Есть реакт приложение и сам сервер на экспресе, но страница не рендерится, вот сам код сервера:
const express = require('express');
const path = require('path');
const app = express();
const PORT = process.env.PORT || 3001;
const DRESSES = [
{ id: 1, title: 'Dress', price: 8000 }
]
app.get('/api/dresses', (req, res) => {
res.status(200).json(DRESSES);
})
app.use(express.static(path.resolve(__dirname, '..', 'client')));
app.get('*', (req, res) => {
res.setHeader("Content-Type", "application/javascript");
res.sendFile(path.resolve(__dirname, '..', 'client', 'index.html'));
});
app.listen(PORT, () => console.log(`Server has been started on port ${PORT}...`));
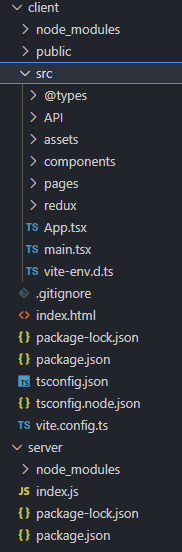
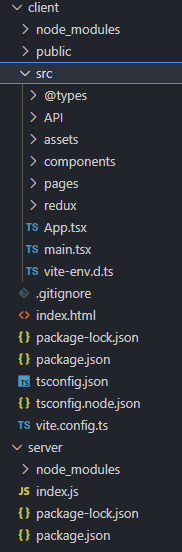
Вот иерархия проэкта:

Сама ошибка:
Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.