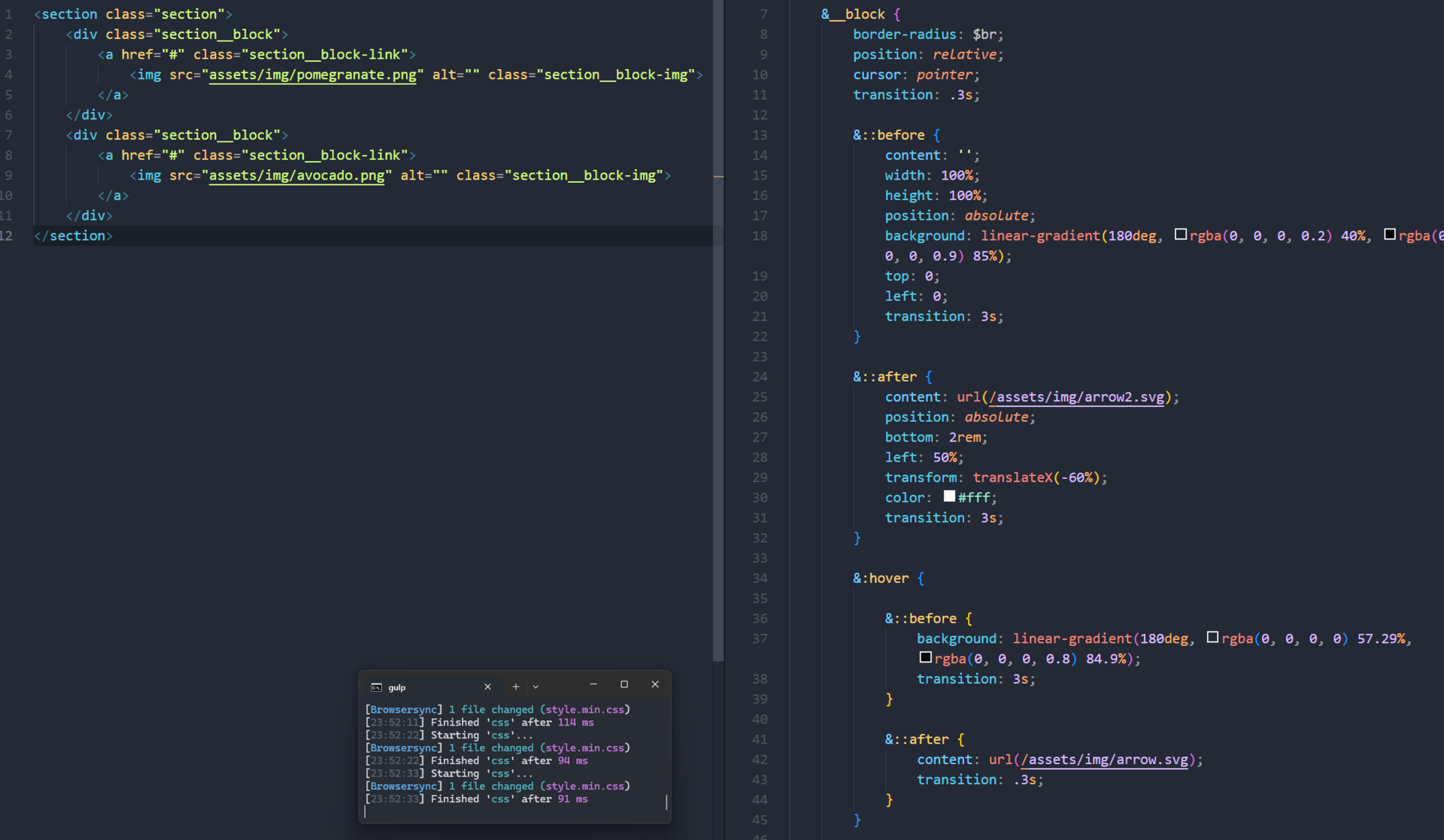
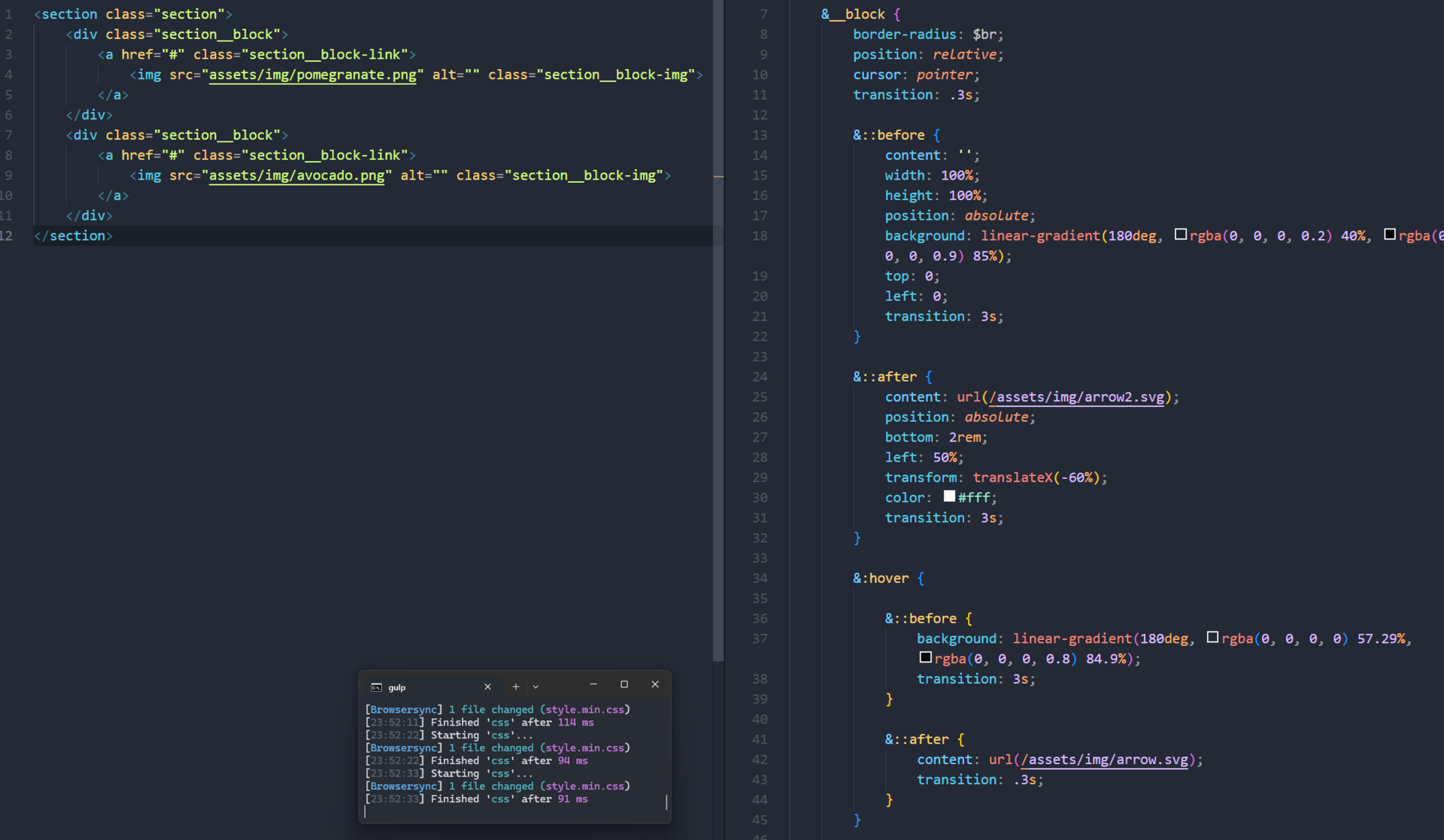
Пишу сайт на cборке gulp с препроцессором sass, и вот нужно, что бы при наведении на блок который затемняет изображение (это у нас псевдокласс) у псевдокласса менялся background, это я написал, но как изменить его плавно например за 1s хз. Помогите, пожалуйста( Код ниже. И так же с content "". Посмотрите в код. Слева html справа sass (все что на скрине имеет отношение, ничего лишнего не скринил)
<section class="section">
<div class="section__block">
<a href="#" class="section__block-link">
<img src="assets/img/pomegranate.png" alt="" class="section__block-img">
</a>
</div>
<div class="section__block">
<a href="#" class="section__block-link">
<img src="assets/img/avocado.png" alt="" class="section__block-img">
</a>
</div>
</section>
.section {
padding-top: 10rem;
display: grid;
grid-gap: 1rem;
grid-template-columns: 1fr 1fr 1fr 1fr;
&__block {
border-radius: $br;
position: relative;
cursor: pointer;
transition: .3s;
&::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background: linear-gradient(180deg, rgba(0, 0, 0, 0.2) 40%, rgba(0, 0, 0, 0.9) 85%);
top: 0;
left: 0;
transition: 3s;
}
&::after {
content: url(/assets/img/arrow2.svg);
position: absolute;
bottom: 2rem;
left: 50%;
transform: translateX(-60%);
color: #fff;
transition: 3s;
}
&:hover {
&::before {
background: linear-gradient(180deg, rgba(0, 0, 0, 0) 57.29%, rgba(0, 0, 0, 0.8) 84.9%);
transition: 3s;
}
&::after {
content: url(/assets/img/arrow.svg);
transition: .3s;
}
}
&-img {
max-width: 40rem;
border-radius: $br;
border-bottom: 1rem solid $secondary-color;
}
}
}