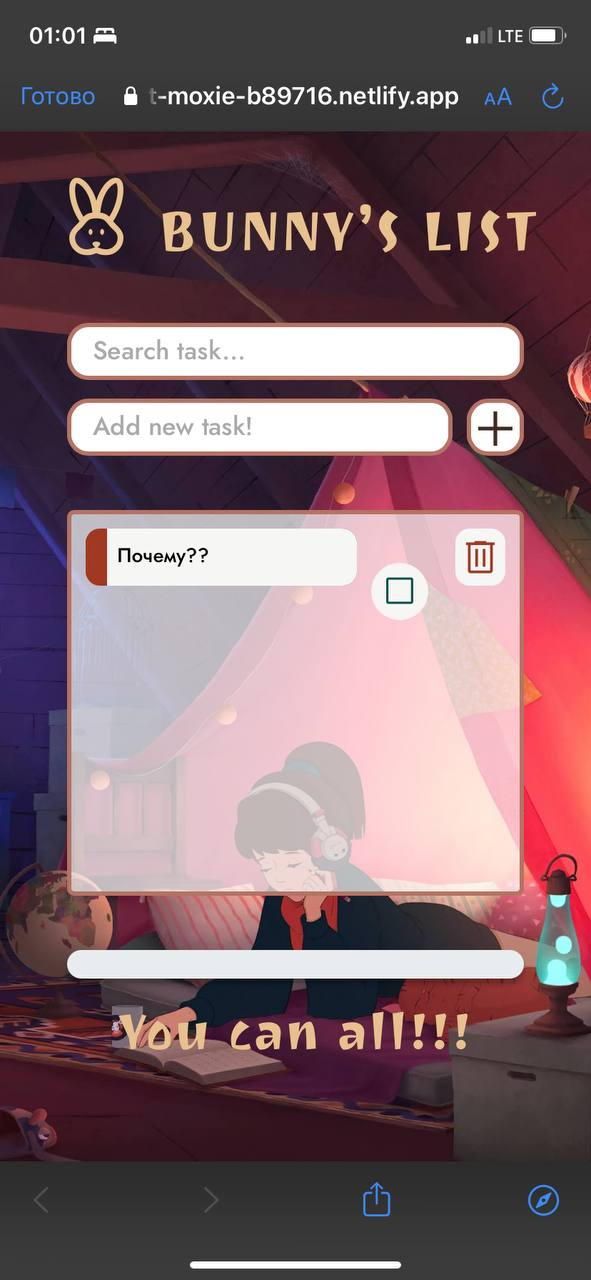
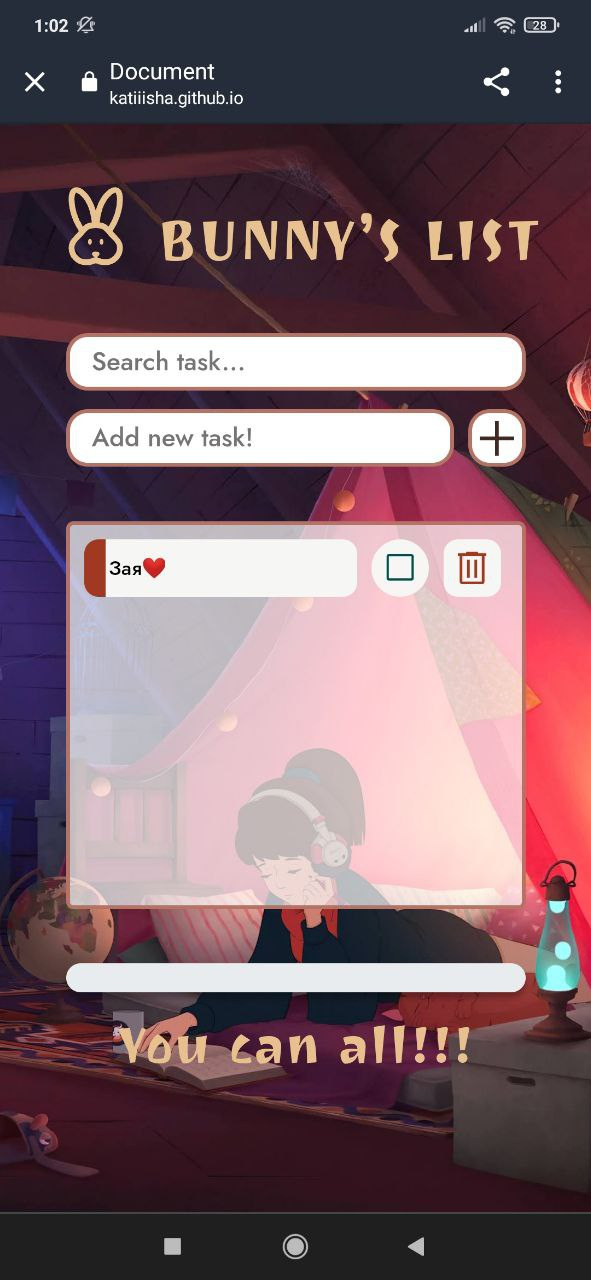
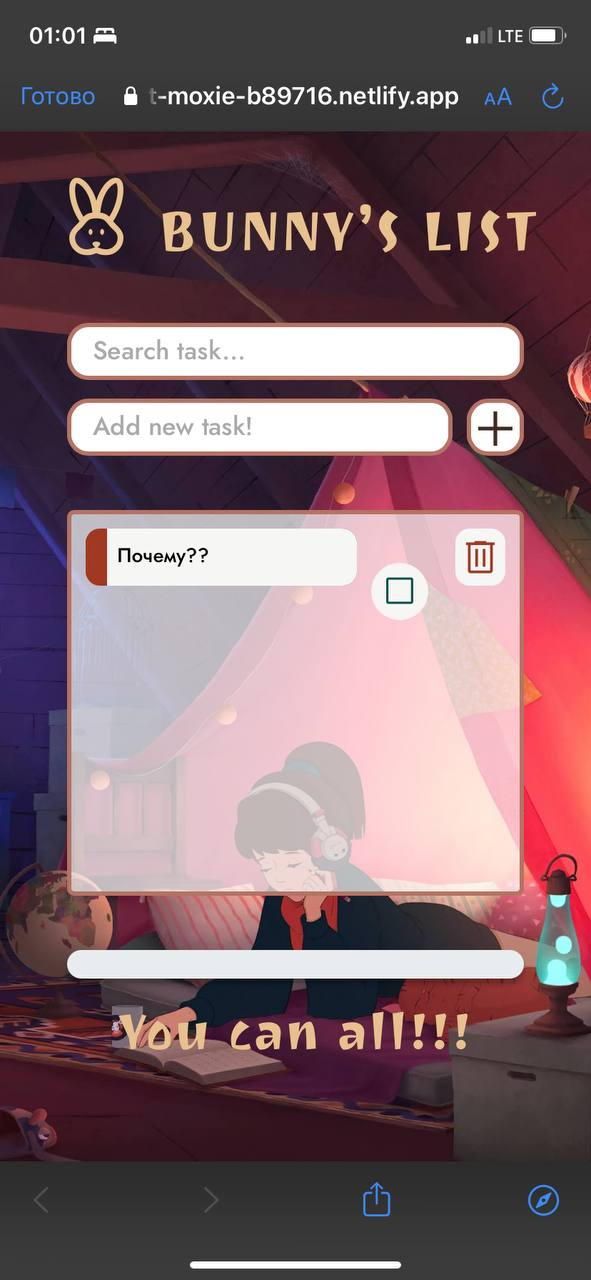
Сделала адаптация под мобильные устройства. Открыла с айфона через сафари чекбоксы сползли вниз, а когда открывала на андроиде все супер. Не понимаю в чем проблема. Пробовала задать такое разрешение как и на телефоне на компе через панель разработки, никаких багов не было.
Вставлю фрагмент стилей для чекбокса
<label>
<input type="checkbox" class="check_input">
<span class="check_box"></span>
</label>
.check_input {
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.check_box {
display: inline-block;
width: 75px;
height: 75px;
background-image: url(../image/check_none.svg);
}
Пример того, что слетает: