Мою проблему решил
chatGPT :)
document.addEventListener('DOMContentLoaded', () => {
const inputFilePhoto = document.querySelector('.js-add-photo-new-car');
const obProfileForm = document.querySelector('.js-lk-garage-new-car-form');
obProfileForm.addEventListener('submit', async (e) => {
e.preventDefault();
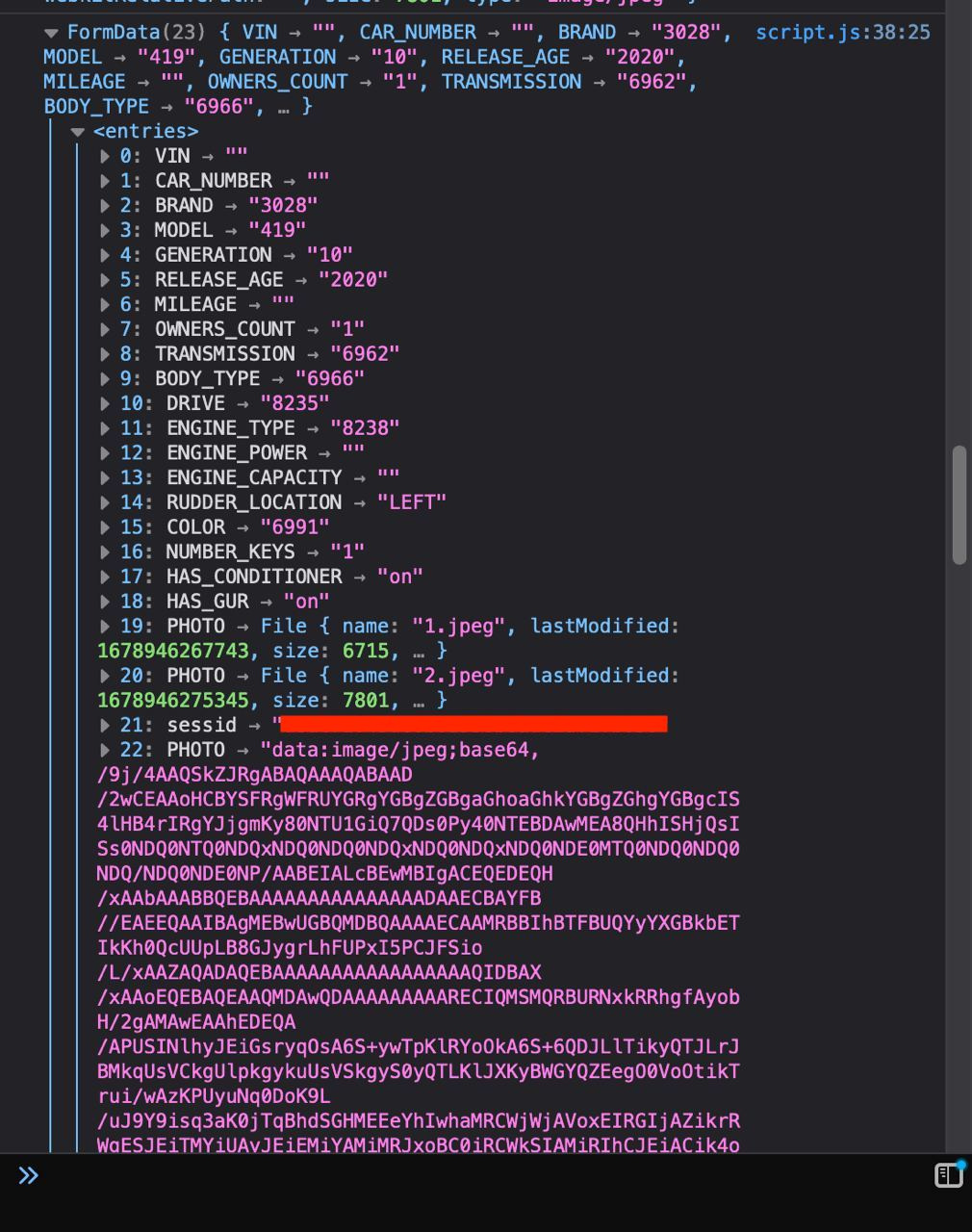
const formData = new FormData(obProfileForm);
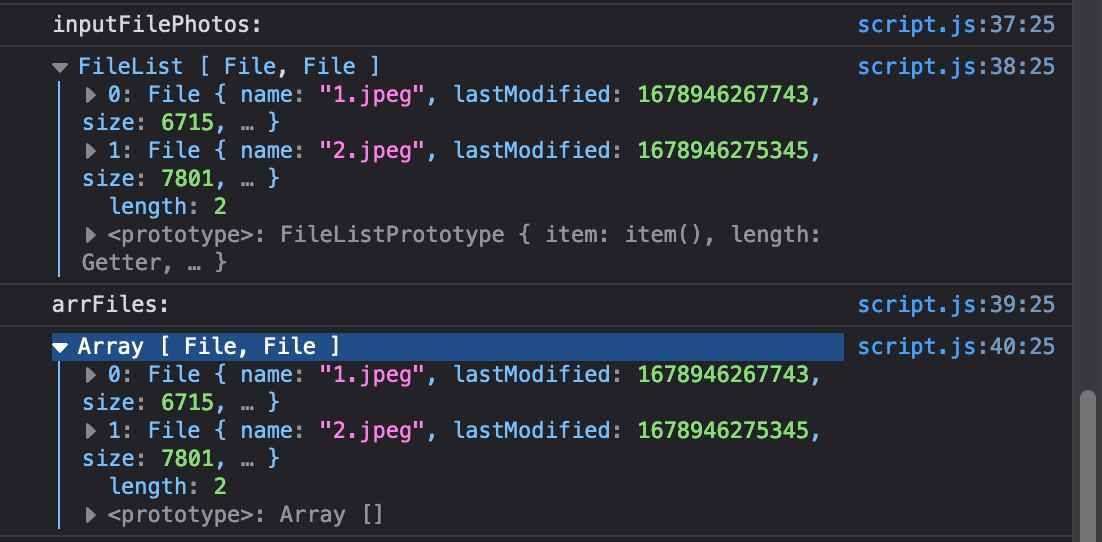
const filePhoto = inputFilePhoto.files[0];
const arrFiles = inputFilePhoto.files;
if (arrFiles) {
try {
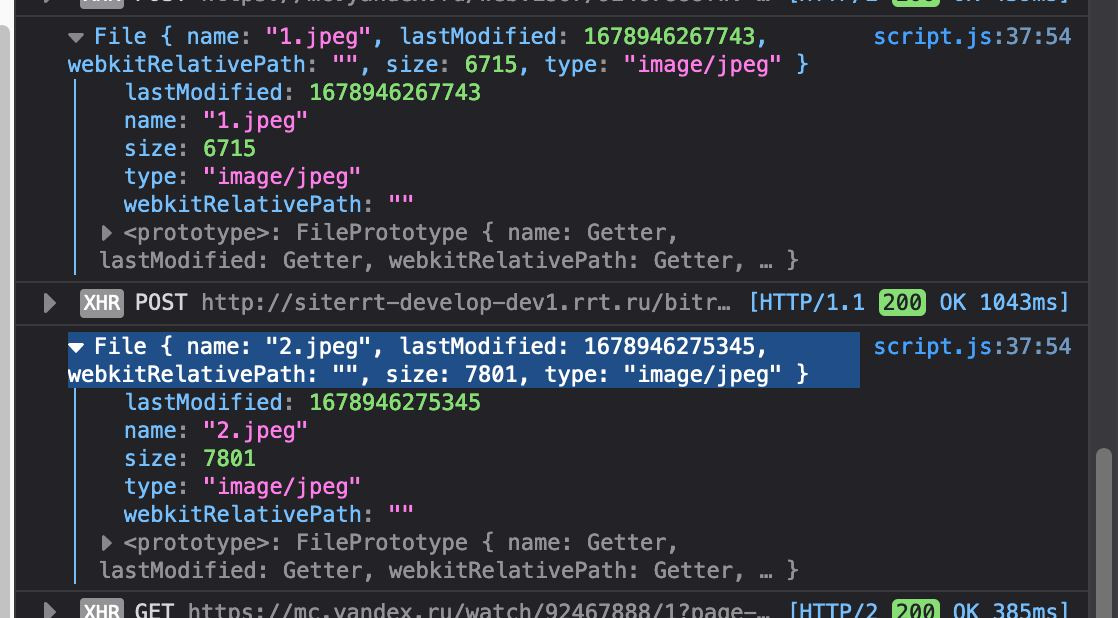
const fileBase64Promises = Array.from(arrFiles).map((file) => {
const reader = new FileReader();
reader.readAsDataURL(file);
return new Promise((resolve, reject) => {
reader.onload = () => {
resolve(reader.result);
};
reader.onerror = () => {
reject(reader.error);
};
});
});
const fileBase64Arr = await Promise.all(fileBase64Promises);
fileBase64Arr.forEach((fileBase64) => {
formData.append('PHOTO', fileBase64);
});
} catch (error) {
console.error('Error reading file:', error);
}
}
formData.append('sessid', BX.message('bitrix_sessid'));
addPersonalAuto(formData);
});
});
Вот краткое изложение изменений:
Средство чтения файлов теперь обернуто обещанием, чтобы упростить асинхронное чтение файлов.
Код теперь поддерживает загрузку нескольких файлов.
Метод readAsDataURL() теперь вызывается только один раз для каждого файла, а не дважды, как в исходном коде.
Переменная filePhoto не используется, поэтому она была удалена.
Блок if (arrFiles) был упрощен, чтобы уменьшить дублирование кода.
Объект FormData обновляется только параметром sessid и параметром PHOTO после чтения файлов, чтобы уменьшить дублирование кода.
Функция addPersonalAuto() вызывается с объектом formData в качестве единственного параметра, чтобы код оставался кратким.