Здравствуйте.
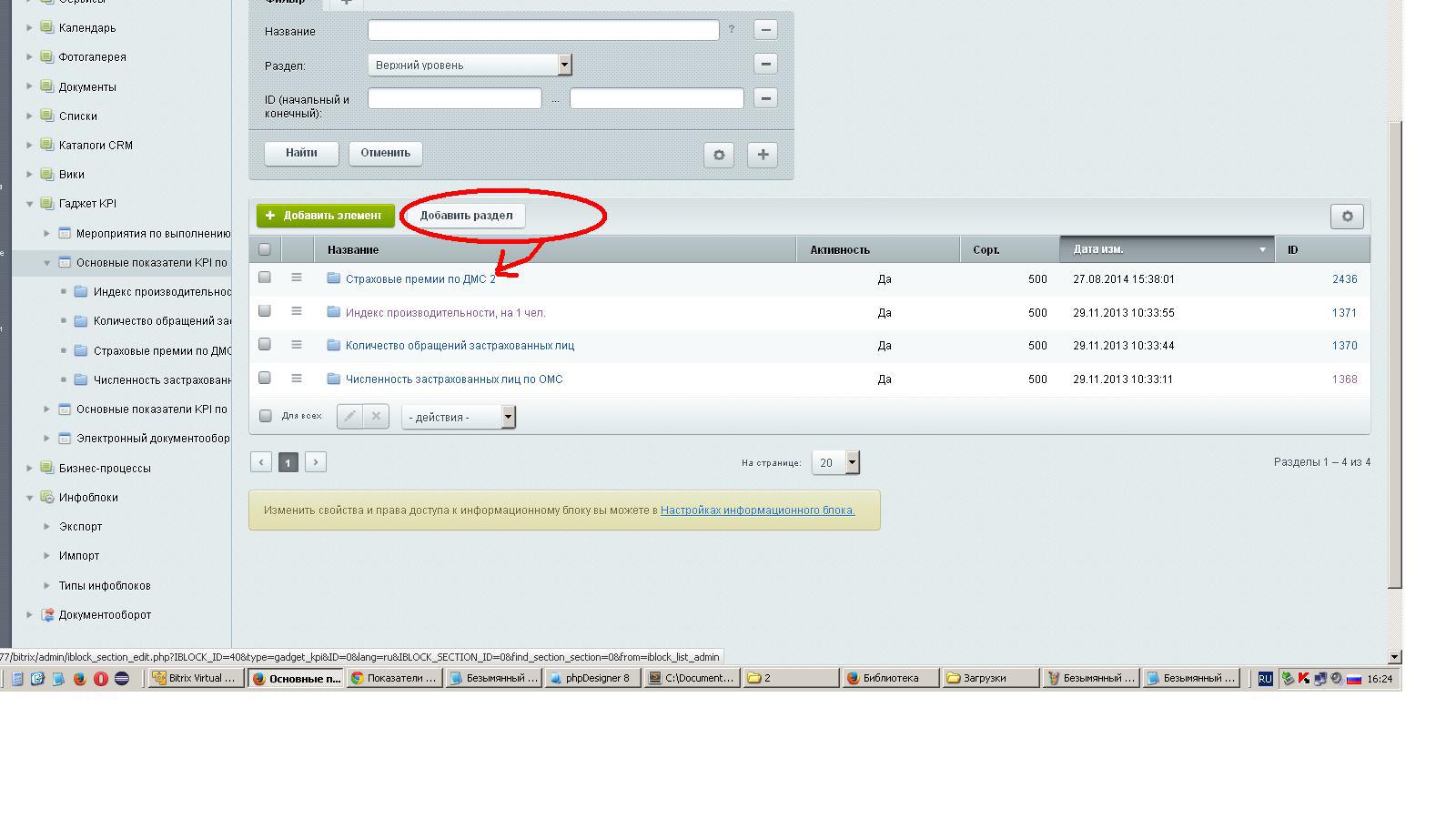
В Битрикс создан инфоблок (это таблица которую заполняют сотрудники, а она рассчитывает/показывает результаты). В инфоблоке есть разделы.
Подскажите пжта как сделать чтобы название раздела отображалось жирным шрифтом?
Это делается и в коде template.php, и в файлe style.css
В style.css ввел строку
.firstCol {font-weight:bold;}
в итоге в форме все строки стали жирными
ПОКАЗАТЕЛЬ
Численность застрахованных лиц по ОМС
Количество обращений застрахованных лиц
Индекс производительности, на 1 чел.
Страховые премии по ДМС 2а нужно чтобы только отдельная строка, например "Страховые премии по ДМС" - ID 1368 стал жирным. Подскажите пжта как сделать такое, что нужно дописать в файле style.css?
Как я понял нужно наверное выделить ID 1368 в отдельный класс, а затем этот класс указать в style.css?
т.е. как сделать ($arElem['SECTION'] == 1369) жирным шрифтом?<?if($arResult['LAST'][$id] && $arElem['SECTION']==1368 || $arResult['LAST'][$id] && $arElem['SECTION']==1368 || $arResult['LAST'][$id] && $arElem['SECTION']==2610 || $arResult['LAST'][$id] && $arElem['SECTION']==2611){
$arResult['FACT'][$id]=$arResult['LAST'][$id];
}?>
СОДЕРЖАНИЕ ФАЙЛА style.css :
.kpiIndicatorsTable{border-collapse: collapse;width: 100%;clear:both;}
.kpiIndicatorsTable tr th{border: 1px solid #B4B4B4;padding: 5px;}
.kpiIndicatorsTable tr td{border: 1px solid #B4B4B4;padding: 5px;text-align:center;}
.kpiIndicatorsTable .firstCol{text-align:left;}
.kpiIndicatorsTable .smallInp{width:50px;text-align: center;}
.kpiIndicatorsTable .planInput{text-align: center;}
.kpiIndicatorsTable .small{font-size:9px !important;}
.kpiIndicatorsTable input{width:90px;}
.departmentFilter{margin:0 0 30px 0;}
.departmentFilter select{/*float:right;*/ margin:0 0 0px 30px; }
.ui-datepicker-calendar{display:none;}
.ui-datepicker{padding-bottom:.2em !important;width: 20em !important;}
.kpiIndicatorsTable.edited .first{width:200px;}
.kpiIndicatorsTable.edited .forth{width:200px;}
.KPIh2{margin:0px 0 0;}
.period p{margin:8px 0;}
.tableEdit{padding-top:10px;float:left;}
.period{float:right;}
.period input{width:70px;}
#saveKpiInfo{margin-top:10px;}
Мой комментарий 05.09.2014
Спасибо большое.
Как я понял элемент без класса.
прописал как html но ничего не изменилось, не стали отдельные строки жирными.
Привожу то что написал в коде:
<html>
<a class="Численность застрахованных лиц по ОМС"</a>
<html>
в css
.Численность застрахованных{font-weight:bold;}
Но мне кажется что неправильно делаю.
Как найти элемент в коде, как он обычно обозначается?
ЗЫ: 1сбитриксе, эти поля созданы с помощью "добавить раздел", т.е. "Численность застрахованных..." это раздел.