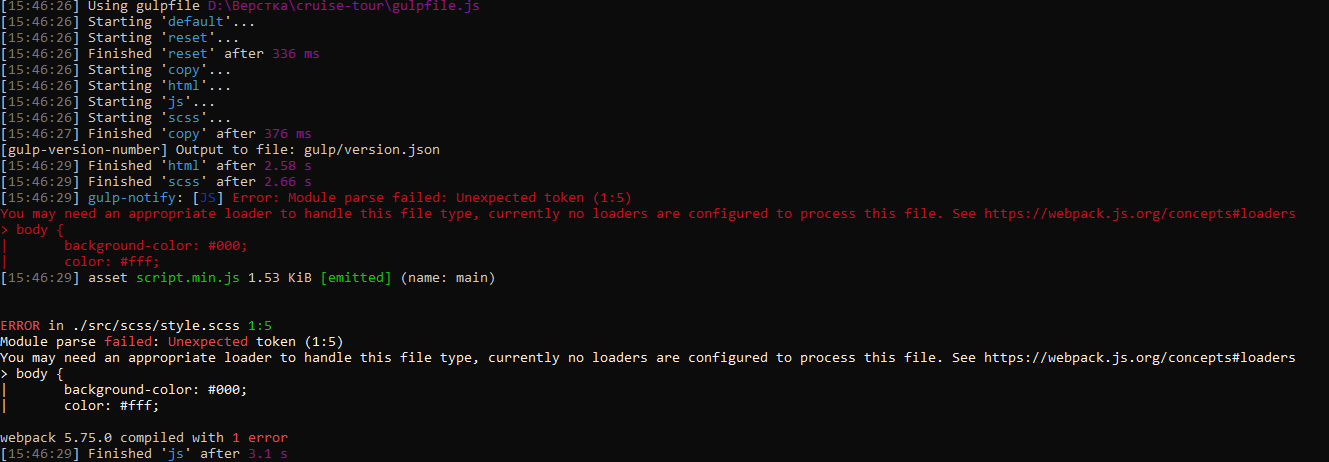
webpack не может обрабатывать sass на прямую
npm install sass-loader node-sass webpack --save-dev
следующий код в webpack.config.js
module: {
rules: [
{
test: /\.scss$/,
use: [
"style-loader",
"css-loader",
"sass-loader"
]
}
]
}
После этого вам нужно обновить вашу задачу js, чтобы учитывать изменения
import webpack from 'webpack-stream';
export const js = () => {
return app.gulp.src(app.path.src.js, { sourcemaps: true })
.pipe(app.plugins.plumber(
app.plugins.notify.onError({
title: 'JS',
message: 'Error: <%= error.message %>'
})
))
.pipe(webpack({
mode: 'development',
output: {
filename: 'script.min.js'
},
module: {
rules: [
{
test: /\.scss$/,
use: [
"style-loader",
"css-loader",
"sass-loader"
]
}
]
}
}))
.pipe(app.gulp.dest(app.path.build.js))
.pipe(app.plugins.browserSync.stream());
}