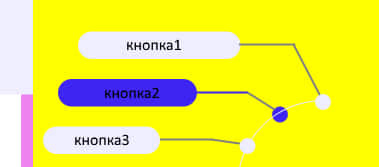
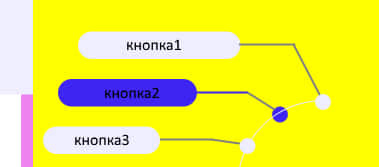
У меня есть div с элементами и необходимо соединить их линиями,
один вариант можно сделать релатив div, и все элементы внутри сделать в позиции absolute и позиционировать их,
так соединить конечно можно, но при сужении нужно будет делать переменной точку соединения линий,
и это сложней сделать респонзив,
остановился на варианте, дисплей флекс, колонка, и маргин слева чтоб было в виде полукруга,
но как в этом случае соединять линии с кружком,
что для таких целей лучше использовать, svg, canvas, js или react библиотеку,
если библиотека весит 150кб, а использоваться будет только соединение таких кнопок, намного ли увеличится размер бандла?
Возможно ли это всё сделать в canvas или будет сложно соединять canvas с React, ссылки в canvas.