Добрый день коллеги.
САБЖ:
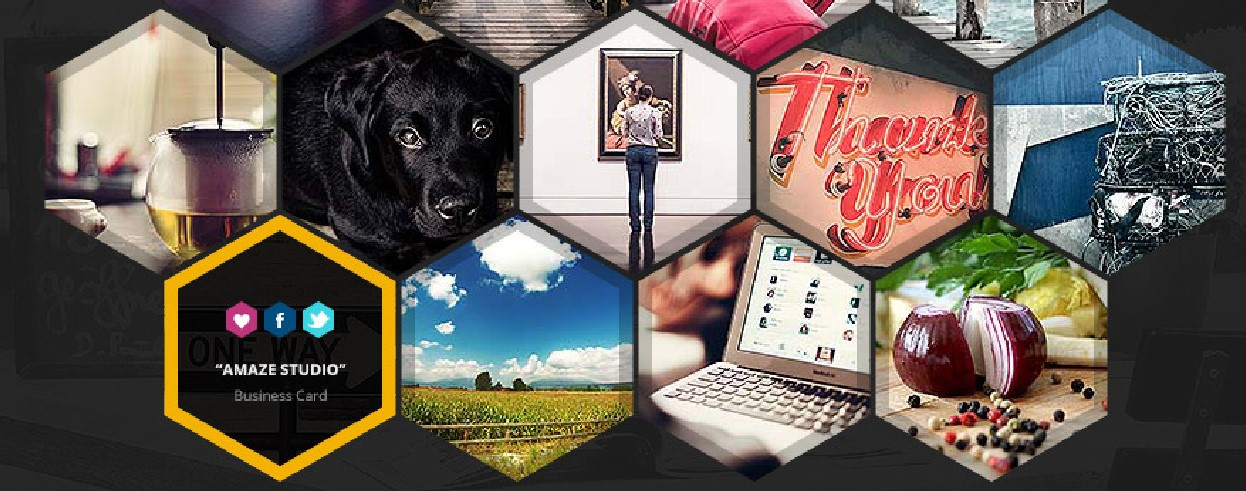
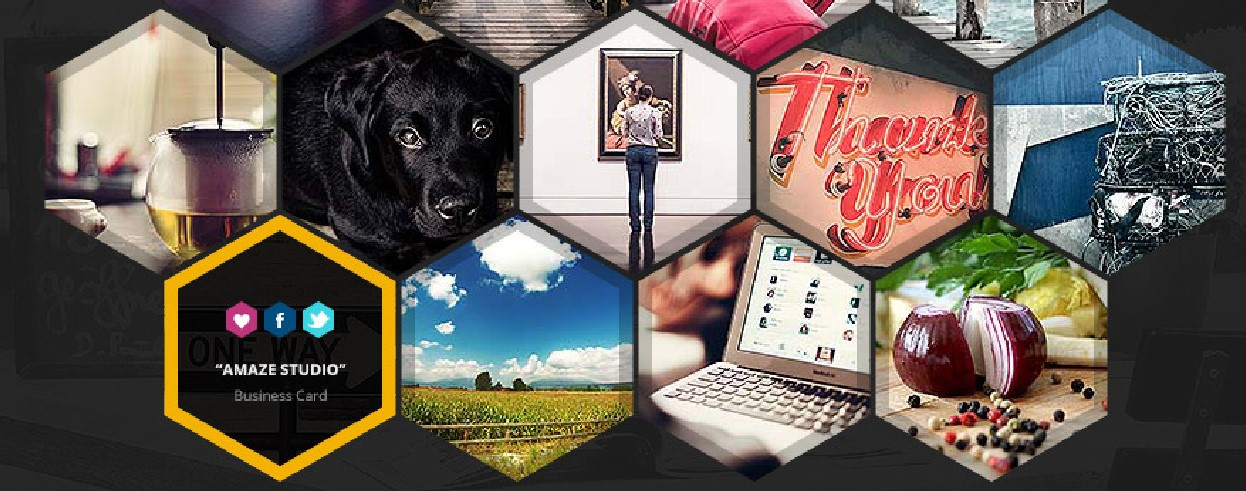
Есть дизайн у которого есть элементы со сложной формой в виде гексогона или ячейки сот. Внутри этого элемента есть имидж и иной контент.
ПРОБЛЕМА:
Необходимо сделать полупрозрачный, затемненный бордер или его имитацию у этого элемента.
Использование дублирующего бекграунда и вообще бекграунда в виде изодражения крайне не желательно.
Желаемый внешний вид

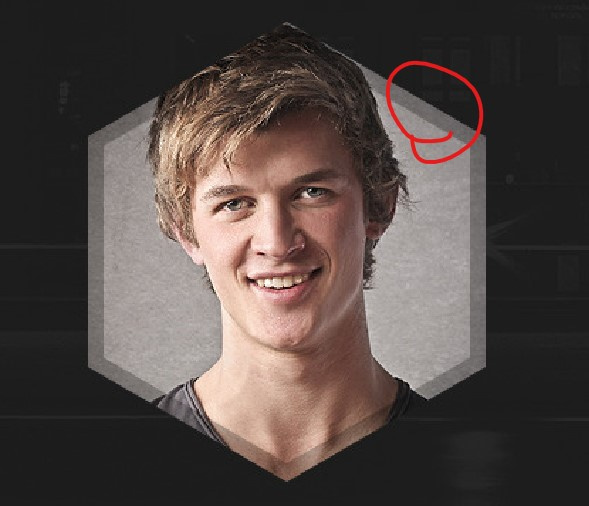
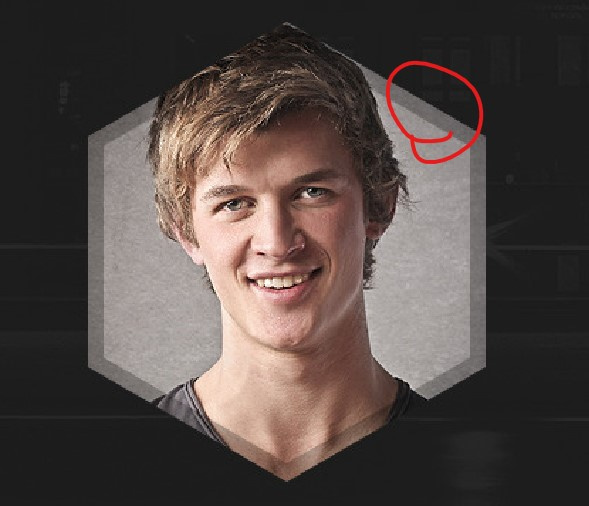
 Мое приближение к проблеме можно увидеть здесь
Мое приближение к проблеме можно увидеть здесь
Как видно я могу сделать наоборот, т.е. СВЕТЛУЮ полосу, но темный фон.
Прошу вас помочь решить задачу. Подскажите как тут поступить.
Маски и прочие изыски - хорошо, но поддержка и кросплатформенность пока делают их опасными.
Заранее БЛАГОДАРЮ! За помощь или ответ.