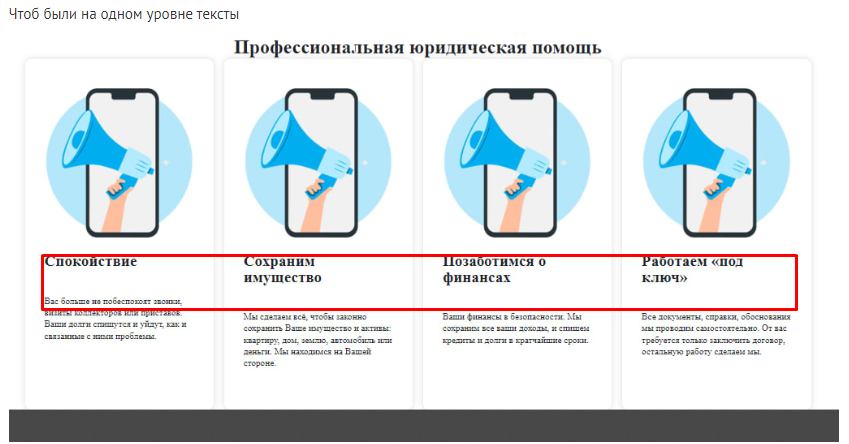
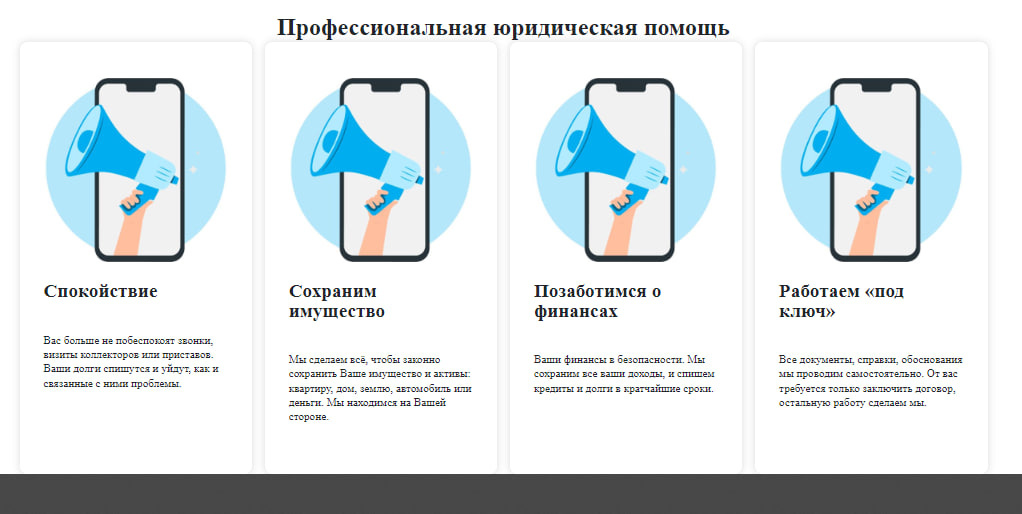
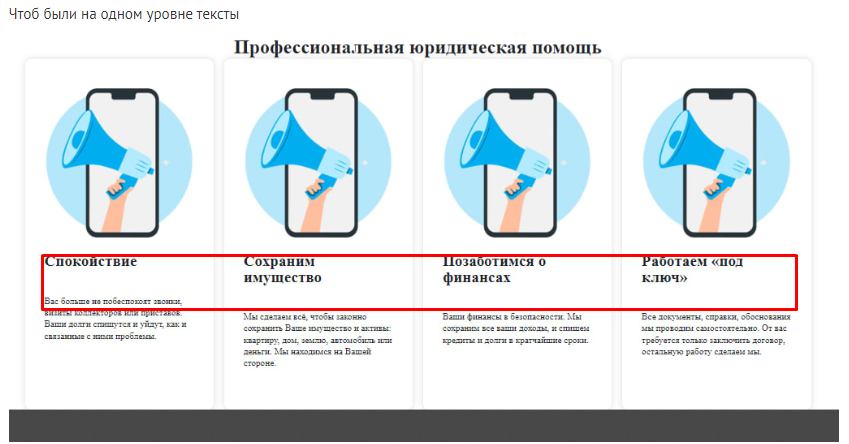
Соглашусь с
ksnk , лучшее решение в вашем случае будет задать одинаковою высоту для заголовков, если вы на 100% знаете что размер заголовка никогда не займёт больше чем 2 строки, то смело задавайте высоту в css, если не уверены, то я бы на вашем месте применил js, а именно вот эту библиотеку
https://github.com/liabru/jquery-match-height, она понимает что элементы, которые находятся в разных уровнях DOM, находятся на одной высоте, и к таким элементам применяет css height, чтобы сделать одной высоты