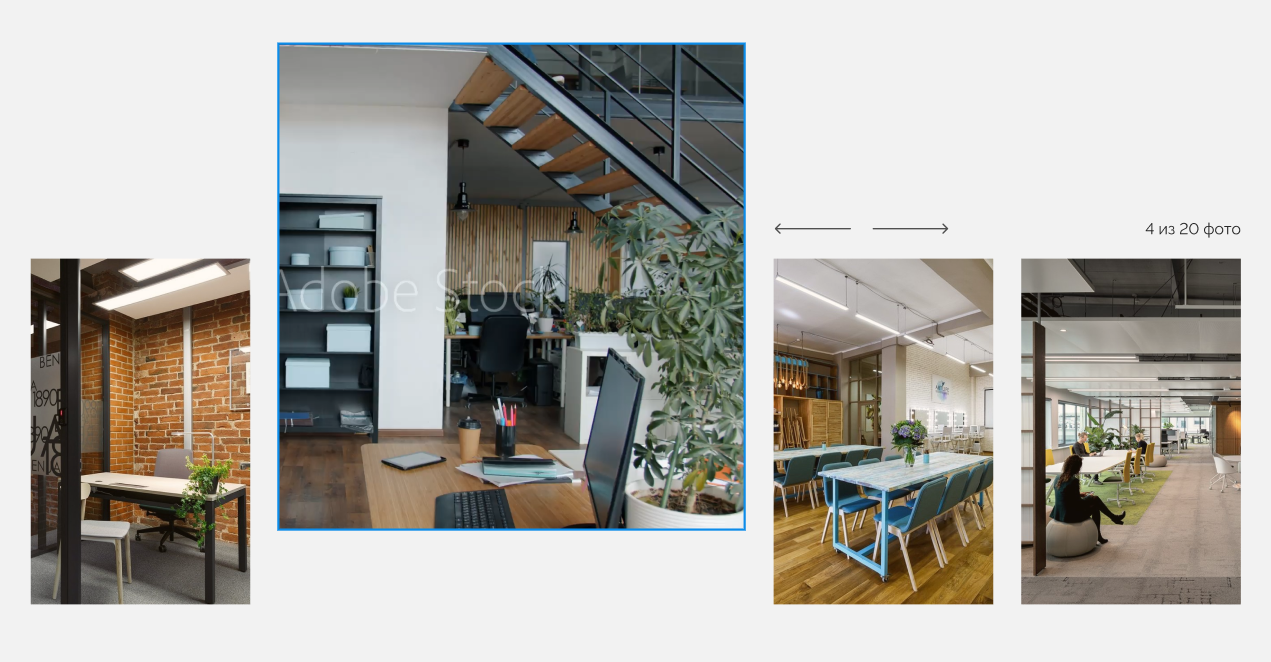
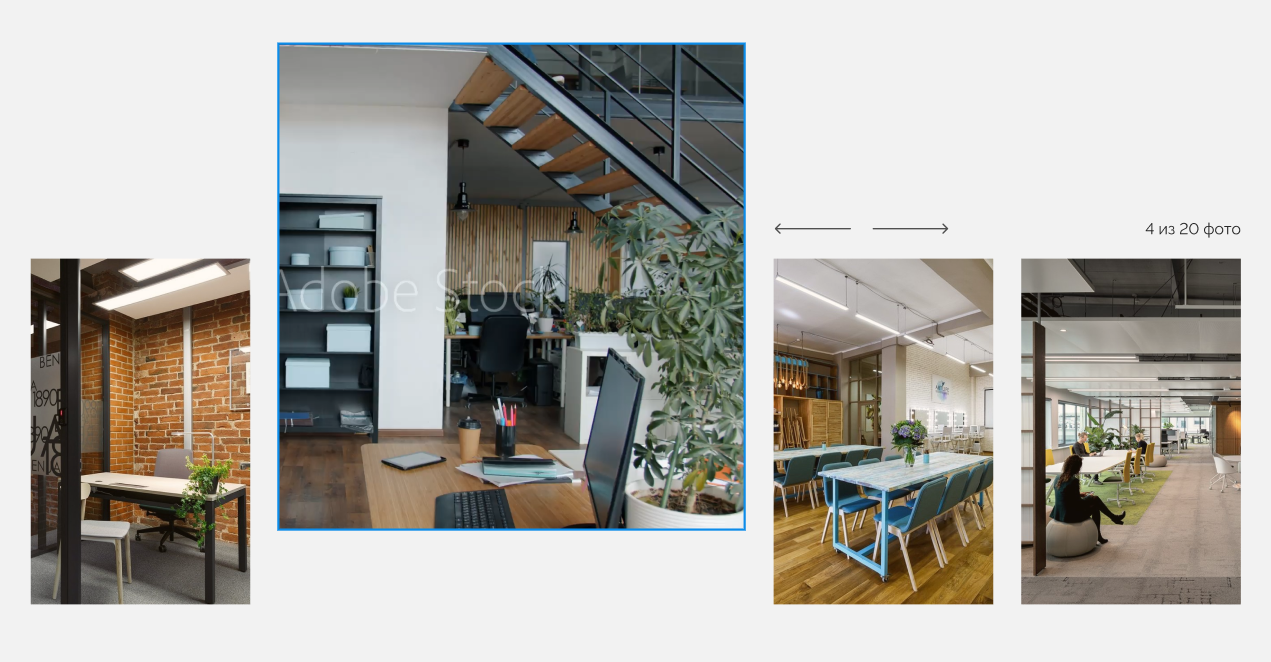
Добрый день, как сделать такой слайдер на swiper?

HTML
<div class="space-for-designers__slider swiper">
<ul class="space-for-designers__list swiper-wrapper">
<li class="space-for-designers__item swiper-slide">
<img
src="./img/space-for-designers/space-for-designers-1.jpg"
alt="Пространство для дизайнеров фотография места"
/>
</li>
<li class="space-for-designers__item swiper-slide">
<img
src="./img/space-for-designers/space-for-designers-2.jpg"
alt="Пространство для дизайнеров фотография места"
/>
</li>
<li class="space-for-designers__item swiper-slide">
<img
src="./img/space-for-designers/space-for-designers-3.jpg"
alt="Пространство для дизайнеров фотография места"
/>
</li>
<li class="space-for-designers__item swiper-slide">
<img
src="./img/space-for-designers/space-for-designers-4.jpg"
alt="Пространство для дизайнеров фотография места"
/>
</li>
</ul>
<div class="space-for-designers__slider-arrows slider-arrows">
<button
class="space-for-designers__slider-arrow--prev slider-arrows__arrow--prev"
>
<svg
width="82"
height="12"
viewBox="0 0 82 12"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M81 6.75C81.4142 6.75 81.75 6.41421 81.75 6C81.75 5.58579 81.4142 5.25 81 5.25V6.75ZM0.469666 5.46967C0.176773 5.76256 0.176773 6.23744 0.469666 6.53033L5.24264 11.3033C5.53553 11.5962 6.01041 11.5962 6.3033 11.3033C6.59619 11.0104 6.59619 10.5355 6.3033 10.2426L2.06066 6L6.3033 1.75736C6.59619 1.46447 6.59619 0.989593 6.3033 0.696699C6.01041 0.403806 5.53553 0.403806 5.24264 0.696699L0.469666 5.46967ZM81 5.25L1 5.25V6.75L81 6.75V5.25Z"
fill="#282828"
/>
</svg>
</button>
<button
class="space-for-designers__slider-arrow--next slider-arrows__arrow--next"
>
<svg
width="81"
height="12"<code lang="javascript">
viewBox="0 0 81 12"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M80.5303 6.53033C80.8232 6.23744 80.8232 5.76256 80.5303 5.46967L75.7574 0.696699C75.4645 0.403806 74.9896 0.403806 74.6967 0.696699C74.4038 0.989593 74.4038 1.46447 74.6967 1.75736L78.9393 6L74.6967 10.2426C74.4038 10.5355 74.4038 11.0104 74.6967 11.3033C74.9896 11.5962 75.4645 11.5962 75.7574 11.3033L80.5303 6.53033ZM0 6.75L80 6.75V5.25L0 5.25L0 6.75Z"
fill="#282828"
/>
</svg>
</button>
</div>
</div>
<code lang="javascript">
const swiper = new Swiper(".space-for-designers__slider", {
slidesPerView: "auto", // если выставлять 4, то 2 элемент, который активный должен быть больше, и если увеличивать с помощью transform то не прокатит....
spaceBetween: 30,
navigation: {
nextEl: ".space-for-designers__slider-arrow--next",
prevEl: ".space-for-designers__slider-arrow--prev",
},
});
</code>
<code lang="css">
.space-for-designers__item {
max-width: 235px;
max-height: 370px;
width: 100%;
height: 100%;
-webkit-transition: all, 1s;
-o-transition: all, 1s;
-moz-transition: all, 1s;
transition: all, 1s;
}
.space-for-designers__item.swiper-slide-next {
max-width: 499px; // знаю что лучше для анимации использовать transform
max-height: 520px;
}
</code>
есть идеи как лучше всего сделать такой слайдер на swiper?