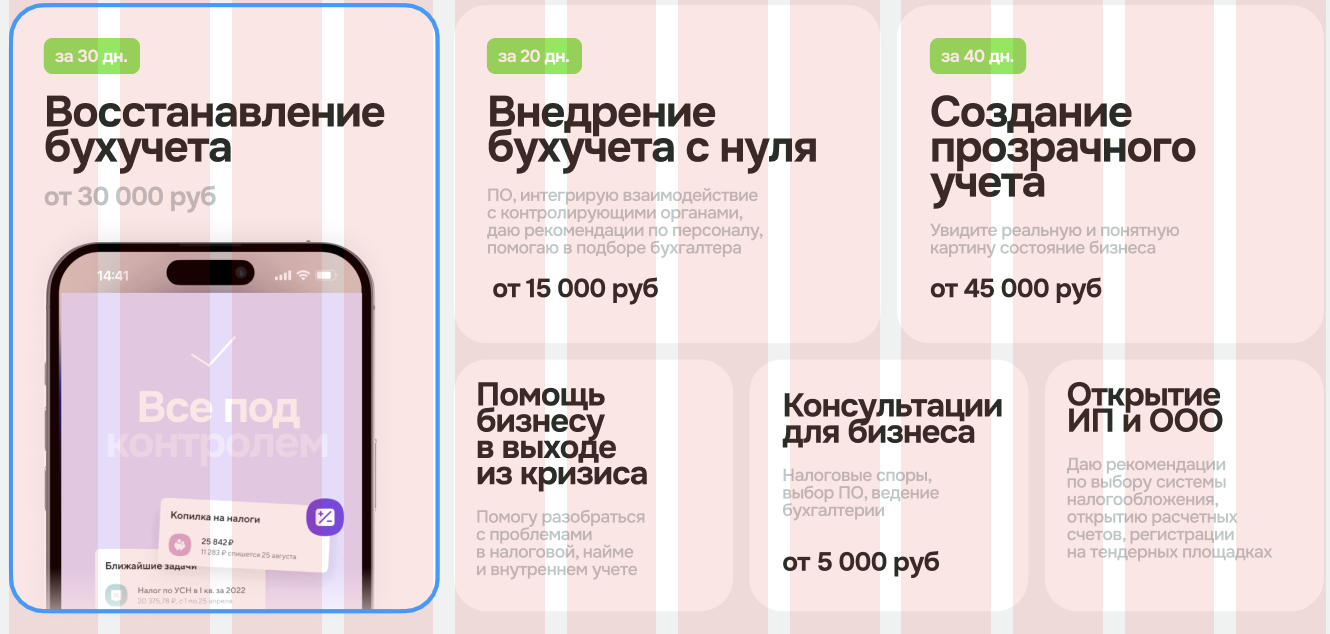
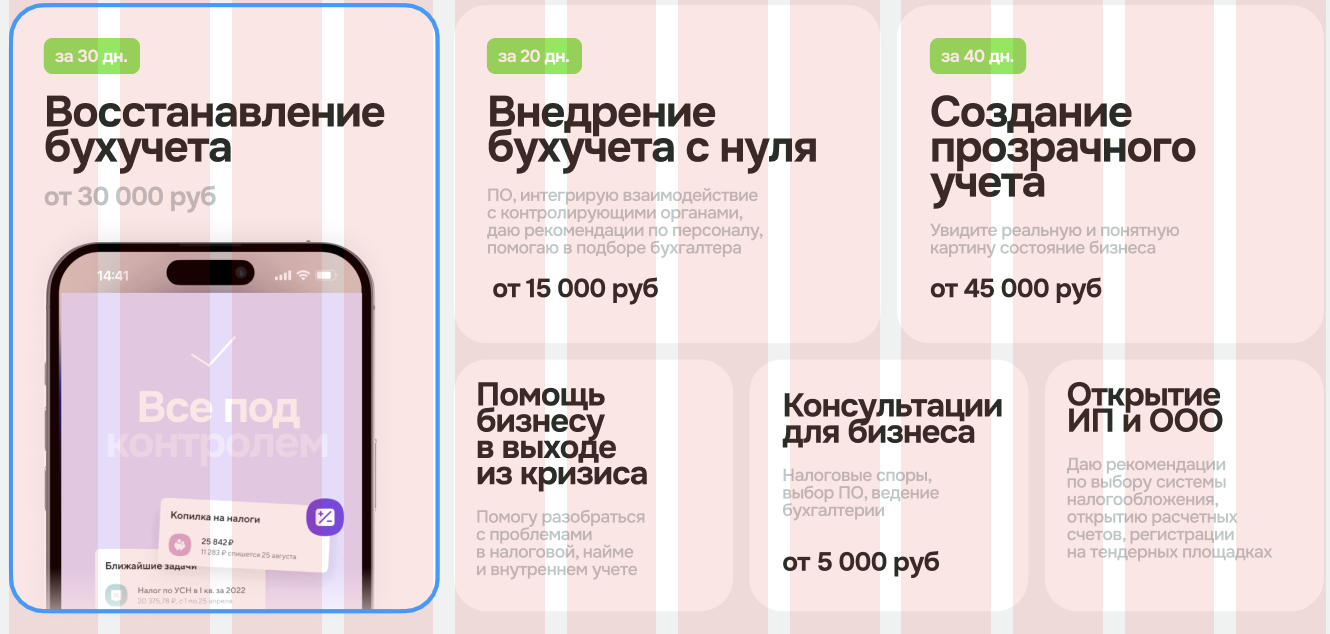
Пытаюсь сверстать грид с картинки:

Не очень понимаю как правильно сверстать две карточки справа в верхней строке, дело в том, что первоначально задаю для грида 4 колонки, ориентируясь по нижней горизонтали, из-за этого крайне две карточки, которые должны занимать по 50% оставшегося свободного пространства, не получается правильно расположить, при этом задать для них какое-то дробное значение grid-column: 1.5 нельзя.
Даже если предположить что весь грид расположен в 12 колонках, тогда нижние карточки буду занимать дробное количество колонок:

Как правильно сверстать это гридом, и можно ли обойтись без вложенных разметок?