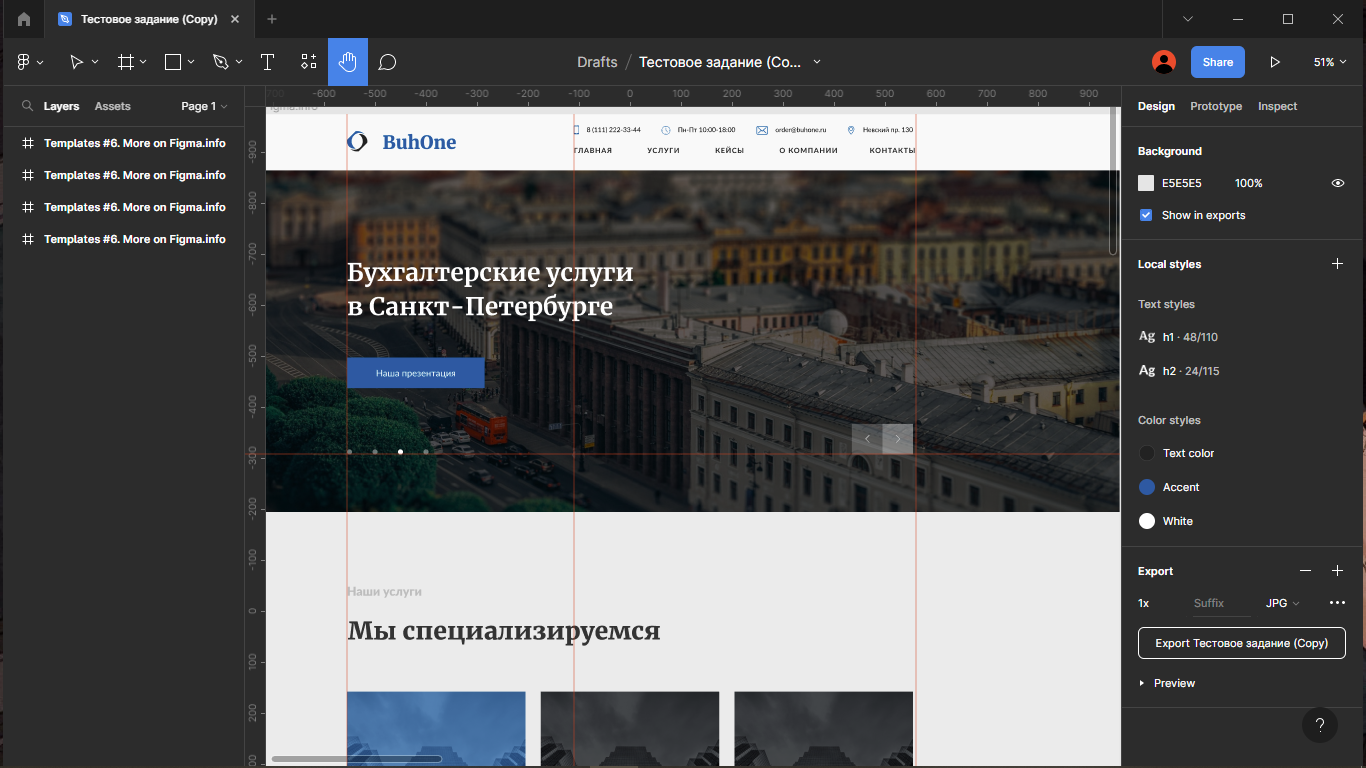
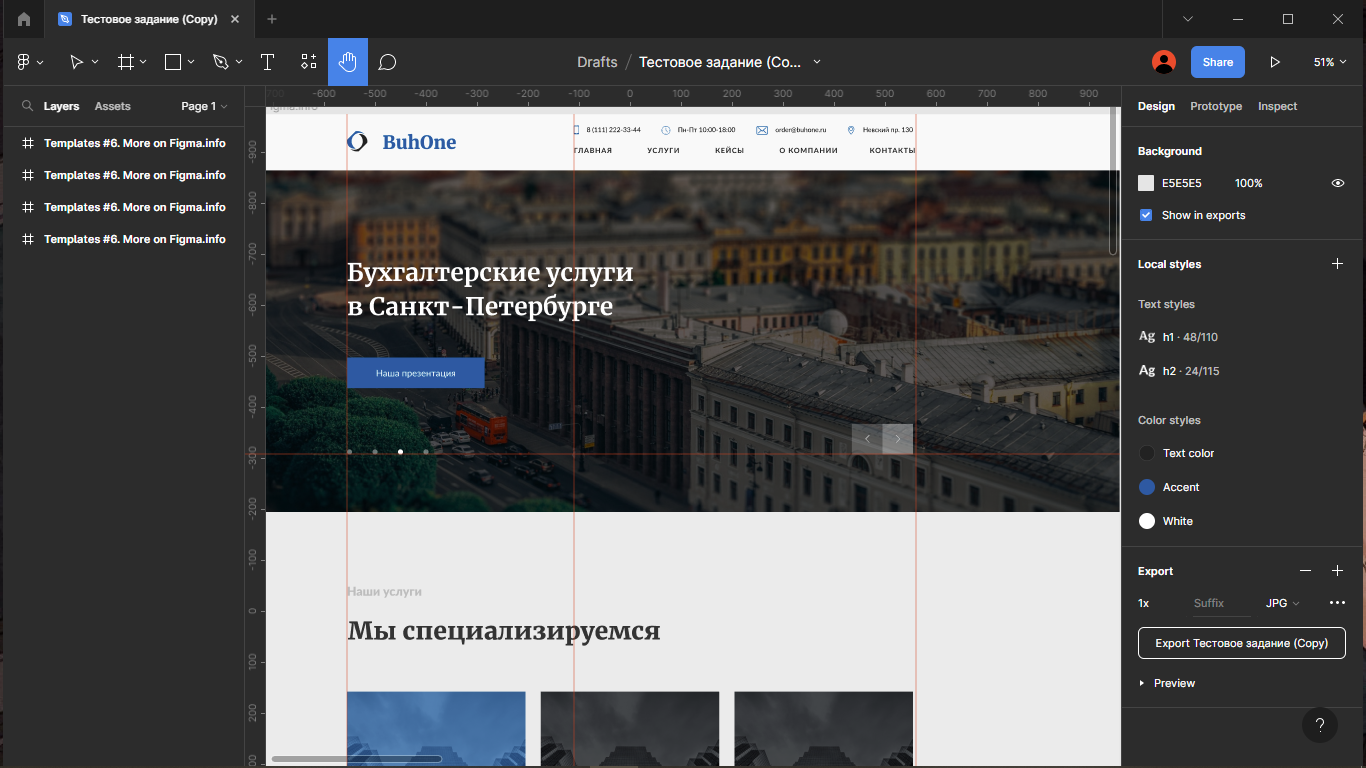
Понимаю, что проблема в неправильно заданной position: relative, но кому в конкретном случае его задавать?
<section class="header__slider">
<div class="slider">
<div class="slider-item">
<img src="img/header-slider.jpg" alt="Бухгалтерские услуги
в Санкт-Петербурге" class="header__slider-img">
</div>
<div class="slider-item">
<img src="img/header-slider.jpg" alt="Бухгалтерские услуги
в Санкт-Петербурге" class="header__slider-img">
</div>
<div class="slider-item">
<img src="img/header-slider.jpg" alt="Бухгалтерские услуги
в Санкт-Петербурге" class="header__slider-img">
</div>
<div class="slider-item">
<img src="img/header-slider.jpg" alt="Бухгалтерские услуги
в Санкт-Петербурге" class="header__slider-img">
</div>
</div>
<div class="container">
<div class="slider-inner">
<h1 class="slider-title">Бухгалтерские услуги в Санкт-Петербурге</h1>
<a href="#" class="slider-link">Наша презентация</a>
</div>
<div class="slider__administration">
<div class="slider__administration-arrows"></div>
<div class="slider__administration-dots"></div>
</div>
</div>
</section>
.header__slider {
margin-top: 120px;
position: relative;
height: 100%;
min-width: 0;
}
.slider {
}
.slider-item img {
width: 100%;
}
.slider__administration-arrows .slick-arrow{
position: absolute;
z-index: 5;
font-size: 0;
width: 60px;
height: 60px;
bottom: 63px;
right: 110px;
}
.slider__administration-arrows .slick-arrow.slick-prev {
background: url(../img/icon/slider__button-prev.svg) 0 0/ 100% no-repeat;
right: 170px;
}
.slider__administration-arrows .slick-arrow.slick-next {
background: url(../img/icon/slider__button-next.svg) 0 0/ 100% no-repeat;
}
.slider__administration-dots .slick-dots {
display: flex;
position: absolute;
align-items: center;
z-index: 10;
bottom: 63px;
left: 157px;
}
.slider__administration-dots .slick-dots li {
margin: 0 10px;
}
.slider__administration-dots li.slick-active button {
opacity: 1;
}
.slider__administration-dots .slick-dots button {
font-size: 0;
width: 10px;
height: 10px;
color: #FFFFFF;
opacity: 0.4;
border-radius: 50%;
}
.slick-list {
overflow: hidden;
}
.slick-track {
display: flex;
}
.slider-img {
width: 100%;
}
.slider-inner {
position: absolute;
top: 97px;
bottom: 383px;
left: 0;
right: 0;
}
.slider-title {
max-width: 589px;
font-family: 'Merriweather';
font-weight: 700;
font-size: 48px;
line-height: 66px;
color: #FFFFFF;
}
.slider-link {
font-family: 'Lato';
font-weight: 400;
font-size: 18px;
line-height: 25px;
text-align: center;
color: #FFFFFF;
background-color: var(--accent-color);
padding: 19px 18px;
transition: all 0.1s ease-in;
}
.slider-link:hover {
background-color: #FFFFFF;
color: var(--accent-color);
}