Здравствуйте.
Мне необходимо вводить количество (quantity) при заказе товара из прайс-листа

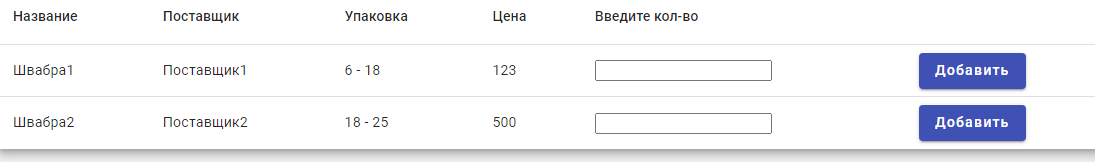
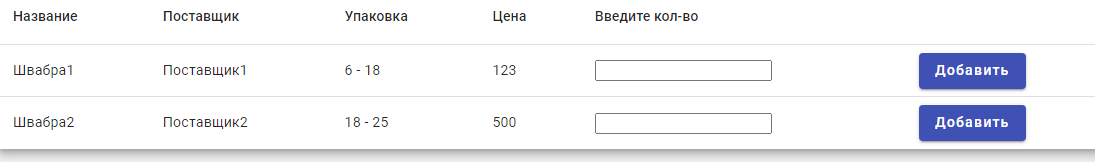
Прайс-лист я вывожу в таблице
<ng-container matColumnDef="price">
<th mat-header-cell *matHeaderCellDef> Цена </th>
<td mat-cell *matCellDef="let element"> {{element.price}} </td>
</ng-container>
<ng-container matColumnDef="quantity">
<th mat-header-cell *matHeaderCellDef> Введите кол-во </th>
<td mat-cell *matCellDef="let element"><input id="quantity{{element.id}}" type="number" name="quantity{{element.id}}" [(ngModel)]="quantity"> </td>
</ng-container>
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef></th>
<td mat-cell *matCellDef="let element">
<button (click)="addToOrder(element.id, 3)" mat-raised-button color="primary">Добавить</button>
</td>
</ng-container>
Получаю `addToOrder` в компоненте:
addToOrder(id: number, quantity: number) {
console.log(id,quantity)
}
`quantity` я завел как ` quantity: string | undefined;`
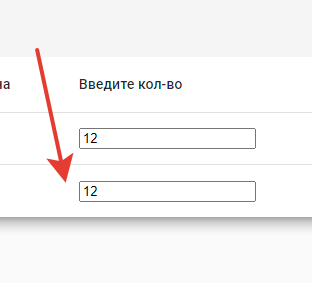
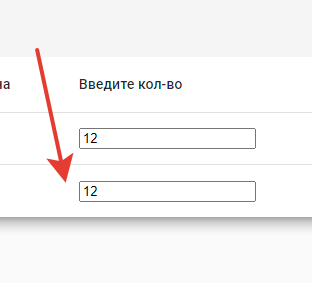
Мне надо как-то их отличать в разных строчках прайса при нажатии кнопки "Добавить" и вызове метода `addToOrder`. На данный момент при вводе количества - я получаю это значение во всех строчках прайса

а мне нужно, чтобы количество (quantity) попадало в addToOrder не затрагивая другие строчки
Как правильно сделать ввод количества и работу с ngModel?