Я взял API, что бы вывести список всех товаров оттуда через JS, у меня получилось, но первая карточка показывает картинку и кнопки действия внизу как undefiend, хотя остальные карточки нормально всё отображают. В чём может быть дело?
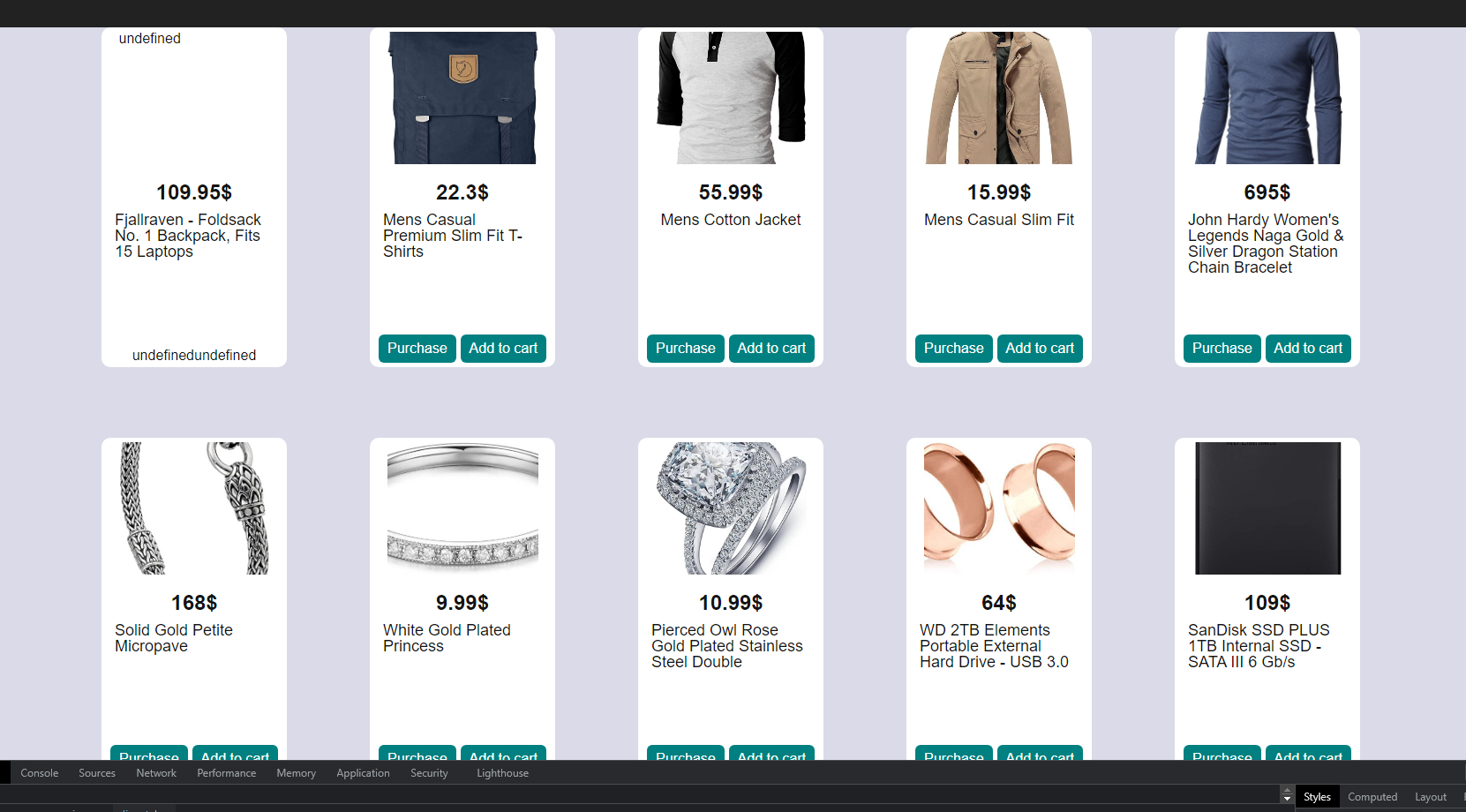
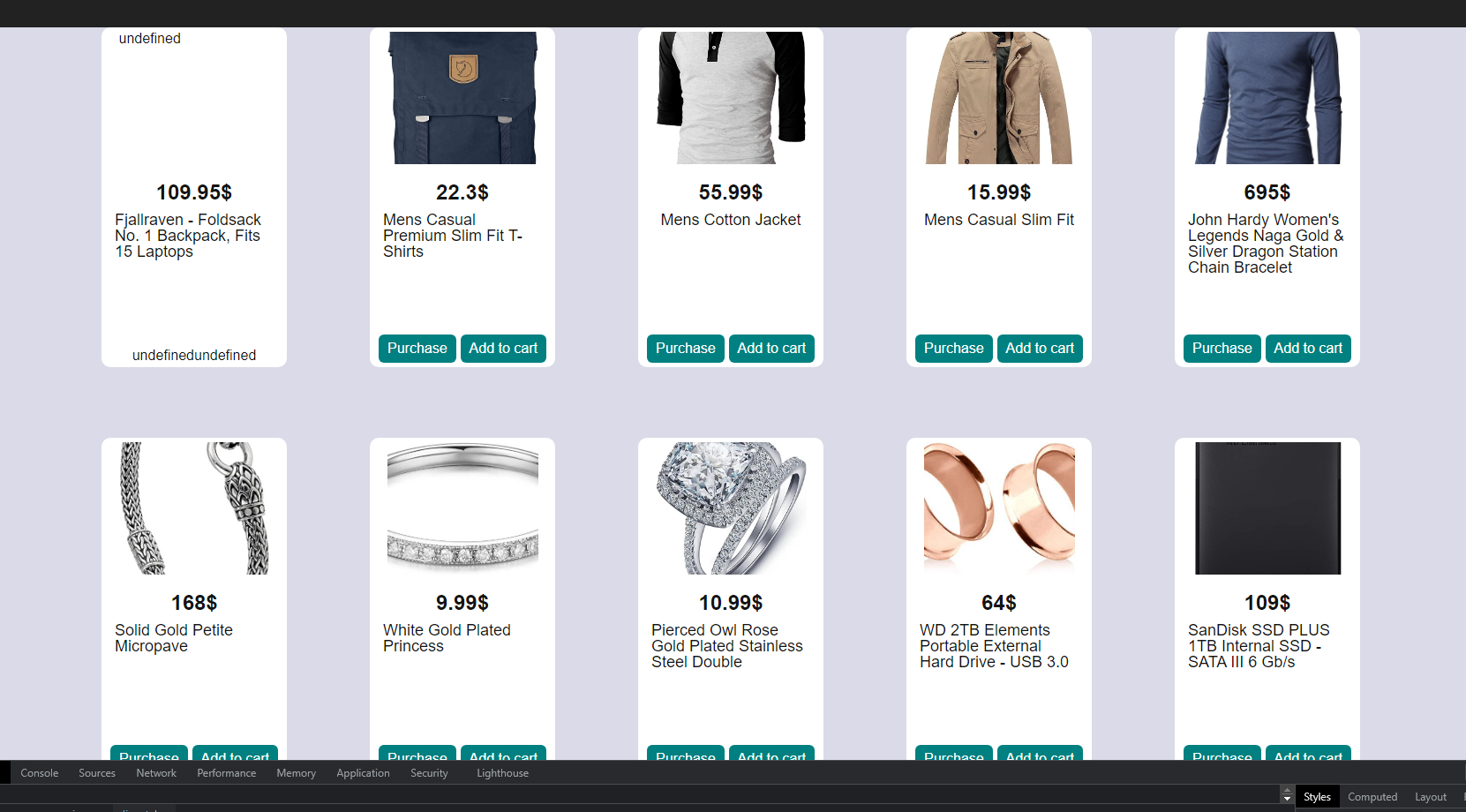
А так выглядит в браузере:

Вот мой код:
сonst store = fetch('https://fakestoreapi.com/products')
store
.then(res=>res.json())
.then(items=> {
for(let item of items) {
const catalogNode = document.querySelector('.catalog__container')
const productContainer = document.createElement('div')
productContainer.classList.add('product')
catalogNode.append(productContainer)
const productImageDiv = document.createElement('div')
productImageDiv.classList.add('product__image-ibg')
productImageDiv.append(productImageTag)
productContainer.append(productImageDiv)
const productImageTag = document.createElement('img')
productImageTag.src = item.image
const productPrice = document.createElement('div')
productPrice.textContent = item.price
productPrice.classList.add('product__price')
productContainer.append(productPrice)
const productTitle = document.createElement('div')
productTitle.classList.add('product__title')
productTitle.textContent = item.title
productContainer.append(productTitle)
const productActions = document.createElement('div')
productActions.classList.add('product__actions')
productActions.append(productPurchaseBtn)
productActions.append(productAddToCartBtn)
productContainer.append(productActions)
const productPurchaseBtn = document.createElement('button')
const productAddToCartBtn = document.createElement('button')
productPurchaseBtn.classList.add('product__purchase')
productAddToCartBtn.classList.add('product__add-to-cart')
productPurchaseBtn.textContent = 'Purchase'
productAddToCartBtn.textContent = 'Add to cart'
}
})