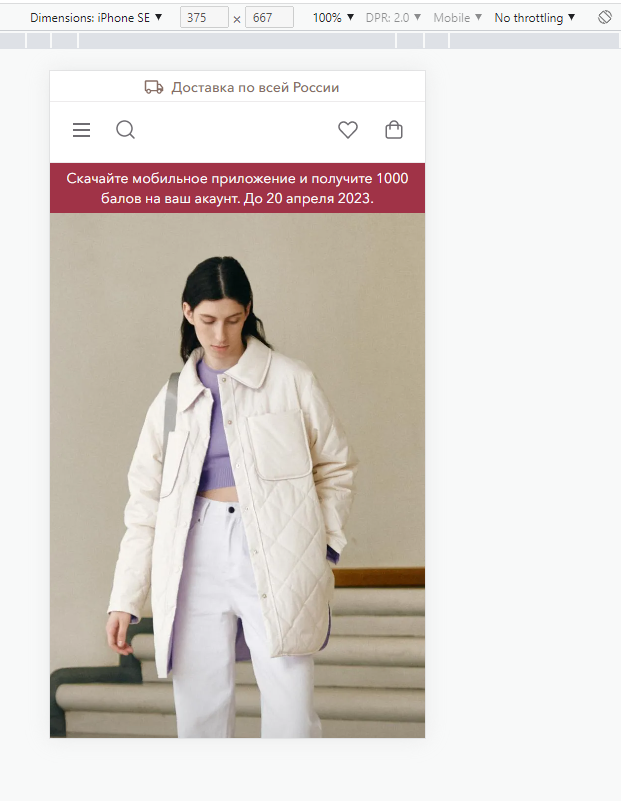
Всем привет, подскажите пожалуйста, делаю что бы на первом экране был виден текст на картинке
сейчас вот так выгляди (текст не помещается на первый экран)
сама картинка выглядит вот так (текст внизу картинки)
Думаю можно ли как нибудь через стили сделать что бы на первом экране и текст был виден, или нужно для картинки моб. версии сделать текст повыше но мне кажется с этим вариантом всё равно на экрана с более меньшей высотой текста тогда не будет виден. Подскажите пожалуйста советом как тут лучше поступить.
Стили для картинки сейчас такие:
width: 100%;
max-height: calc(100vh - 120px);
object-fit: cover;
min-height: 550px;
Заранее благодарю за ответ