Здравствуйте! мне нужно реализовать скролл по странице. к определенному месту
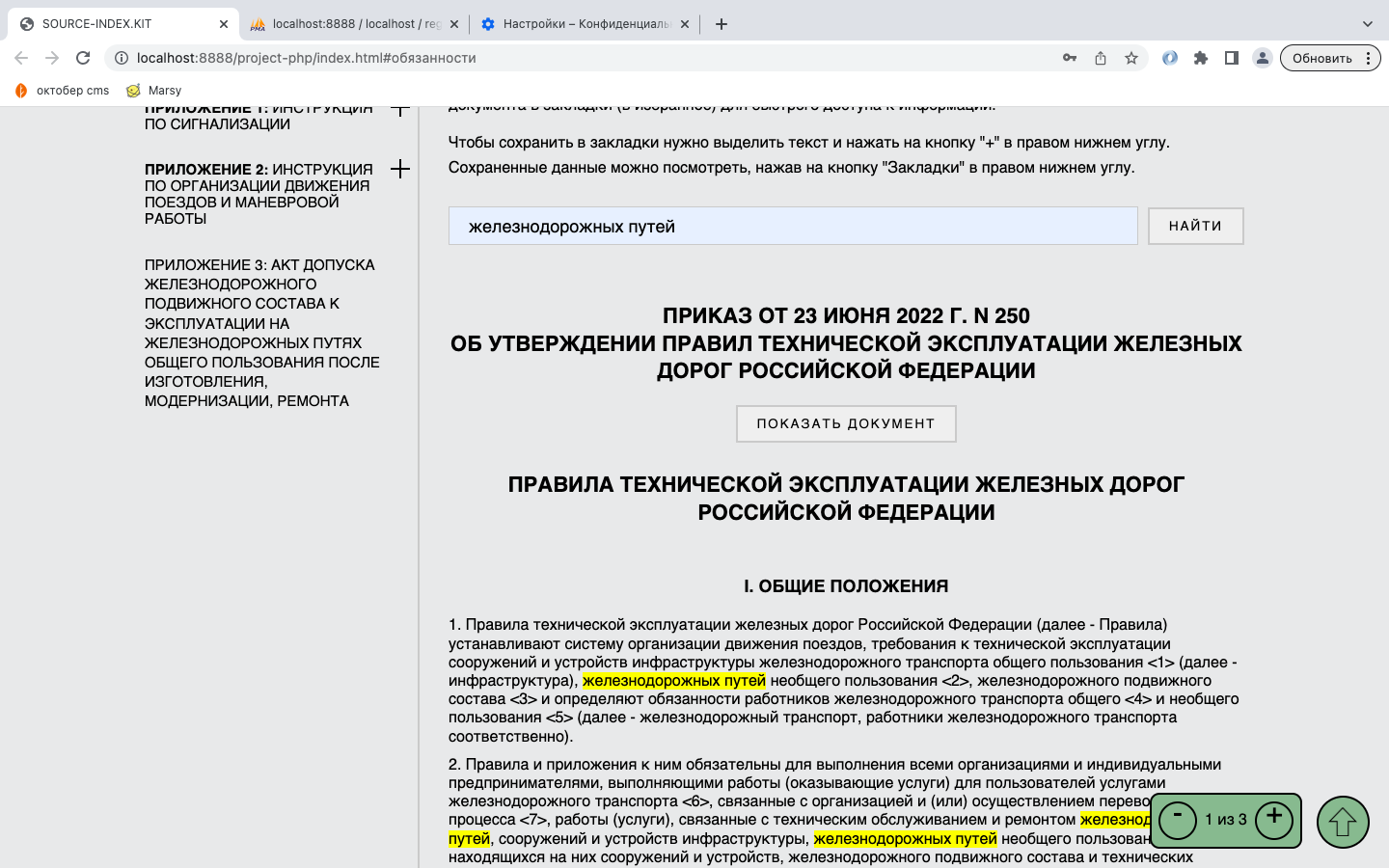
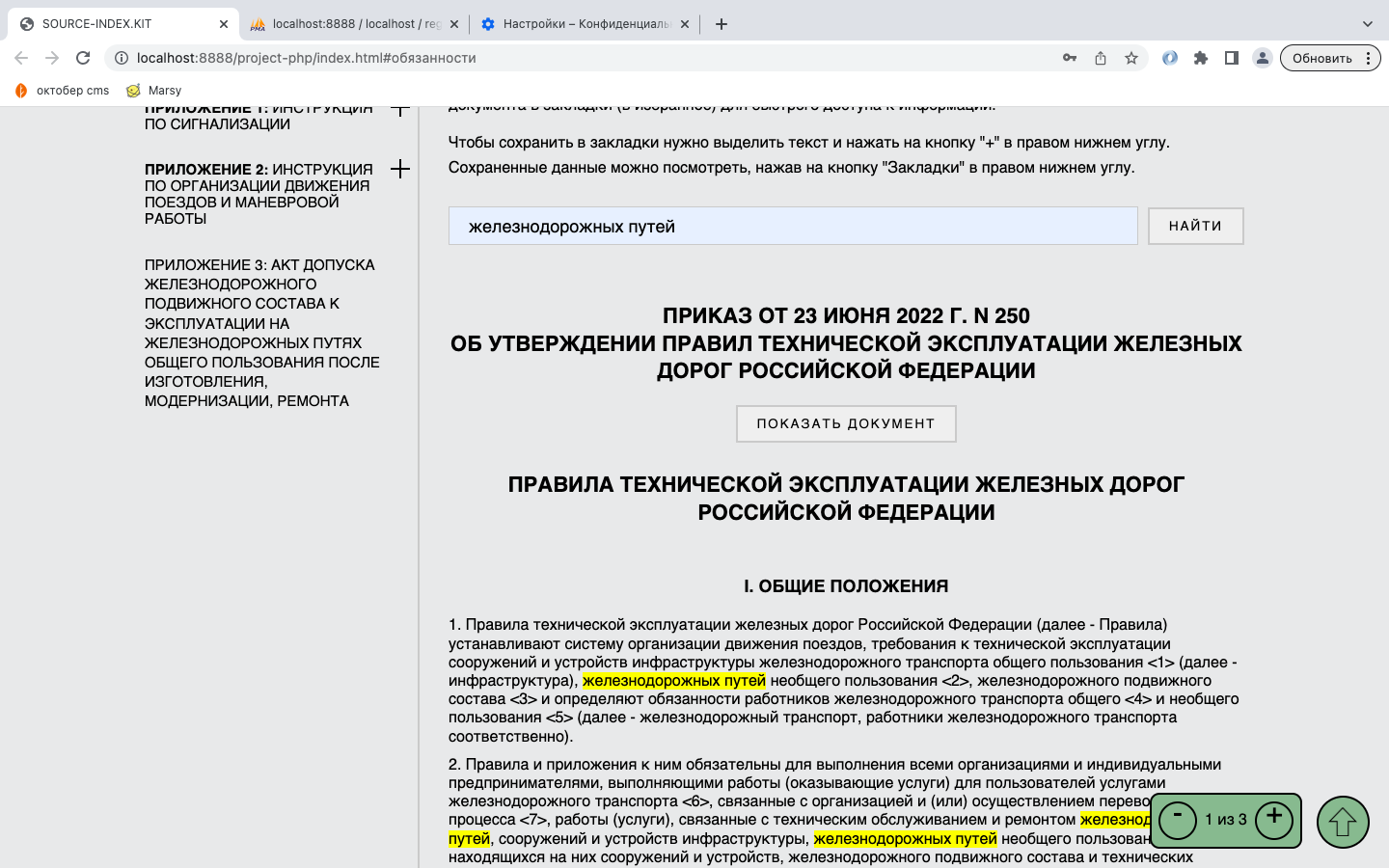
Аналог КонсультантПлюс
Вбиваем в строку поиска нужное - и оно подсвечивается желтым и нужно к нему доскролить а с помощью счетчика внизу справа - перемещаться по выделенным желтым словам

счетчик считает корректно (проверяла)
код скролла
const counterBtn = document.querySelectorAll('.counter__button'); //получаю кнопки + и -
counterBtn.forEach(btn => {
btn.addEventListener('click', function () { //вешаю клик
const p1 = document.querySelectorAll('[data-input]'); //получаю все желтые слова
console.log(p1);
p1.forEach(p2 => {
p2 = p1.getBoundingClientRect().top; // пытаюсь взять у каждого слова координату сверху - не работает
console.log(p2);
window.scrollBy(0, p2); //и потом хотела ее ставить сюда
// но уменя нет как будто самого пролистывания - движения по желтым слова вниз или вверх
const windowScrollTop = window.pageYOffset;
console.log(windowScrollTop);
});
});
});
а сами желтые слова у меня формируются через функцию в таком виде
allBlocks.innerHTML = allBlocks.innerHTML.replace(eval("/name=" + lastResFind + "/gi"), " ");
allBlocks.innerHTML = allBlocks.innerHTML.replace(eval("/" + textToFind + "/gi"),
"<a id=scroll data-input=" + textToFind + " style='background:#FFF820'>" + textToFind + "</a>");
lastResFind = textToFind;
let searchLink = document.querySelectorAll('[data-input]');
console.log(searchLink);
let searchLinkArray = Array.from(searchLink);
console.log(searchLinkArray.length);
//window.location = '#' + textToFind; - тоже не работает
Еще додумалась до момента такого если сделать скролл так
const counterBtnPlus = document.querySelector('.counter__button_plus'); //только кнопка плюс
counterBtnPlus.addEventListener('click', function () { //вешаю клик
const p1 = document.querySelectorAll('[data-input]'); //получаю все желтые слова
console.log(p1);
p1.forEach(p2 => {
console.log(p2);
p2.classList.add('number'); //в консоли выходит кажд элемент но мне нужно повесить какой -то класс
//элементу чтобы сделать scrollIntoView() а потом этот класс убрать или вешать всем класс а прискролле убирать
p2.scrollIntoView(); //пролистывание есть но к последнему(про параметры я знаю)
});
});
//не знаю метод как организовать скролл по кнопке - к предыдущему