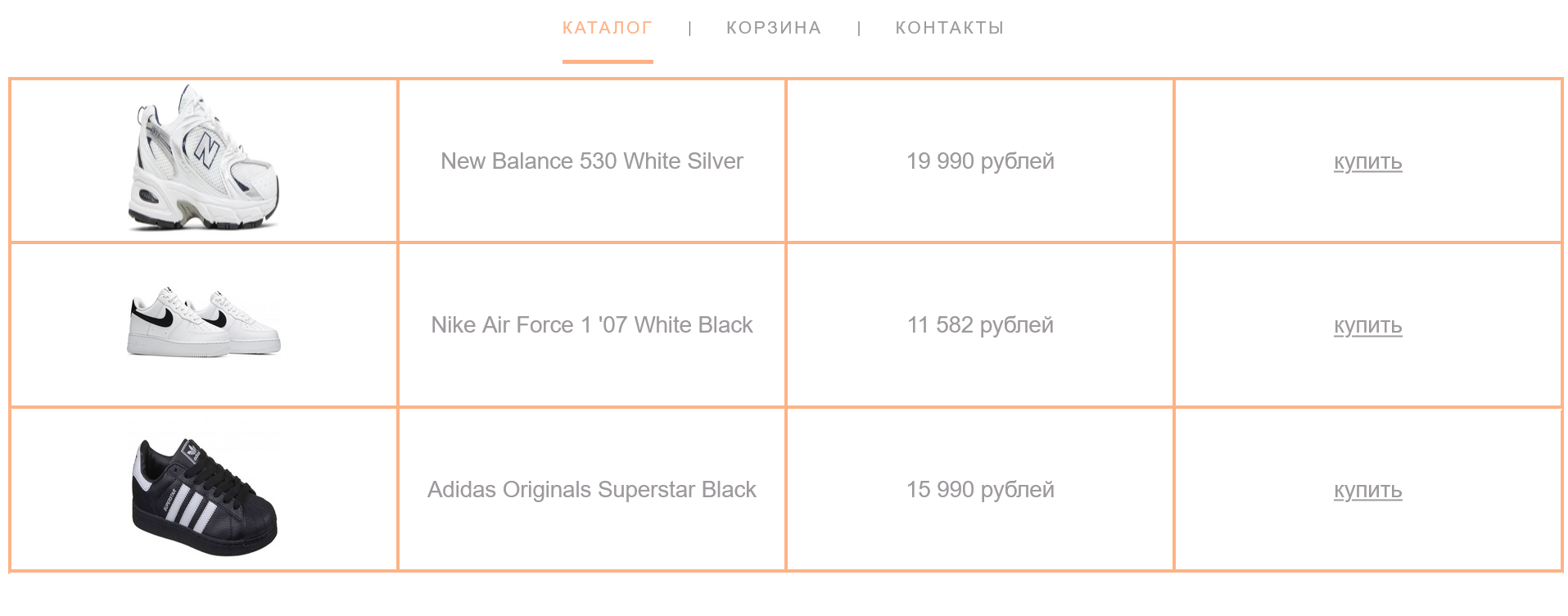
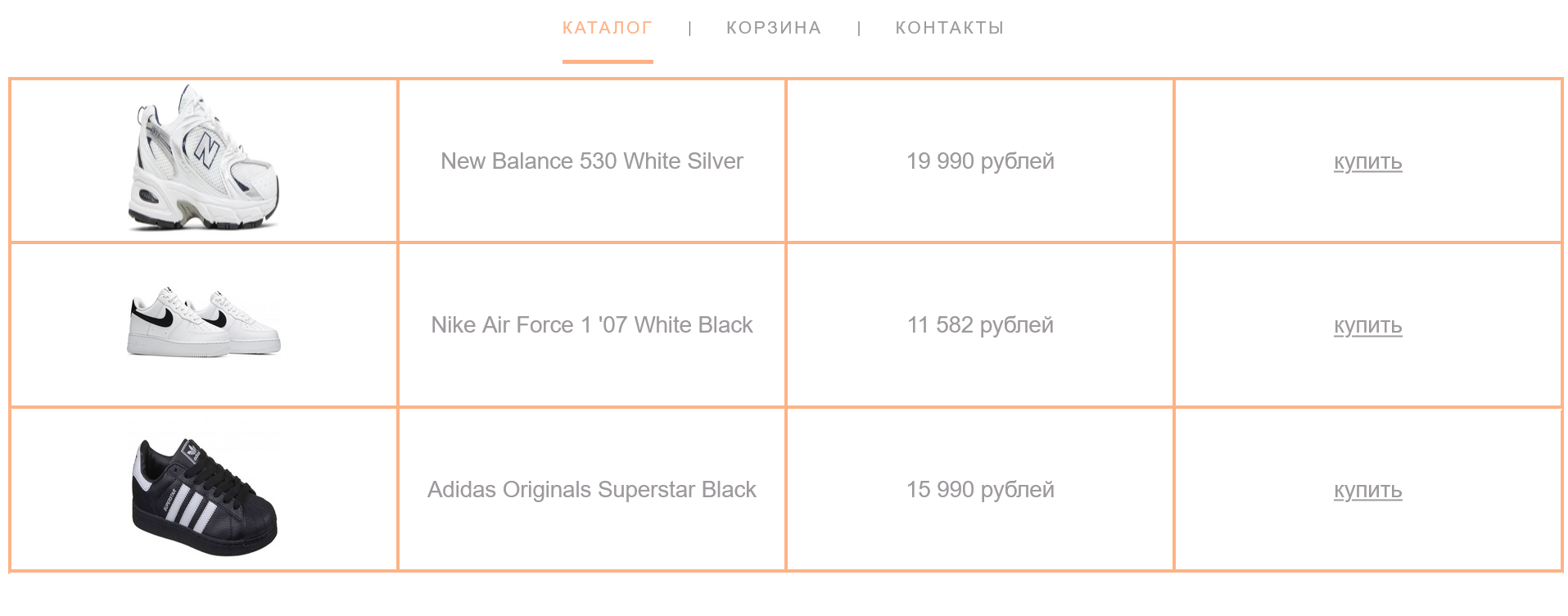
есть простенький сайт с таблицей:

как сделать, чтобы размер ячеек таблицы был разный? а то таблица растягивается по всему окну сайта, а мне нужно, чтобы она была "маленькая"
вот css:
table {
border-color: #FFE4B5;
border-style: solid;
width: 100%;
border: 0.1px;
font-size: 22px;
font-family: 'Ubuntu Condensed', sans-serif;
color: #9d999d; /*#A0522D;*/
border-collapse: collapse;
table-layout: fixed;
}
#img {
width: 20;
height: 25;
}
#nazv {
width: 20;
height: 25;
}
#cost {
width: 10;
height: 25;
}
#buy {
width: 10;
height: 25;
}
html таблицы:
<table>
<tr>
<td id="img"><img src="nb1.jpg"></td>
<td id="nazv">New Balance 530 White Silver</td>
<td id="cost">19 990 рублей</td>
<td id="buy"><a href="#">купить</a></td>
</tr>
<tr>
<td id="img"><img src="airforce1.jpg"></td>
<td id="nazv">Nike Air Force 1 '07 White Black</td>
<td id="cost">11 582 рублей</td>
<td id="buy"><a href="#">купить</a></td>
<tr>
<tr>
<td id="img"><img src="adddidas1.jpg"></td>
<td id="nazv">Adidas Originals Superstar Black</td>
<td id="cost">15 990 рублей</td>
<td id="buy"><a href="#">купить</a></td>
<tr>
</table>