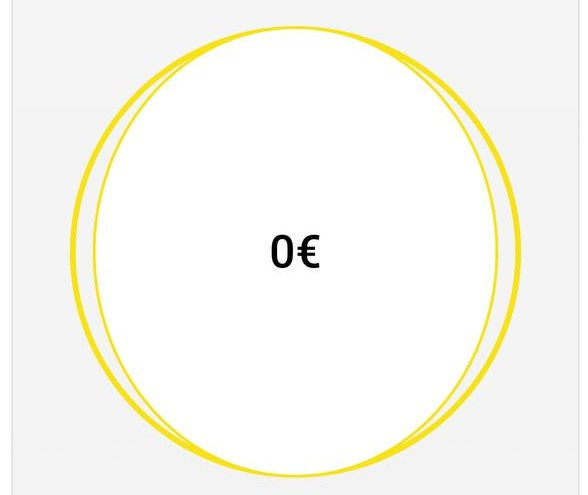
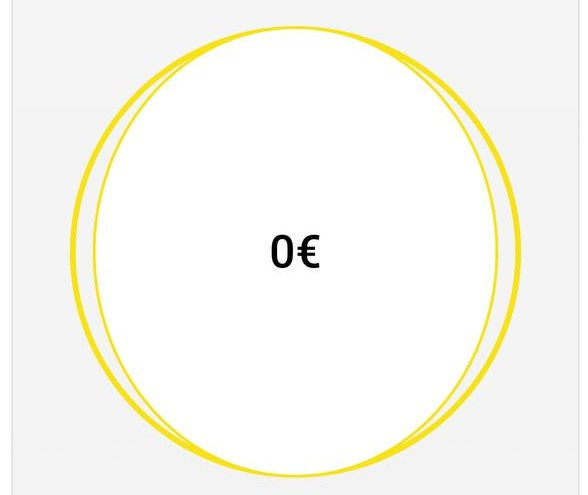
На десктопе все хорошо, а вот в сафари на маке и телефоне вот такое:

Вот разметка:
<div class="calculator__content__value-circle">
<div class="calculator__content__value-circle__wrapper">
<span class="calculator__content__value-circle__number"
id="calcResult">0€</span>
</div>
</div>
Вот стили:
&__value-circle {
width: 380px;
height: 380px;
border-radius: 50%;
border: 4px solid $color-primary-500;
padding: 12px;
display: flex;
justify-content: center;
align-items: center;
flex-shrink: 0;
&__wrapper {
border: 2px solid $color-primary-500;
border-radius: 50%;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #FFFFFF;
}
&__number {
font-size: 64px;
font-weight: 500;
@include SmallTablet {
font-size: 32px;
}
}
}