Добрый день! Никак не могу разобраться, в чем дело. Помогите!
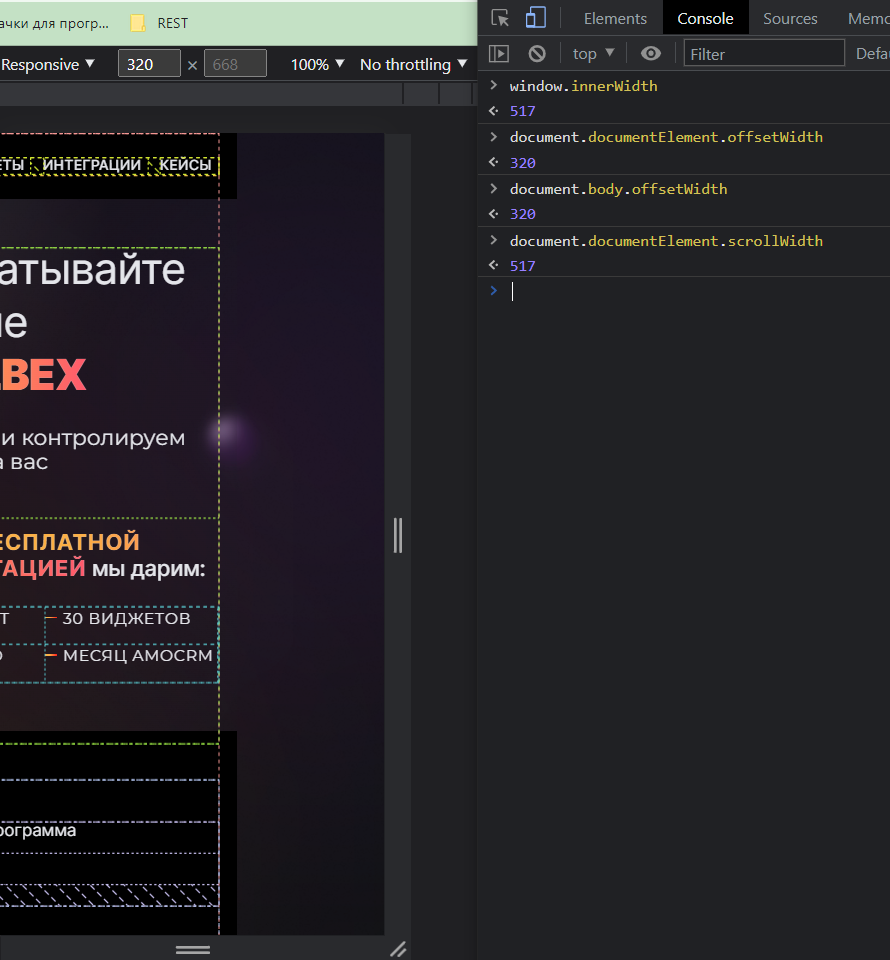
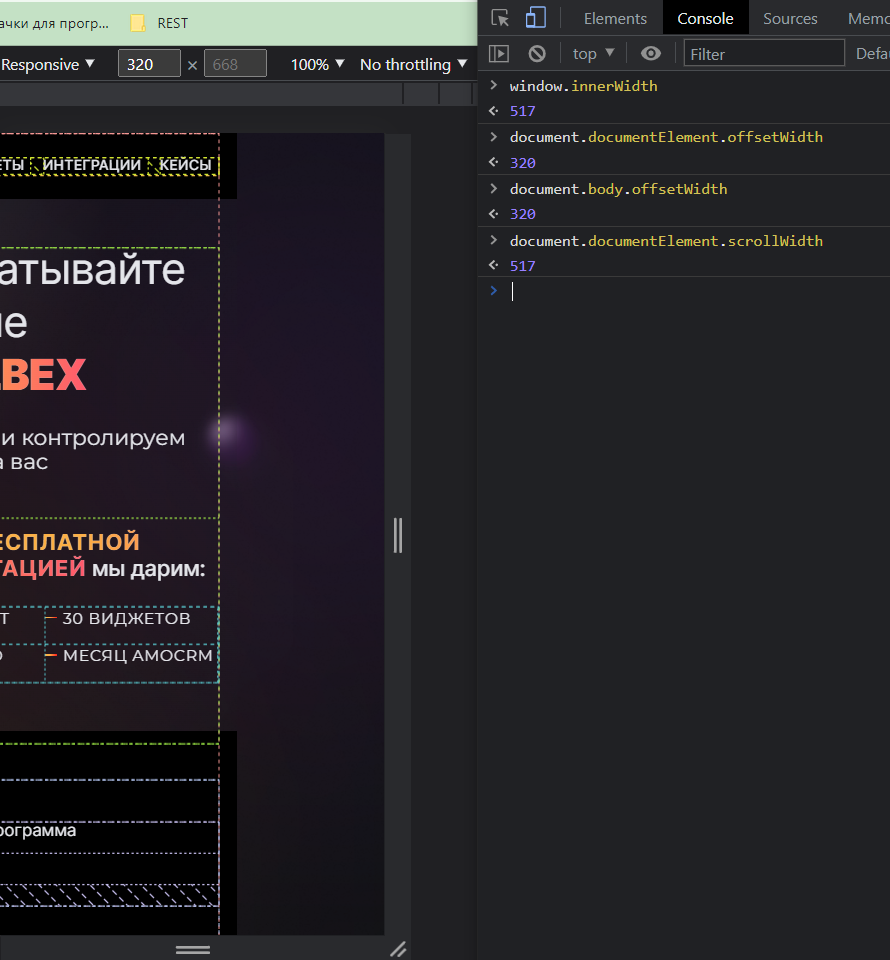
В мобильном браузере сайт грузится как и задумано: 100% попадание в ширину контента. Но почему-то остается горизонтальная полоса прокрутки, хотя кроме бэкграунда никакого контента за экраном нет.
Перепробовал все, что нашел: overflow, background-clip, min/max-width, что-то еще.
По логам получается, что window.innerWidth > document.documentElement.offsetWidth.
Помогите исправить!