В общем страницы на
сайте с одинаковыми скриптами
но только на главной не работает меню по нажатию на бургер
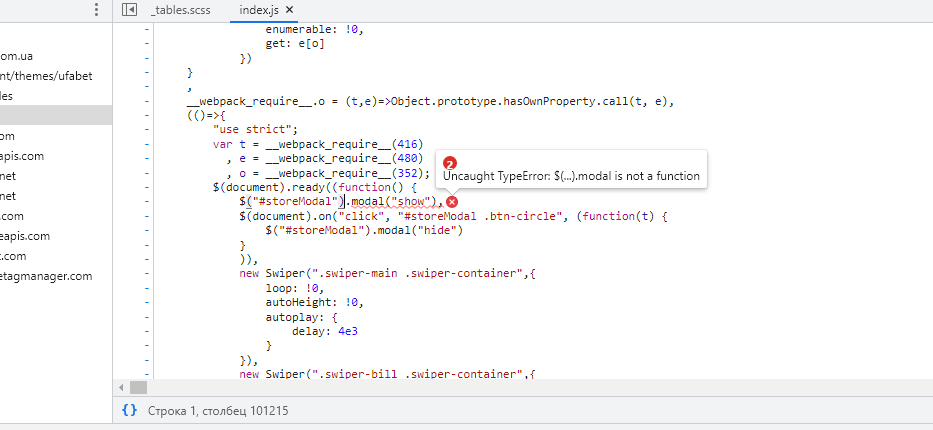
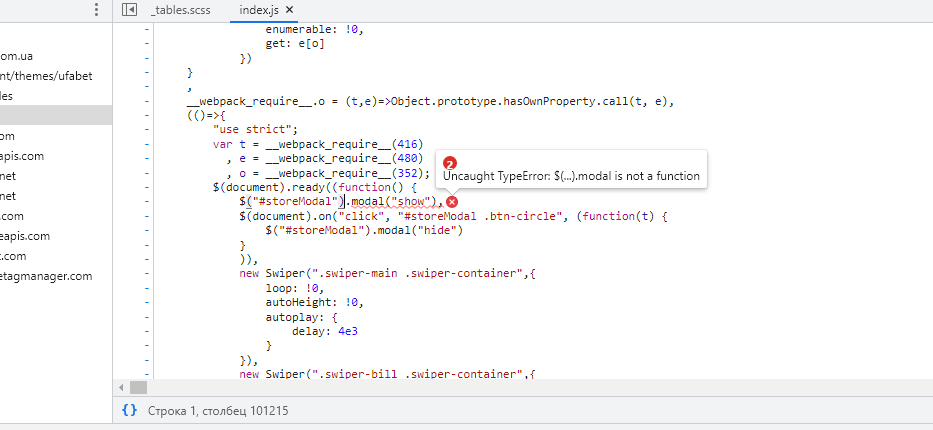
и на главной если смотреть в консоль, показывает ошибку
на
остальных не выдает такую ошибку
"use strict";
var t = __webpack_require__(416)
, e = __webpack_require__(480)
, o = __webpack_require__(352);
$(document).ready((function() {
$("#storeModal").modal("show"),
$(document).on("click", "#storeModal .btn-circle", (function(t) {
$("#storeModal").modal("hide")
}
)),
new Swiper(".swiper-main .swiper-container",{
loop: !0,
autoHeight: !0,
autoplay: {
delay: 4e3
}
}),
new Swiper(".swiper-bill .swiper-container",{
Как исправить?