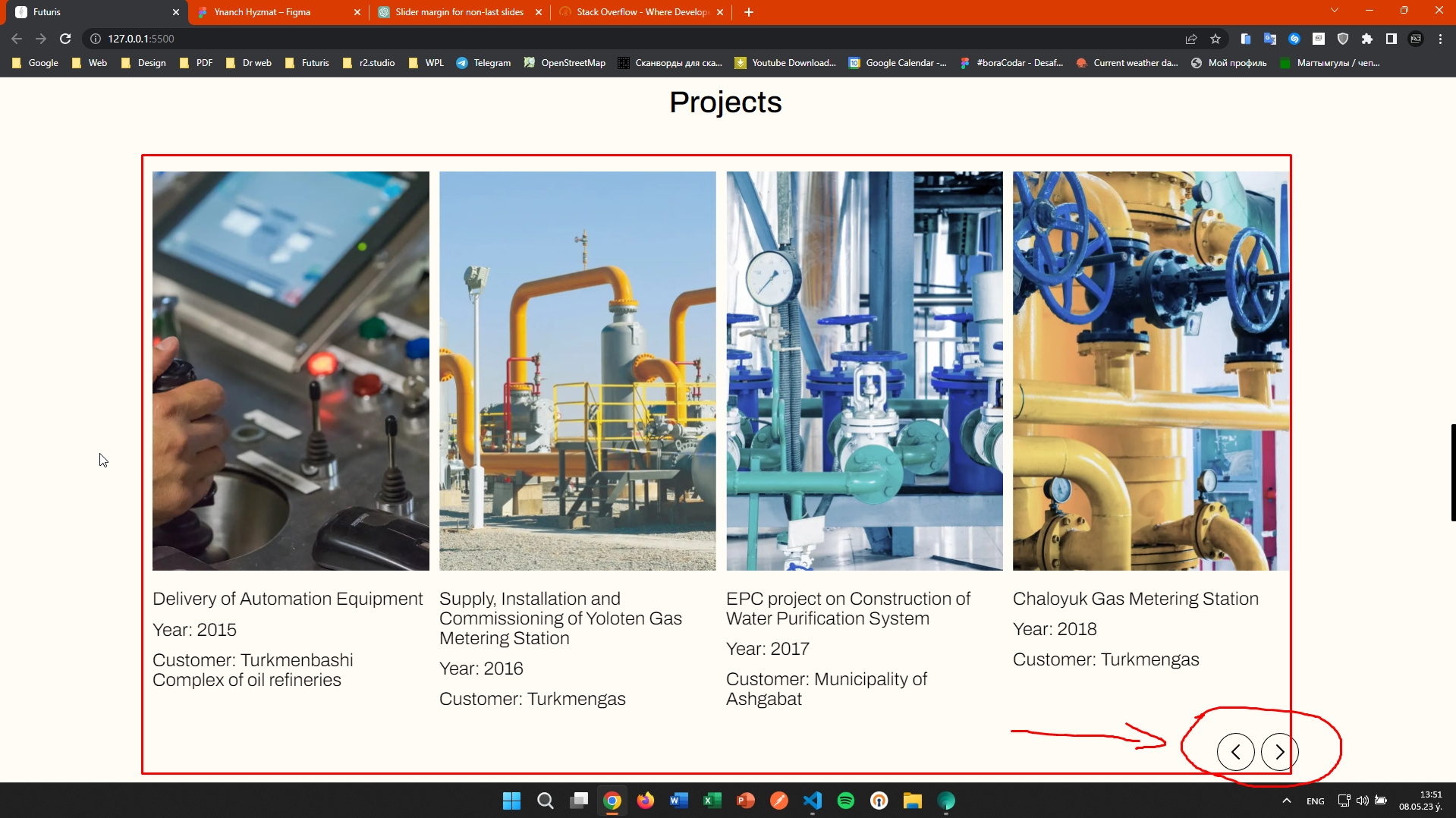
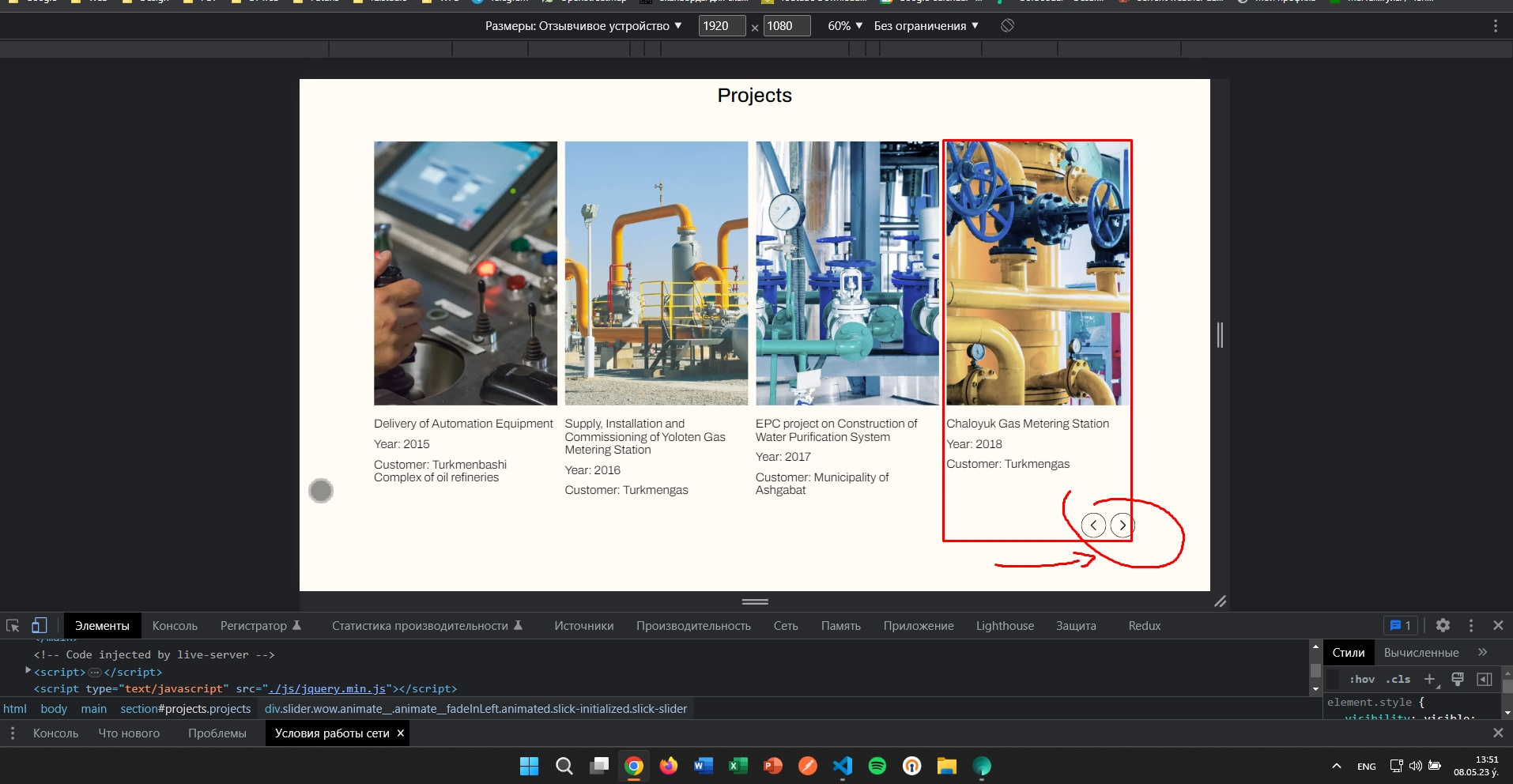
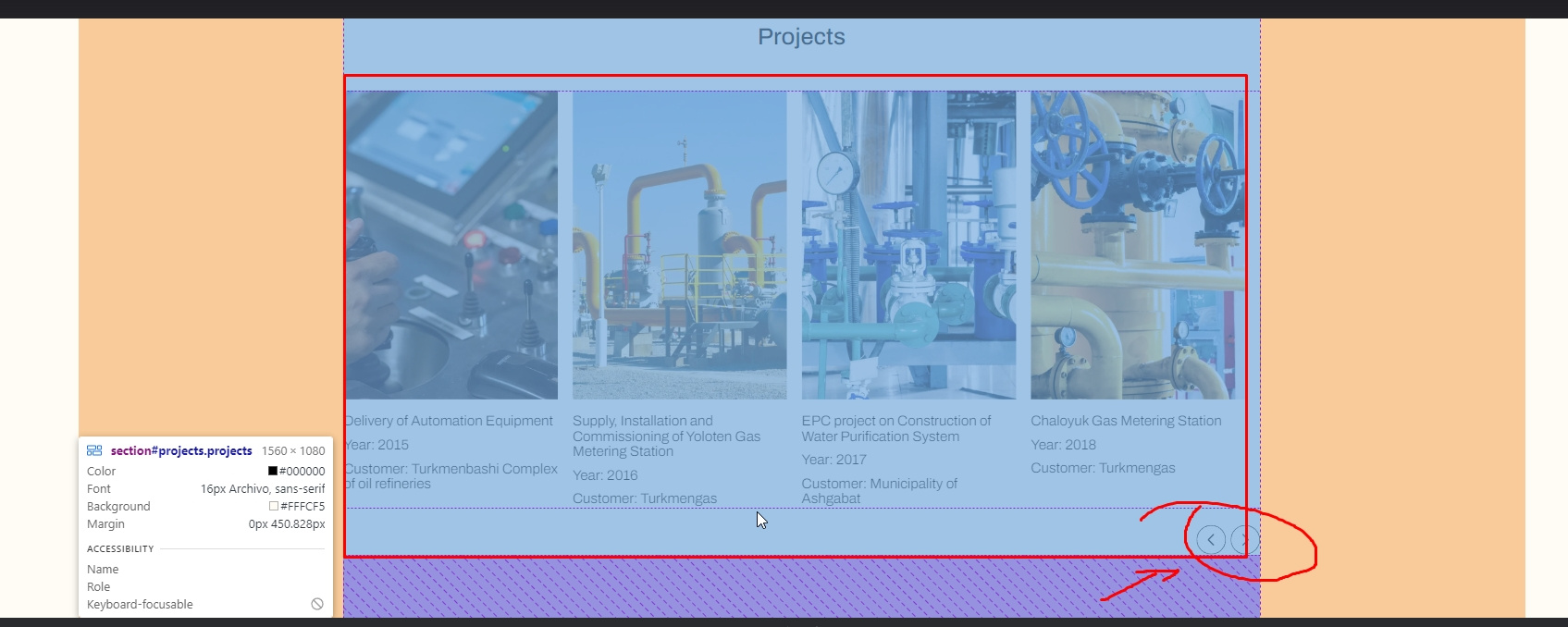
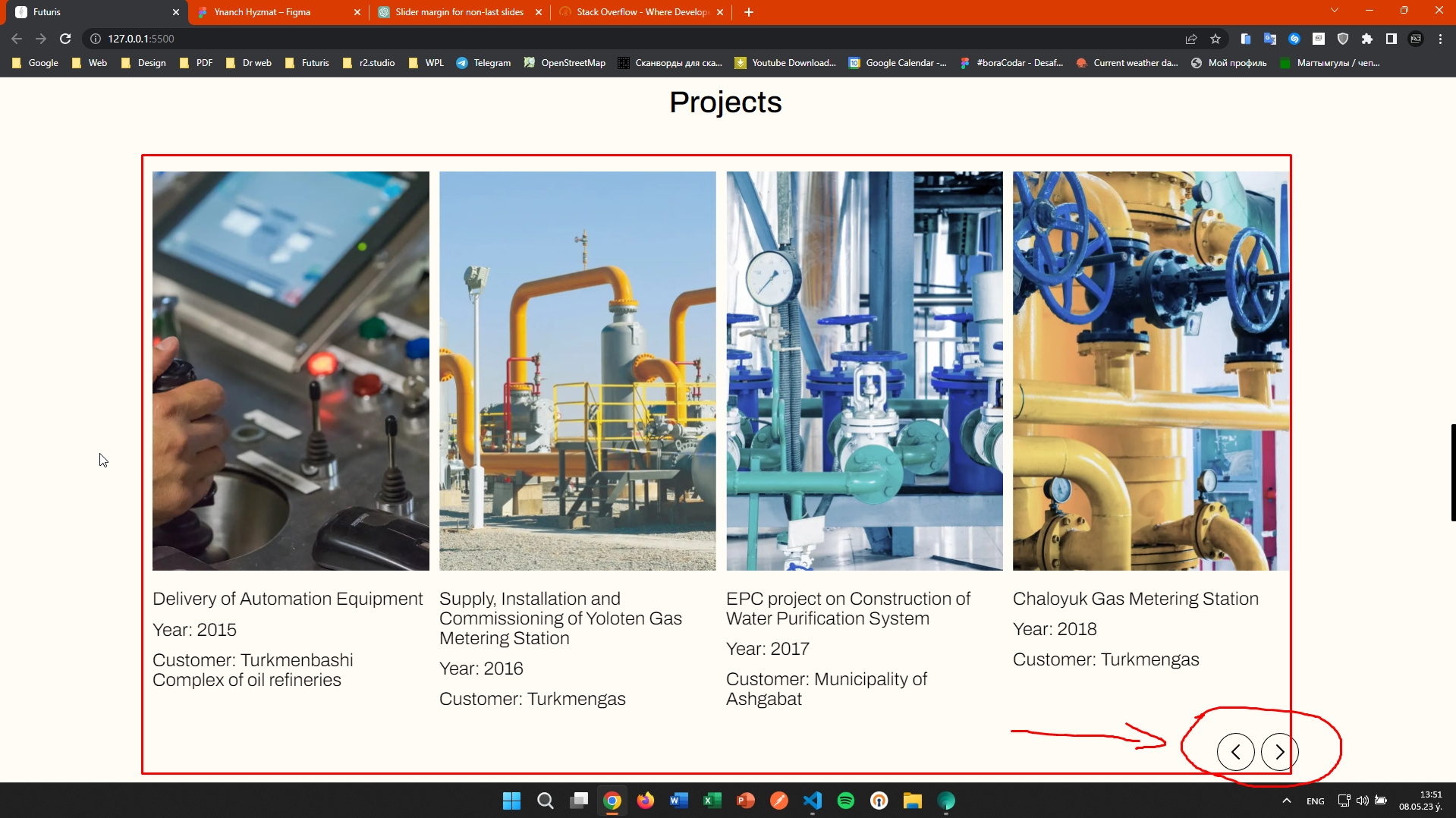
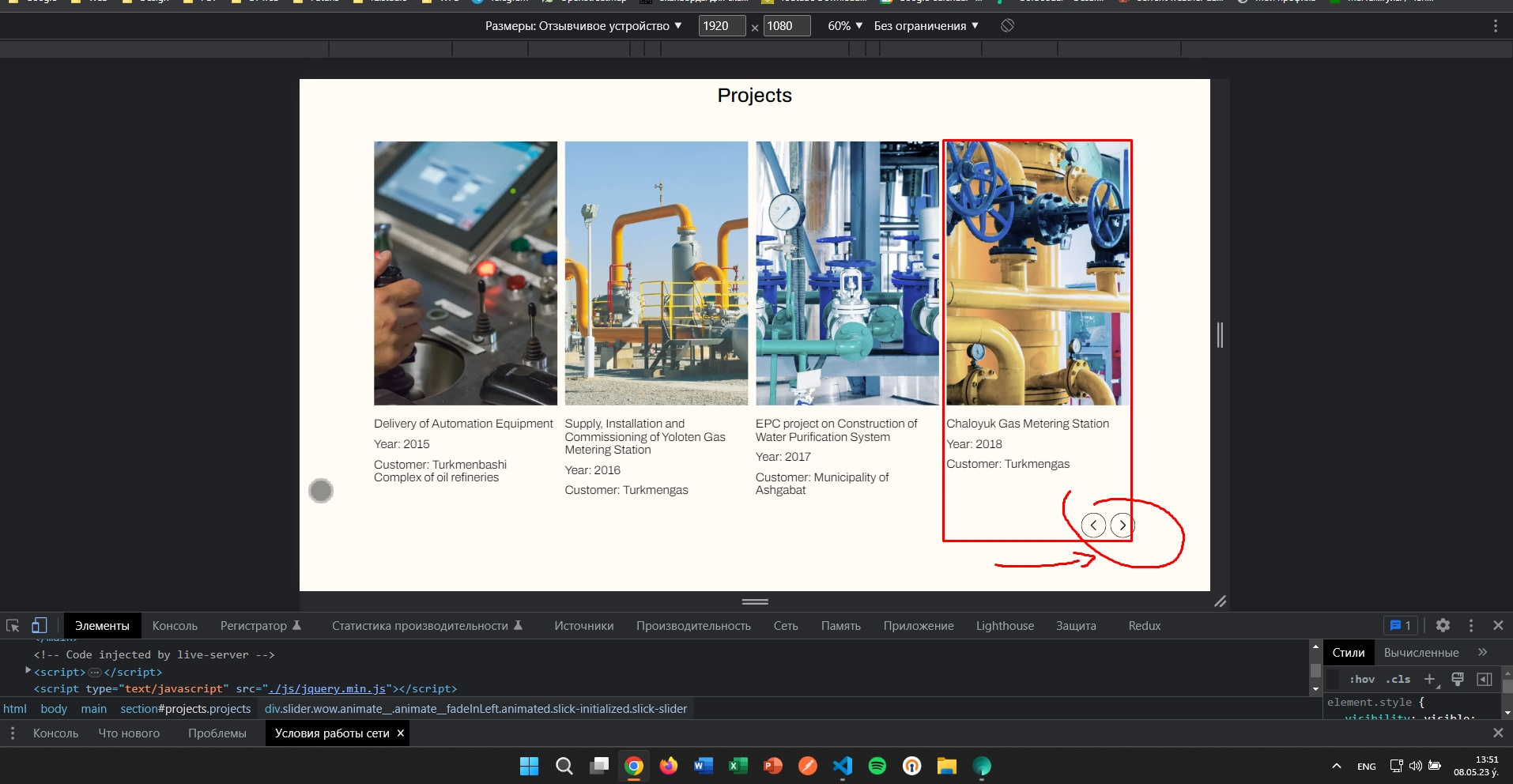
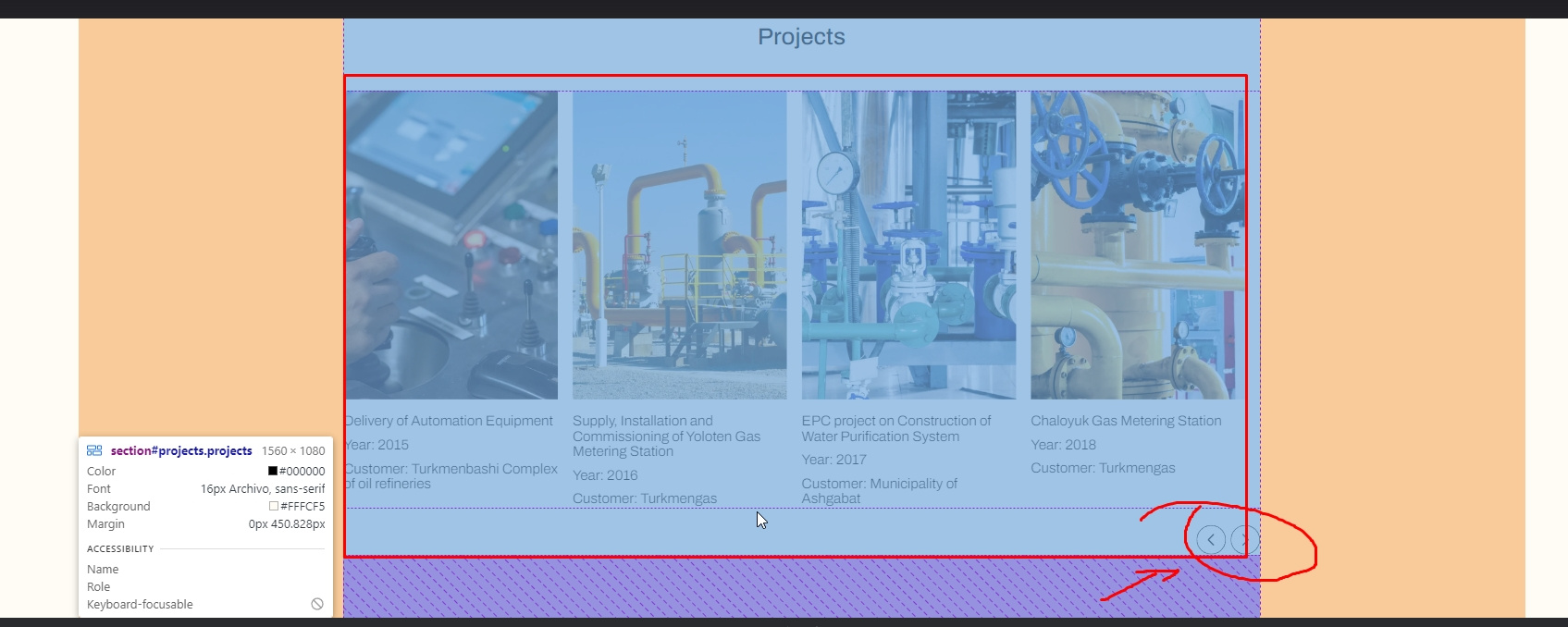
Всем привет. Помогите пожалуйста. У меня на сайте имеется слайдер из 8 слайдов с бесконечной прокруткой. По умолчанию на экране отображается 4 слайда, дальше с помощью кнопок справа можно переключать по одному слайду. Расстояние между слайдами всегда неизменно 20 пикселей. Мне нужно чтобы права граница моего слайдера совпадала с границей моих кнопок переключения. Пробовал разными способами, в одном из них на разрешении 1920 на 1080 все хорошо, но на 4К мониторах опять не совпадает. Помогите пожалуйста решить проблему. Скриншоты и куски кода приложил ниже. Спасибо заранее!



<section class="projects" id="projects">
<h2 class="projects__title wow animate__animated animate__fadeInUp">Projects</h2>
<div class="slider wow animate__animated animate__fadeInLeft">
<div class="slider-wrapper">
<picture>
<source type="image/webp" srcSet="./img/projects_img1.webp" />
<img src="./img/projects_img1.jpg" alt="projects-picture-one" width="365" height="527" />
</picture>
<div class="slide-desc">
<h3>Delivery of Automation Equipment</h3>
<p>Year: 2015</p>
<p>Customer: Turkmenbashi Complex of oil refineries</p>
</div>
</div>
<div class="slider-wrapper">
<picture>
<source type="image/webp" srcSet="./img/projects_img2.webp" />
<img src="./img/projects_img2.jpg" alt="projects-picture-two" width="365" height="527" />
</picture>
<div class="slide-desc">
<h3>Supply, Installation and Commissioning of Yoloten Gas Metering Station</h3>
<p>Year: 2016</p>
<p>Customer: Turkmengas</p>
</div>
</div>
<div class="slider-wrapper">
<picture>
<source type="image/webp" srcSet="./img/projects_img3.webp" />
<img src="./img/projects_img3.jpg" alt="projects-picture-three" width="365" height="527" />
</picture>
<div class="slide-desc">
<h3>EPC project on Construction of Water Purification System</h3>
<p>Year: 2017</p>
<p>Customer: Municipality of Ashgabat</p>
</div>
</div>
<div class="slider-wrapper">
<picture>
<source type="image/webp" srcSet="./img/projects_img4.webp" />
<img src="./img/projects_img4.jpg" alt="projects-picture-four" width="365" height="527" />
</picture>
<div class="slide-desc">
<h3>Chaloyuk Gas Metering Station</h3>
<p>Year: 2018</p>
<p>Customer: Turkmengas</p>
</div>
</div>
<div class="slider-wrapper">
<picture>
<source type="image/webp" srcSet="./img/projects_img5.webp" />
<img src="./img/projects_img5.jpg" alt="projects-picture-five" width="365" height="527" />
</picture>
<div class="slide-desc">
<h3>Supply, Installation and Commissioning of Bagtyyarlyk-2 Fiscal Gas Metering Station</h3>
<p>Year: 2016</p>
<p>Customer: Turkmengas</p>
</div>
</div>
<div class="slider-wrapper">
<picture>
<source type="image/webp" srcSet="./img/projects_img6.webp" />
<img src="./img/projects_img6.jpg" alt="projects-picture-six" width="365" height="527" />
</picture>
<div class="slide-desc">
<h3>Supply of Electrical & Instruments spare parts for offshore</h3>
<p>Year: 2018</p>
<p>Customer: Petronas Charigali Turkmenistan Sdn. Bhd.</p>
</div>
</div>
<div class="slider-wrapper">
<picture>
<source type="image/webp" srcSet="./img/projects_img7.webp" />
<img src="./img/projects_img7.jpg" alt="projects-picture-seven" width="365" height="527" />
</picture>
<div class="slide-desc">
<h3>Supply of required spare parts for overhauling of various pumps</h3>
<p>Year: 2021</p>
<p>Customer: Lukoil Uzbekistan</p>
</div>
</div>
<div class="slider-wrapper">
<picture>
<source type="image/webp" srcSet="./img/projects_img8.webp" />
<img src="./img/projects_img8.jpg" alt="projects-picture-eight" width="365" height="527" />
</picture>
<div class="slide-desc">
<h3>Supply, installation and commissioning of custody transfer metering units</h3>
<p>Year: 2022</p>
<p>Customer: Turkmengas</p>
</div>
</div>
</div>
<div class="project__buttons wow animate__animated animate__fadeInRight">
<svg id="button1" class="project__buttons-prev" width="50" height="50" viewBox="0 0 50 50" fill="none"
xmlns="http://www.w3.org/2000/svg">
<circle cx="25" cy="25" r="24.5" stroke="black" />
<path d="M29 34L20 25L29 16" stroke="black" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" />
</svg>
<svg id="button2" class="project__buttons-next" width="50" height="50" viewBox="0 0 50 50" fill="none"
xmlns="http://www.w3.org/2000/svg">
<circle cx="25" cy="25" r="24.5" stroke="black" />
<path d="M21 34L30 25L21 16" stroke="black" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" />
</svg>
</div>
</section>
.projects {
height: 100vh;
height: 100svh;
max-width: 1560px;
display: flex;
flex-direction: column;
margin: 0 auto;
}
.projects__title {
font-size: 40px;
font-weight: var(--medium);
text-align: center;
padding-top: 65px;
padding-bottom: 70px;
}
.slider {
height: auto;
width: 100%;
max-width: 1560px;
}
.slider img {
height: auto;
}
.slide-desc {
max-width: 365px;
text-align: left;
}
.slick-slide {
margin-right: 20px;
}
.slide-desc h3,
p {
font-size: 24px;
}
.slide-desc h3 {
margin-top: 1.5rem;
}
.slide-desc p {
margin-top: 0.9rem;
}
.project__buttons {
display: flex;
flex-direction: row;
gap: 8px;
justify-content: right;
align-items: center;
margin: 30px 0 0 0;
}
$(document).ready(function () {
$(".slider").slick({
arrows: true,
dots: false,
infinite: true,
speed: 500,
// adaptiveHeight: true,
slidesToShow: 4,
prevArrow: ".project__buttons-prev",
nextArrow: ".project__buttons-next",
responsive: [
{
breakpoint: 1600,
settings: {
arrows: false,
slidesToShow: 3,
},
},
{
breakpoint: 980,
settings: {
arrows: false,
slidesToShow: 3,
adaptiveHeight: true,
},
},
{
breakpoint: 850,
settings: {
arrows: false,
slidesToShow: 2,
},
},
{
breakpoint: 768,
settings: {
arrows: false,
slidesToShow: 1,
},
},
{
breakpoint: 375,
settings: {
arrows: false,
slidesToShow: 1,
adaptiveHeight: false,
},
},
],
});
});