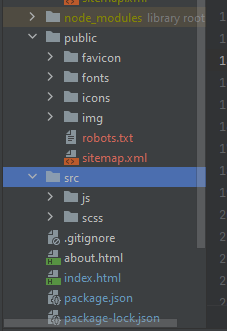
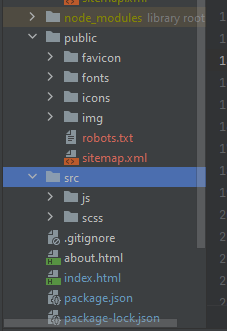
Недавно начал использовать vite.js. Всё устраивало, пока не начал собирать build. Сначала никакие настройки не делал, только добавил scss. Суть проблемы: на стороне режима dev имею такую структуру рис. 1

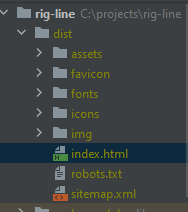
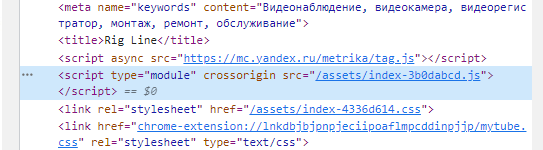
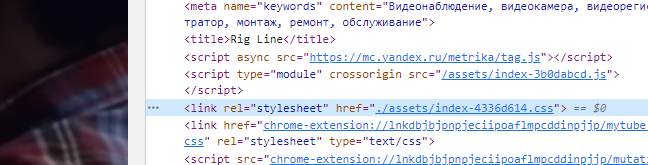
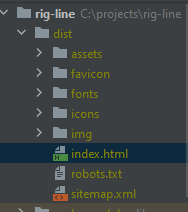
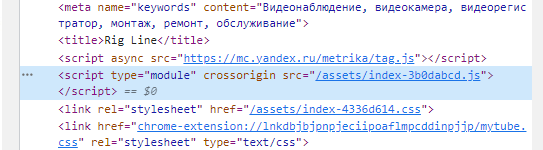
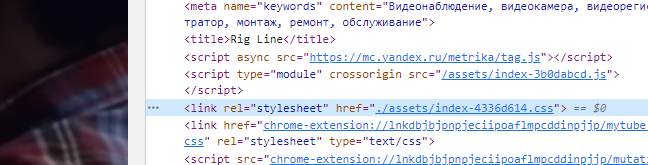
А на стороне build в папке dist другая структура, т.е. то что в public на dev, в dist выносится в корень в отдельных папках и везде надо подставлять точку что файл нашёлся, а именно в подключении стилей и скриптов нужно править пути.



Подскажите как мне сделать чтобы каждый раз не править файл html в папке dist, т.к. иначе не видит скрипты и стили?