а вот список не формируется.

А вот на более раней версии MacOs все работает в Safari.

Пробовал создать список из объекта не из Local Storage, получилось, но вместо ключей распечатал в тег [Object: object].
Список формирую таким кодом:
Сперва беру объект из ls:
const prizeCurrent = JSON.parse(localStorage.getItem('obj')) || {};
Затем идет функция, которая типа счетчик. Показывает сколько осталось позиций в объекте.
Беру данные из объекта в ls, вычитаю их из данных в объекте изначальном и вывожу разницу с ключами.
function getStata(obj, objLS) {
for (key in objLS) {
obj.forEach(el => {
if (el.text === key) {
const differ = el.current - objLS[key];
document.querySelector(".stat-list").insertAdjacentHTML(
"beforeend",
`<li class="stat-item">
${key}: ${differ} шт;
</li>`
);
}
})
}
}
getStata(prizes, prizeCurrent);
Пробовал создать список через createElement результат тот же...
Помогите понять в чем дело.